如何在Genesis Framework中将脚本排队到子主题
一般来说,在关闭标签之前,在页面底部 包含JavaScript / jQuery 库和插件body是个好主意 。原因很简单, HTTP /1.1 规范建议浏览器不能并行下载两个以上的资源。
使用是加载WordPress 模板的wp_enqueue_script 最佳方式。它允许更好地控制 JS 在站点上加载的时间和位置,本文晓得博客为你介绍如何在Genesis Framework中将脚本排队到子主题,将以下代码添加到您的子主题的functions.php文件中。
add_action( 'wp_enqueue_scripts', 'xiaoblog_enqueue_script' );
function xiaoblog_enqueue_script() {
wp_enqueue_script( 'follow', get_stylesheet_directory_uri() . '/js/follow.js', array( 'jquery' ), '', true );
} 在子主题的文件夹中,创建另一个名为 的文件夹js,然后创建一个名为 的新文件follow.js并将其放入其中。该文件包含将控制侧边栏跟随部分的位置的jQuery 。路径应如下所示:
child-theme-directory/js/follow.js推荐:使用Genesis Simple Menus插件自定义WordPress导航菜单
其他速度优化技巧
在下面的代码片段中,我们从默认 WordPress 中取消注册了默认 jQuery 库,然后在关闭页脚标签后添加了Google CDN版本。

使用 Google CDN 托管的jQuery版本是另一个性能提升,因为它将为加载了使用相同版本的另一个站点的任何访问者进行缓存。只需将以下代码放入主题的functions.php文件中即可。
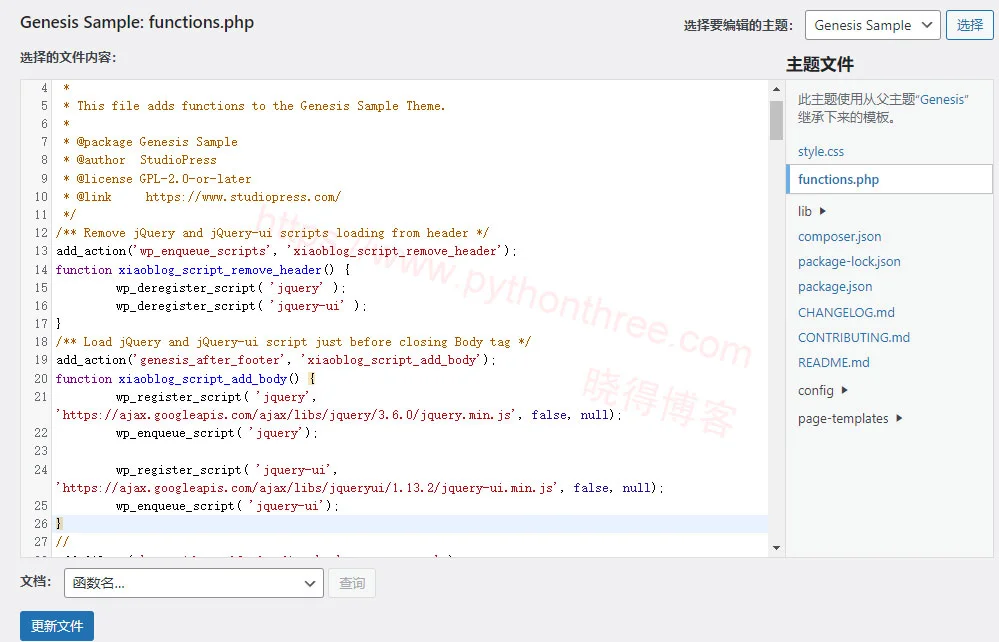
/** Remove jQuery and jQuery-ui scripts loading from header */
add_action('wp_enqueue_scripts', 'xiaoblog_script_remove_header');
function xiaoblog_script_remove_header() {
wp_deregister_script( 'jquery' );
wp_deregister_script( 'jquery-ui' );
}
/** Load jQuery and jQuery-ui script just before closing Body tag */
add_action('genesis_after_footer', 'xiaoblog_script_add_body');
function xiaoblog_script_add_body() {
wp_register_script( 'jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js', false, null);
wp_enqueue_script( 'jquery');
wp_register_script( 'jquery-ui', 'https://ajax.googleapis.com/ajax/libs/jqueryui/1.13.2/jquery-ui.min.js', false, null);
wp_enqueue_script( 'jquery-ui');
}推荐:[最新版]MasterStudy LMS PRO下载WordPress在线教育学习管理插件
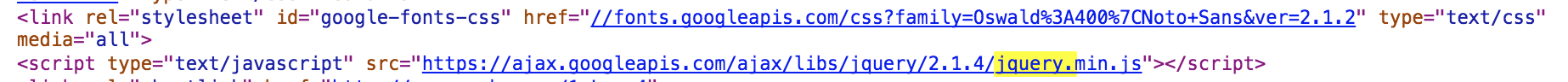
如何验证jQuery脚本成功加载
进行上述更改后,只需检查站点的HTML 元素即可。Right click在博客上并单击Inspect Element。您应该看到jQuery脚本已成功加载,如下所示。

推荐:如何在GeneratePress主题中添加JavaScript
推荐:Genesis Framework主题启用小部件块编辑器









