Pycharm基础
上一篇文章介绍了Pycharm的安装,本文我们将讨论 PyCharm 基础知识,并开始使用PyCharm编辑器。
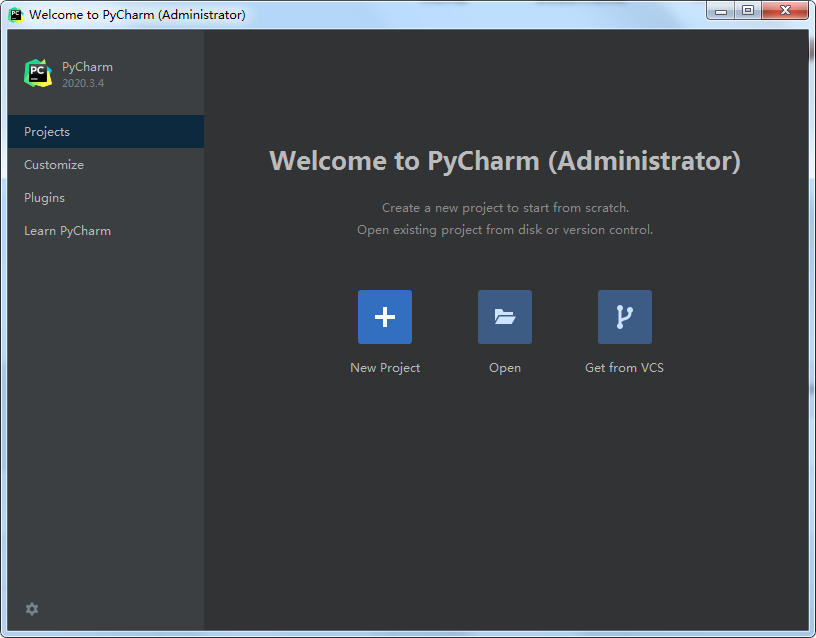
首次启动 PyCharm 时,您会看到一个欢迎屏幕,其中包含IDE的入口点,例如:
- 创建或打开项目,也可以从GitHub中下载项目
- 自定义设置Pycharm,包括Pycharm编辑器的颜色,字体大小等等
- 下载Pycharm相关插件
- Pycharm学习帮助文件

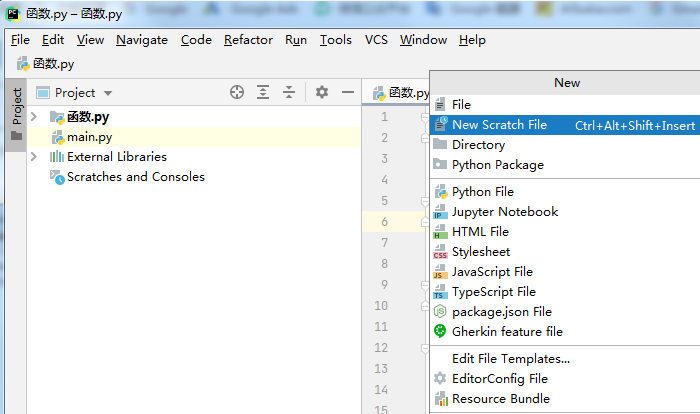
本文中,我们将创建一个名为函数的项目,现在,我们将开始在同一项目中创建新文件,以了解PyCharm编辑器的基础。

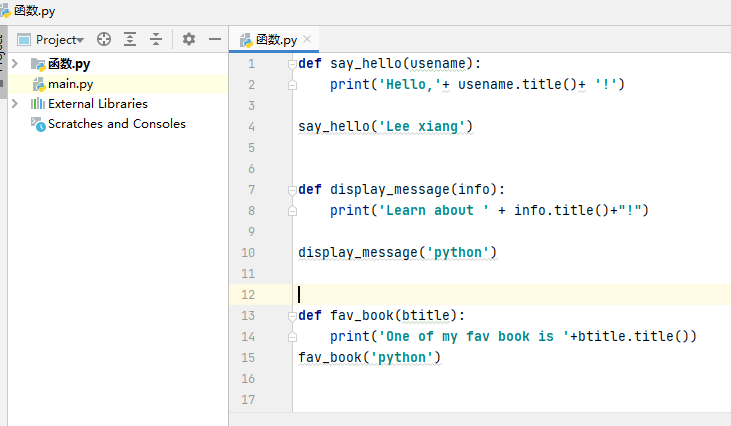
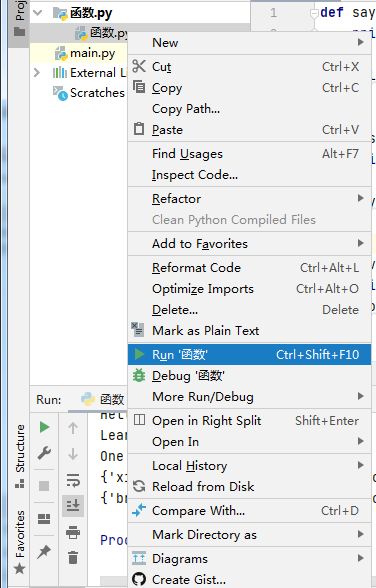
上图是函数项目概述以及创建新文件的选项。让我们创建一个名为函数.py的新文件。
函数.py中包含的代码如下-
def say_hello(usename):
print('Hello,'+ usename.title()+ '!')
say_hello('Lee xiang')
def display_message(info):
print('Learn about ' + info.title()+"!")
display_message('python')
def fav_book(btitle):
print('One of my fav book is '+btitle.title())
fav_book('python')使用PyCharm编辑器在文件函数.py中创建的代码显示如下-

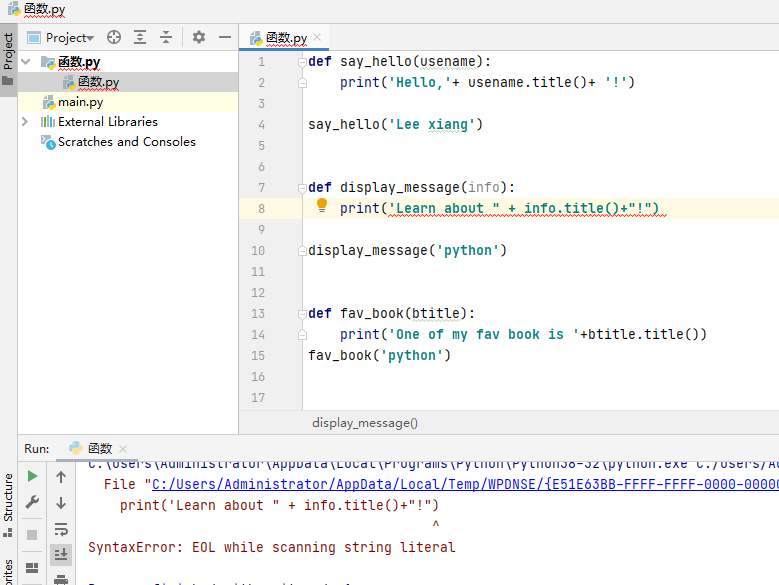
该代码可以在IDE环境中运行。

请注意,如果我们的代码中包含了一些错误,以便控制台可以执行代码并按预期方式显示输出。

推荐:Pycharm教程