Oxygen Builder页面构建器Elements
Oxygen 是一个 WordPress 插件,可让您直观地设计整个网站,从页眉到页脚,无需编码。它可以完全控制WordPress 网站的外观。

Oxygen Builder页面构建器是一种非常特殊的 Wordpress 插件。它是一款功能极其强大的工具,与 Elementor 或 Divi 相比,遥遥领先。但是陡峭的学习曲线伴随着额外的功能。它不适用于块、模块或布局。它适用于 div、列和其他元素。
推荐:Oxygen Builder Composite Elements复合元素
Design Library Pages
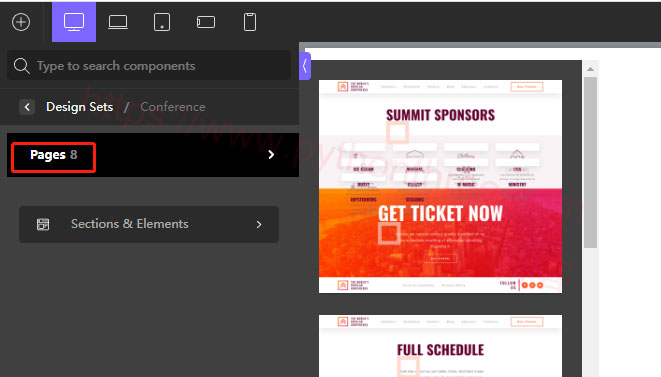
要查看设计集中所有可用的完整页面,请单击”+Add ” ->” Library ”->“ Design Sets ”->“ [set name] ”->” Pages “。

单击一个页面以一次添加其所有内容。
页面不会包含页眉和页脚,因为它来自Template。要访问特定设计集中的所有模板,只有在编辑模板时,模板文件夹才会出现在页面文件夹下方。
Design Library Websites
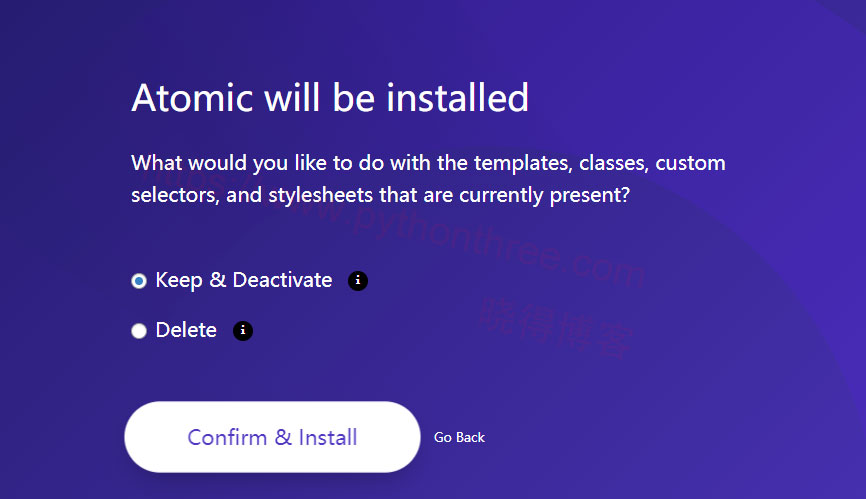
要从Oxygen的设计库安装一个完整的网站,请在WordPress仪表盘中单击Oxygen->Home,然后单击Install a website。

单击查看演示以预览网站,然后单击安装进行安装。单击“Confirm&Install“确认安装。该网站现已安装。可以从Pages->All Pages和Oxygen->Templates编辑已安装的页面。
Design Library Sections&Elements
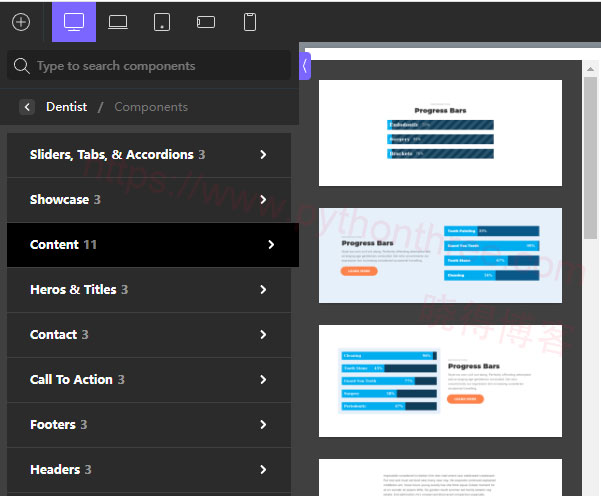
要查看设计集中可用的所有Sections和元素,请单击 “+Add” ->”Library ”->“ Design Sets ”->“ [set name] “->“ Sections & Elements “。

单击一个元素以将其添加到您的页面。
推荐:Oxygen Builder最快的WordPress页面构建器
总结
以上是晓得博客为你介绍的Oxygen Builder页面构建器Elements的全部内容,希望对你的WordPress外贸建站有所帮助,Oxygen Builder已成为为初学者不想创建的简单页面构建器的最好选择,它的灵活性、易于定制、深入的功能使其成为编码人员的绝佳选择。






![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 12 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[最新版]Oxygen builder插件WordPress页面构建器 13 Oxygen Builder插件wordpress页面构建器](https://www.pythonthree.com/wp-content/uploads/2024/09/1724742874-Oxygen-builder插件WordPress页面构建器-768x384.webp)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 14 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)
![[2025]AliPay WordPress WooCommerce免费支付宝网关接口插件教程 15 AliPay WordPress WooCommerce免费支付宝网关接口插件教程](https://www.pythonthree.com/wp-content/uploads/2024/08/1721895188-AliPay-WordPress-WooCommerce免费支付宝网关接口插件教程-768x336.webp)