Pingdom Tools网站速度检测工具,分析网页速度问题
在网站优化中,会听到最多的事,就是需要快速加载WordPress网站,但是如何真正确定您的网站加载速度有多快才能知道它的位置?
利用Pingdom Tools 网页测速工具,可以帮你把网页载入时间转为图表,清楚了解每一个网页元件是否成为拖慢网页开启速度的原因,Pingdom Tools 也会提供你每个项目的评分及改善建议,帮助网站管理者进行分析、最佳化。

这工具使测试您的WordPress网站的性能变得简单,粘贴您网站的URL并让该工具工作。本文,晓得博客为你介绍Pingdom Tools网站速度检测工具,分析网页速度问题
什么是网站性能测试?
性能测试是为测试被测网站的响应能力、吞吐量和可扩展性而进行的非功能测试。这主要有利于改善用户体验和增加收入。
可以进行各种类型的性能测试,如下所示:
- 性能测试——该测试包括检查网站的响应能力、速度和可扩展性。
- 负载测试——这样做是为了验证特定工作负载下的网站行为。
- 压力测试——这有助于测试人员了解系统在极端负载条件下的反应。这有助于发现与内存泄漏、同步等相关的问题。
- 容量测试——完成此测试是为了确保一次可以支持多少用户/事务。
- 耐久性测试——这样做是为了确保系统是否能够长时间处理预期的负载。
Pingdom介绍
对于想要一种简单的方法来测试其网站的桌面版本的普通用户和开发人员来说,这是一个不错的选择。Pingdom是一个非常有名的WordPress速度测试工具。它在这两方面都做得很好:

- 让初学者可以访问结果
- 为高级用户提供大量有用的数据
Pingdom将为您提供您的网站做得好的(或差的)的列表。如果单击向下箭头,您可以看到更具体的信息:缺点是它没有给您很大的灵活性来配置测试。
Pingdom使用教学
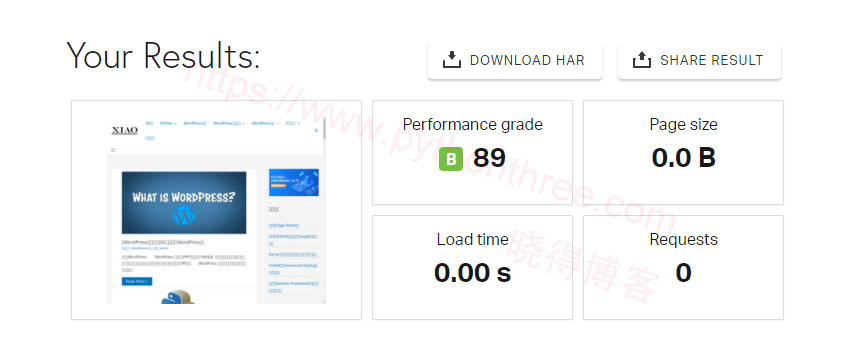
当通过 Pingdom 运行 WordPress 网站时,它会生成性能等级、总加载时间、总页面大小以及您网站上的请求数。在我们的示例中,我们使用的是 https://www.pythonthree.com,如您所见,我们进行了第一次测试,我们在 Pingdom 上的得分为 88/100,总加载时间为 3.26秒,它让我们知道我们网站的总大小和请求的数量。

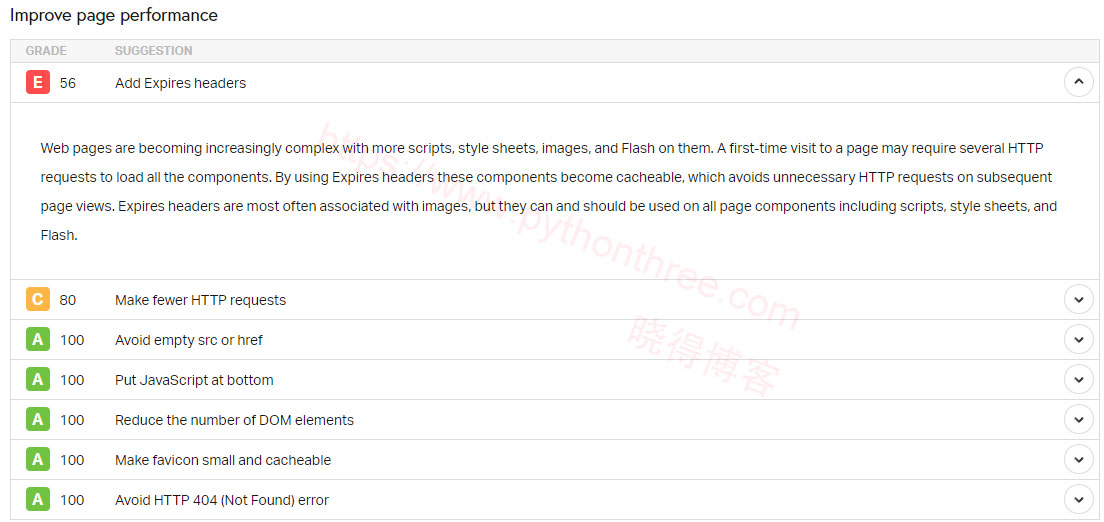
性能洞察部分,现在是“提高页面性能” ,于 2018 年更新,他们删除了一些旧项目并添加了新项目。
了解这些分数的计算方式很重要。这些基本上都是基于Google PageSpeed Insight 规则。通常,如果您在网站上改进这些内容,您应该会看到整体加载时间有所减少。
以下是改进页面性能部分的几个类别:
- Use a Content Delivery Network (CDN)使用内容交付网络 (CDN)
- Avoid HTTP 404 (Not Found) error避免 HTTP 404(未找到)错误
- Minimize Redirects最小化重定向
- Add Expires Headers添加过期标头
- Remove Query Strings From Static Resources从静态资源中删除查询字符串
- Use Cookie-Free Domains使用无 Cookie 域
- Parallelize Downloads Across Hostnames跨主机名并行下载
- Specify a Cache Validator 指定缓存验证器
- Specify a Vary: Accept-Encoding header指定 Vary: Accept-Encoding 标头
延伸阅读:Pingdom DNS Health检查网域名称DNS设定健康状况
总结
以上是晓得博客为你介绍的怎么使用Pingdom Tools网站速度检测工具优化网站速度的全部内容,希望对你的WordPress网站优化有帮助,如有问题,欢迎留言探讨。
推荐:WordPress网站如何删除渲染阻止资源提高网站速度








