Pycharm JavaScript 支持
借助 PyCharm,您可以使用JavaScript和Node.js开发现代 Web、移动和桌面应用程序。PyCharm 还支持React、Angular、Vue.js和其他框架,并提供与各种 Web 开发工具的紧密集成。

使用 PyCharm 内置调试器,您可以调试客户端和服务器端代码,甚至可以在交互式调试器控制台中运行 JavaScript 代码片段。请注意,PyCharm 仅支持在Chrome或Chrome系列的任何其他浏览器中调试 JavaScript 。推荐:Pycharm控制台
创建一个新的应用程序?
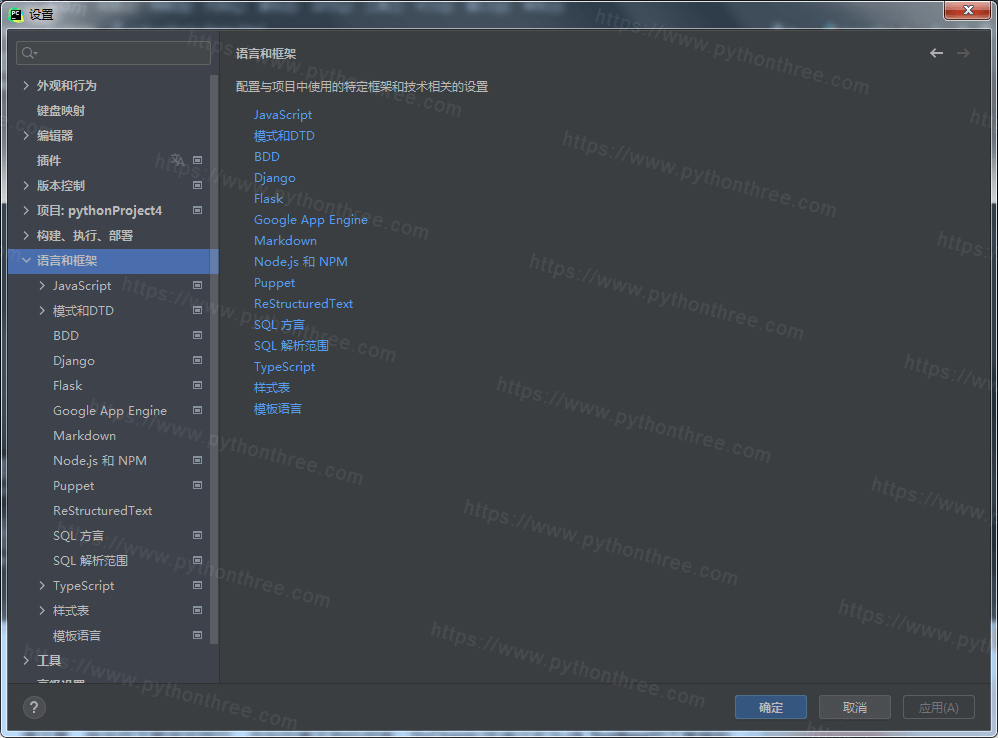
开始之前,要确保在”Settings/Preferences设置”->”Plugins插件”中启用了JavaScript 和 TypeScript插件。

在欢迎屏幕上单击创建新项目或选择文件 | 新 | 从主菜单项目。“新建项目”对话框打开。在左侧窗格中,选择任何针对 JavaScript 应用程序开发的项目类型,例如 Angular CLI、AngularJS、React App 或 React Native。更多内容可参考Pycharm文档
在右侧窗格中,指定将存储项目相关文件的文件夹的路径。展开更多设置并指定其他所需的项目选项。
在浏览器中运行 JavaScript
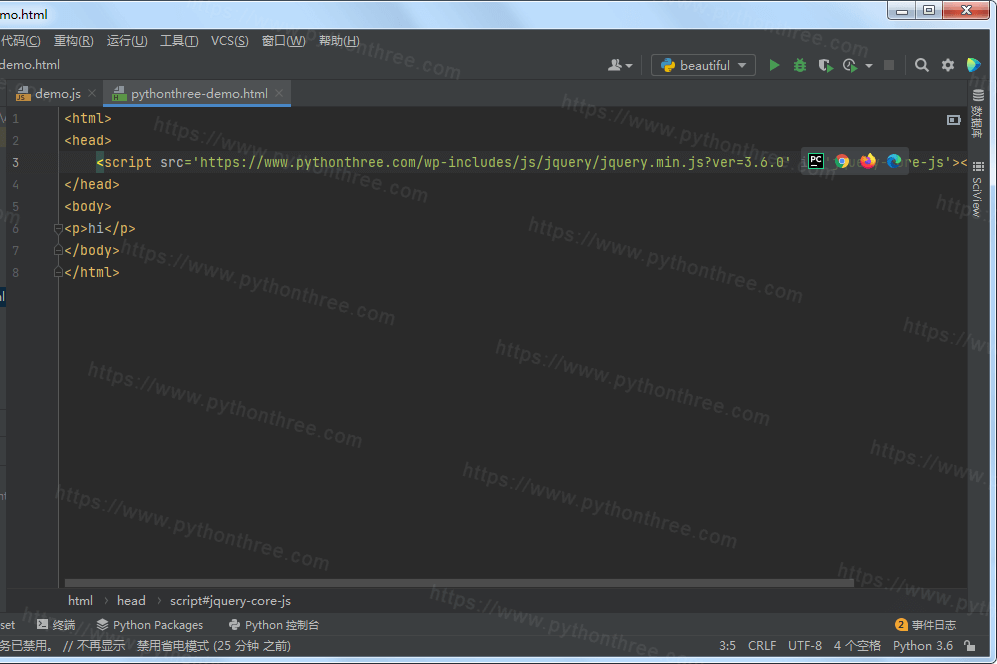
在编辑器中,打开包含 JavaScript 引用的 HTML 文件。该 HTML 文件不一定是实现应用程序的文件。执行以下操作之一:

- 选择查看 | 从主菜单在浏览器中打开或按Alt+F2。然后从列表中选择所需的浏览器。
- 将鼠标指针悬停在代码上以显示浏览器图标栏:PyCharm/火狐/苹果浏览器/IE浏览器。单击指示所需浏览器的图标。
推荐:Pycharm教程