SEO中的页面响应速度
随着互联网的成熟,客户的期望也越来越高。他们希望网站能够在几秒钟内加载,并且他们希望几乎立即开始与它们进行交互。谷歌发现53%的移动用户会在3秒内点击未加载的网站,这意味着未能优化网站的页面速度可能会导致网站吸引的潜在客户和客户严重减少。然而,想要提高网站速度的人需要确保他们完全理解用户和Google在提及页面加载速度时所说的内容以及他们可以做些什么。
拥有良好的页面速度会影响排名,改善用户体验,并直接影响转化率。谷歌核心网络生命算法的最新更新旨在通过测量页面加载时间以及页面加载时的交互性和视觉稳定性来优化搜索体验。因此,内容加载速度更快的页面将更快地满足用户需求,因此排名更高。
本文晓得博客为你介绍SEO中的页面响应速度以及如何改善提高网站的响应速度。
谷歌测试页面速度衡量因素
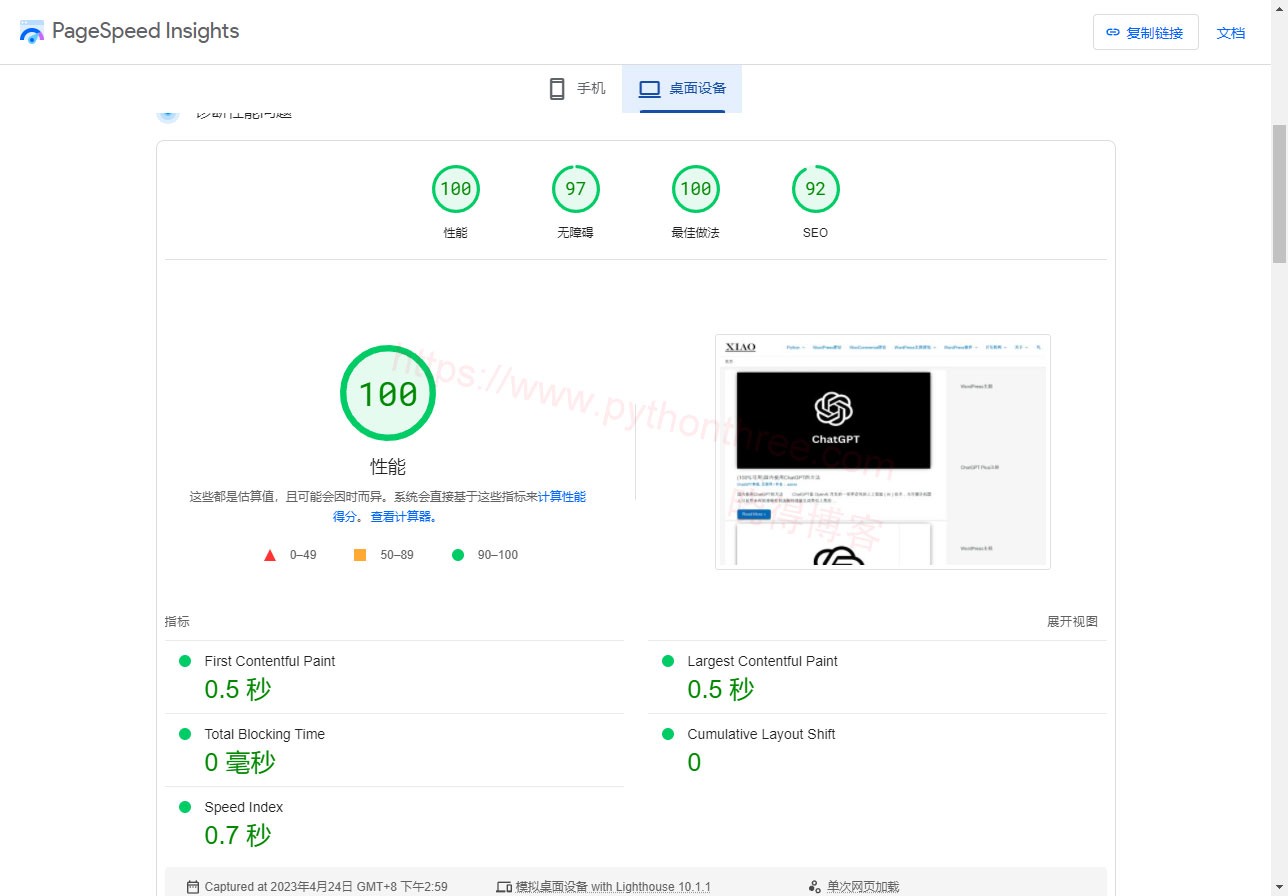
Google中的Core Web Vitals中有许多因素来衡量网站性能,当您通过Google page speed测试您的网站加载速度时,会看到一份报告,该报告衡量了许多不同的指标,这些指标都与您的网站加载速度有关。

Time to First Byte服务器响应:服务器响应时间衡量服务器响应页面请求所需的时间。这也称为第一个字节的时间。
First contentful paint第一个内容绘制:第一个内容绘制测量第一个内容开始出现在您的网站上的时间。例如,这可能包括图像或文本。
Largest Contentful Paint第一次有意义的绘画:另一方面,第一次有意义的绘画衡量内容出现在屏幕上实际对观众有帮助的时间。它测量页面上最重要内容的加载时间。由于该指标表明人们何时可以真正开始使用该网站,因此它是一项重要的监控指标。
Speed Index速度指数:速度指数着眼于显示网站视觉部分所需的平均时间。
Total Blocking Time总阻塞时间:指人们可以开始与网页交互的时刻。同样,由于页面速度的重点在于为客户提供可靠的用户体验,因此准确了解他们何时可以开始与页面交互非常重要。
Time to interactive互动时间:互动时间着眼于页面完全互动所需的时间——这意味着客户可以与材料互动并且页面已停止加载。
First Input Delay首次输入延迟:最大潜在首次输入延迟衡量用户可能遇到的最差输入延迟。FID是指在客户与页面上的内容互动和网站响应该命令之间发生的延迟。
Google使用这些不同的指标来更好地了解您的网站在这些领域的表现,以及您为客户提供的用户体验。您将希望最大限度地减少每个指标所需的时间,特别关注对用户体验影响最明显的指标。
许多因素会影响您的页面加载速度,包括在页面上拥有的内容、CDN的使用,甚至使用的CMS。因此,您还可以使用多种策略来帮助您采取措施提高页面加载速度。
推荐:站内SEO和站外SEO
提高SEO中的页面响应速度方法
谷歌没有具体说明他们在算法中使用的页面速度指标,但由于他们让网站了解所有这些指标,他们很可能会使用不同指标的组合。这里有九种策略可以帮助您提高页面加载速度。
1、注意你的JavaScript
在Google呈现页面之前,它必须经过一个称为解析HTML的过程。如果遇到脚本,它必须暂停对HTML的解析,以便在继续之前运行脚本。如果脚本包含针对外部源的命令,这甚至可能包括等待该源下载,然后才能继续其初始进程。这可以大大减慢网站的加载时间。
希望最大限度地减少可能阻止HTML的任何JavaScript的数量,尤其是任何外部源。你也可以让你的JavaScript异步运行,这意味着JavaScript不会停止解析HTML的过程。这使站点能够继续加载而无需暂停JavaScript。其他网站所有者发现通过内联代码减少JavaScript进程的延迟来加快进程更有益。您还可以通过在页面加载后将其加载来简单地延迟JavaScript加载。
您可以决定从站点堆栈中删除某个特性或功能,以加快页面加载速度。
推荐:WordPress网站如何添加自定义JavaScript
2、延迟加载图像
当延迟加载网站的一部分(例如图像)时,您使用代码来确保它们异步加载,并且仅当用户向下导航到需要加载它们时。这可以通过在尝试加载图像之前先加载网站的核心部分来提高加载速度。如果您的页面有很多图像,只有访问者在滚动时到达的图像才会加载。总而言之,这减少了尝试加载图像所花费的时间和精力,这将有助于提高页面加载速度。
当然,对于延迟加载图像,您还必须密切关注您的用户体验。如果客户在滚动页面时必须等待每张图片加载完毕,就会产生负面印象。幸运的是,有一些策略可以减少负面影响。
推荐:W3 Total Cache插件使用教程WordPress缓存插件教程
3、CDN帮助提高页面速度
CDN代表您的内容交付网络。使用一个可以改善您的页面加载时间。具体来说,它将确定您的访问者的地理位置,然后让您的站点资源从尽可能靠近他们的服务器提供给该特定用户。这可以减少将信息从服务器发送到浏览器所需的时间。
4、缓存你的图片
当您缓存图像时,您会将网站的一些重要部分保存在用户的浏览器中。当此特定人员稍后返回您的站点时,此信息已被保存,因此站点加载速度很快。
这对回访用户非常有益,因为他们会看到一个快速加载的网站。对于涉及买家旅程的品牌,这将使页面受益,因为您将在这些潜在客户继续访问您的网站时为他们创造积极的用户体验和良好印象。
但是这对初次使用的用户没有特别的好处,不应该是您用来提高页面加载速度的唯一策略。
5、压缩图像
图片通常会上传到比他们需要的更大的网站,但图片越大,加载所需的时间就越多。幸运的是,有许多图像优化工具可以帮助您充分利用图像。

您可以使用图像优化工具来压缩图像。您使用的压缩类型和为文件决定的大小将取决于许多不同的因素,包括图像类型及其在网站上的用途。
将您的图像调整为网站上的实际大小,并通过压缩将文件重量减少到每个较小图像小于50kb,对于较大图像(例如标题和背景图像)小于100kb。
推荐:6个最好的WordPress图像优化器插件提高WordPress网站性能
6、图像文件类型选择
除了压缩图像之外,您还可以通过查看您使用的图像文件类型来提高网站的速度。通常,您会遇到三个主要选项:JPEG、PNG和GIF。
最适合您需求的图像文件将根据图像的用途而有所不同。例如,徽标可能在GIF中运行良好,它还提供较小的文件大小。GIF文件较小,但颜色选项有限。另一方面,照片最好使用JPEG。还需要轻松缩放的高质量图像可能在PNG中效果最佳。
推荐:WordPress图片压缩插件JPEG、PNG和WebP图像压缩TinyPNG插件教程
7、CMS如何影响页面速度?
不同的CMS选项也有助于缩短页面加载时间。根据您使用的CMS,您会发现其中一些包含各种工具,可以帮助您充分利用您的网站。这些工具可以帮助您使用各种优化最佳实践来构建更快的站点。
但是,当您第一次开始尝试使用CMS时,您需要仔细评估CMS中可用的工具。了解他们如何压缩图像并执行其他优化策略。将它们与其他可用工具进行比较,以确保您的CMS帮助您最大限度地延长页面加载时间。
推荐:[已解决]要执行请求的操作,WordPress需要访问您网页服务器的权限
8、托管服务对页面速度的影响
一些托管云将帮助页面加载速度比其他云更快。通常,您的托管云越便宜,它的加载速度就越慢——尽管这不是一个完全固定的规则。
但是,请考虑,当您为云托管支付低价时,可能有数以百万计的其他人正在做同样的事情。由于所有这些网站都使用相同的资源,它会减慢您的页面加载速度。为高级主机或专用服务器支付更多费用可以帮助您提高页面加载速度。那些发现几乎没有其他方法可以帮助他们提高页面加载速度的人可能想要考虑更改他们的主机。
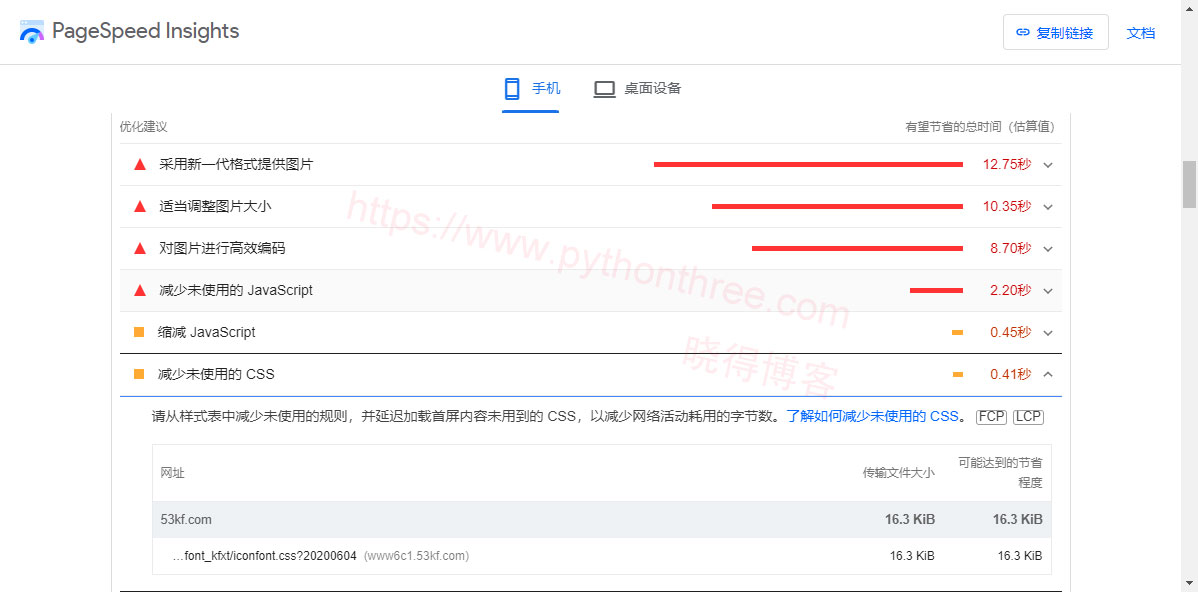
9、删除未使用的CSS
你想让你的代码尽可能的干净。运行网站的代码越干净,页面加载就越容易,因为要执行的命令就越少。如果您的网站中仍有部分代码用于不再显示的功能,这将不必要地减慢您页面的加载能力。寻找其他潜在的多余代码来源。完全上传您的网站所需的信息越少,它的运行速度就越快。
如果您实施了在PageSpeed洞察力测试您的网站速度后出现的建议,但您的网站速度并没有像Google所说的那样提高,请不要惊慌。

可以从使用一些不同的页面速度测试工具开始。这可以帮助您更平衡地了解可能导致页面速度没有像预期那样提高的原因。可能还会获得有关可以采取哪些步骤来改善页面加载的替代建议。
通常只需采取必要的步骤来确保在您的网站幕后进行的编码和流程得到充分优化,从而为您的用户提供最佳的用户体验。如果您仔细评估了您的代码、内容、主机和CDN,并确保您已对它们进行了优化,以使您的网站尽可能顺利地运行,那么您将开始为用户创建一个快速、有效的网站。
推荐:WordPress网站如何使用WP Rocket删除未使用的CSS
经常测试你的网站页面速度
鉴于页面速度对网站排名的重要性,通常要确保在常规网站活动期间每月至少测量一次网站速度。如果您正在经历优化页面速度、添加新内容(尤其是视觉内容)或对页面进行其他重大更改的过程,您将需要更频繁地检查。在许多情况下,您可能希望每天检查您的页面更新和优化的频率。
页面速度是您想要收集常规数据的东西。这将帮助您在影响您的长期网站排名和提前发现任何问题。它还可以让您了解优化工作对您的页面的帮助程度。
推荐:WPControl性能优化插件WordPress最简单的优化插件教程
SEO页面速度中常见错误
由没了解图像大小和文件所需的技术技能的人添加的大图像,确保负责将图像添加到您的网站的人员了解大图像对加载速度慢的影响以及他们如何解决问题。
试图通过托管来省钱,请记住,托管不是您想偷工减料的领域。还试图处理数百万其他网站的主机很容易不知所措并变慢。不要忽视这个潜在的问题。
重定向太多次。在构建和重组网站时,请注意删除页面和重定向用户的频率。每个重定向都会为用户增加加载时间,因此您希望尽可能少地使用它。
不缓存网站。缓存您的网站是一种为用户创建快速加载体验的简单方法。不要错过这个帮助那些返回您网站的人的机会。
不注意内容管理系统。不同的内容管理系统提供不同的好处,有时它们会导致网站速度变慢。注意您的页面速度,如果情况允许,不要害怕将内容从一个CMS移动到另一个CMS。
推荐:(图文)WP Rocket插件配置教程WordPress缓存插件
总结
以上是晓得博客为你介绍的 SEO 中的页面响应速度的全部内容,在现代数字世界中竞争,客户希望看到可以快速响应使用的页面和网站,优化网站以实现快速页面加载速度将帮助您捕获更多潜在客户并提高您在SERP上的地位。
推荐:SEO使用技巧