Oxygen Builder页面构建器设计库User Design Library
用户设计库功能允许您在Oxygen中创建和使用第三方设计集。
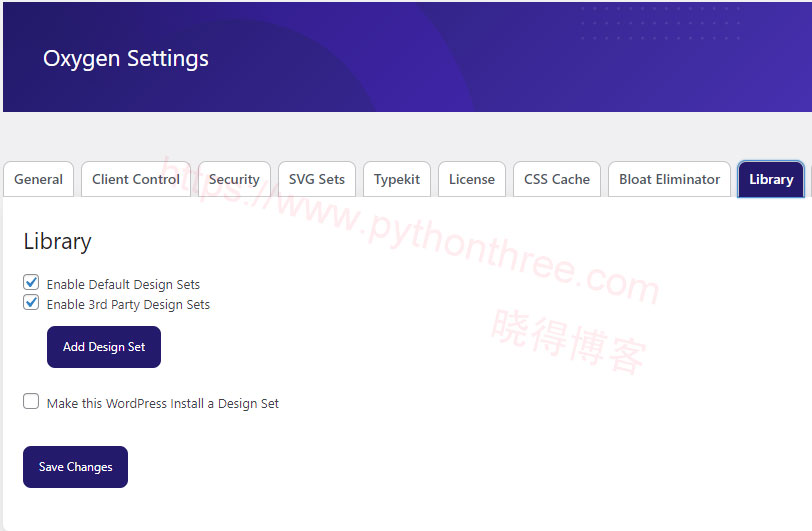
使用第三方设计集THIRD PARTY DESIGN SET,您需要拥有该设计集的站点密钥。要将其安装在您的站点上,请转到WordPress仪表盘中的Oxygen->Settings->Library并勾选Enable 3rd Party Design Sets框,然后单击Update。

接下来,单击+添加设计集并输入您要添加的设计集的站点密钥。
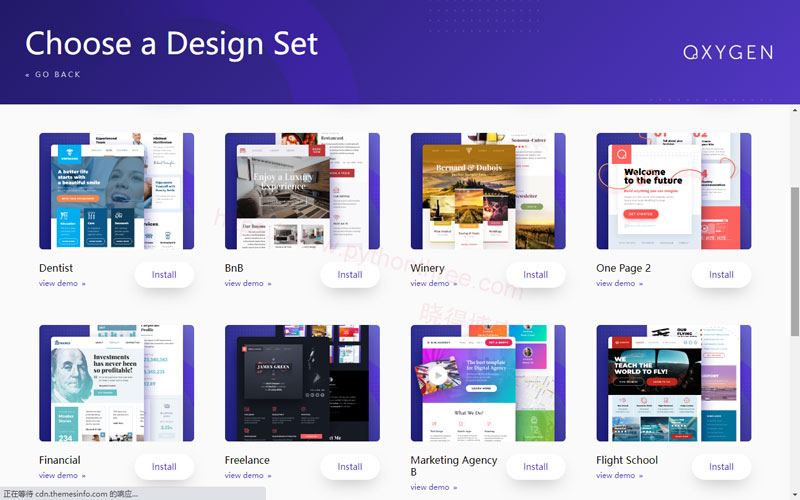
单击添加源站点。现在,新的设计集将在Oxygen构建器中的+Add->Library下可用。您还可以从站点安装向导安装整个设计集,可通过WordPress管理面板中的Oxygen->Home访问。
推荐:3步解决Oxygen Builder页面构建器99%问题
创建设计集CREATING A DESIGN SET
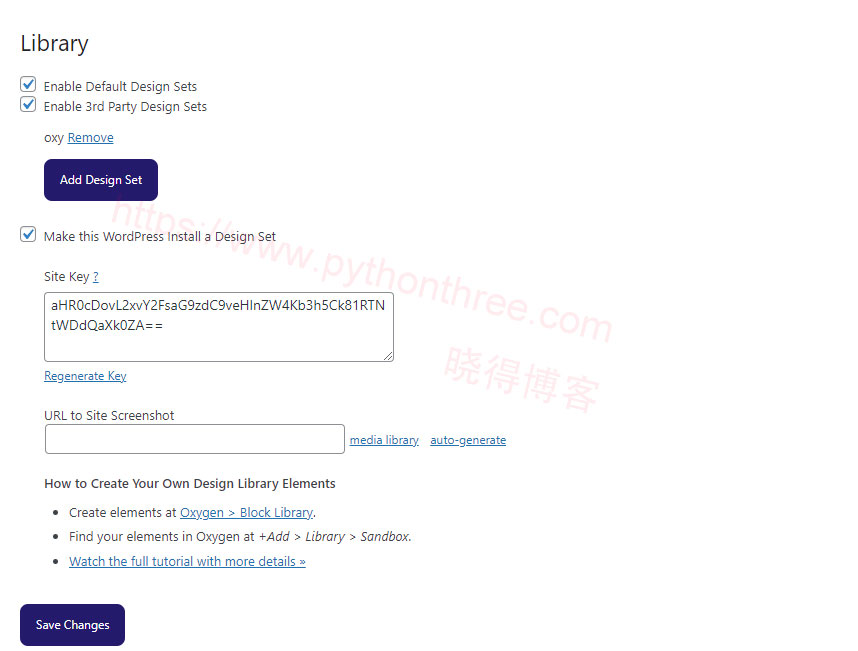
任何Oxygen站点都可以制作成设计集。首先,访问Oxygen->Settings->Library并勾选Make this WordPress Install a Design Set框,然后单击Update。此时,请确保您的永久链接未通过WordPress管理区域中的设置->永久链接设置为普通链接,因为无法从使用普通永久链接的设计集中添加项目。

- 站点密钥——这是您需要在Oxygen库设置中输入的密钥,以便在另一个站点上使用此设计集。您可以通过单击站点密钥字段下方的重新生成密钥链接来重新生成密钥。
- URL到站点屏幕截图——您可以在此处指定应用于此设计集的屏幕截图。您可以输入图像的URL、从媒体库中选择图像或自动生成新的屏幕截图。
- 设计集的名称——由WordPress管理面板中“设置”->“常规”下指定的WordPress站点的站点标题确定。
启用了用户设计库功能,在页面、模板和新帖子类型上看到Oxygen设计集选项元框:块。
设计集选项-页面和模板
- 在默认设置中包含此页面/模板——将导致在通过安安装此设计集时自动创建此页面或模板。
- 在库中包含此页面/模板中的——如果选中此选项,则此页面或模板设计中的所有部分将作为单独的元素包含在设计集中。
- 将整个页面/模板包含在库中——如果选中此选项,整个页面或模板作为单个元素在Oxygen库中可用。
- 屏幕截图——屏幕截图用作Oxygen库中设计的缩略图。页面和模板都允许您自动生成屏幕截图。
推荐:Oxygen Builder Library设计库概述
设计集选项Blocks块
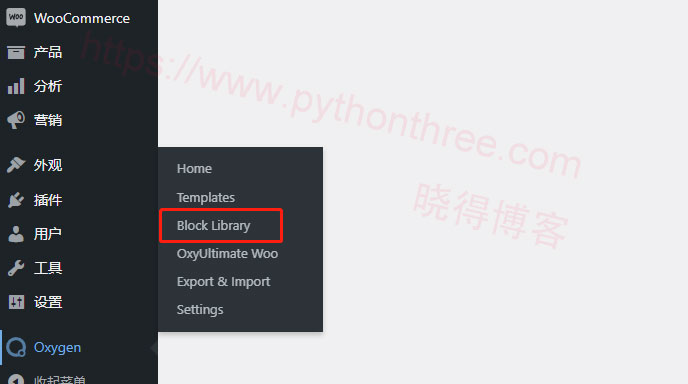
块是激活用户设计库功能时启用的帖子类型。您可以在WordPress管理面板中的Oxygen->块库下创建块。块可以包含与页面和模板相同类型的Oxygen设计,但块及其所有内容被视为库中的单个元素,并且只能作为一个组插入。每个Block最好包含一个Section。

- 块类别——这是该块将被归档的库中的类别。
- 屏幕截图——单击生成屏幕截图为库生成此块的屏幕截图。
创建和分类设计集截面
块部分没有单独分类。相反,块本身是分类的,并将在库中的所选类别下列出。
要将页面或模板中的部分包含在您的设计集中,需要在设计集选项元框的库中勾选包含此页面/模板中的部分。一旦页面或模板的部分包含在库中,它们将出现在库中的未分类下+Add->Library->Design Sets->Your Design Set->Sections&Elements。

要对Sections部分进行分类:
- 在Oxygen中编辑页面或模板
- 在结构窗格中找到您要分类的部分
- 单击该部分上的汉堡包图标
- 单击分类
- 选择合适的类别
现在,分类的部分将列在Oxygen库中的相应类别下。
总结
以上是晓得博客为你介绍的Oxygen Builder页面构建器设计库User Design Library的全部内容,希望对你的WordPress建站有帮助,现在,分类的部分将列在Oxygen库中的相应类别下。






![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 12 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[最新版]Oxygen builder插件WordPress页面构建器 13 Oxygen Builder插件wordpress页面构建器](https://www.pythonthree.com/wp-content/uploads/2024/09/1724742874-Oxygen-builder插件WordPress页面构建器-768x384.webp)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 14 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)
![[2025]AliPay WordPress WooCommerce免费支付宝网关接口插件教程 15 AliPay WordPress WooCommerce免费支付宝网关接口插件教程](https://www.pythonthree.com/wp-content/uploads/2024/08/1721895188-AliPay-WordPress-WooCommerce免费支付宝网关接口插件教程-768x336.webp)