Enfold主题如何去掉的底部 Enfold theme by kriesi 版权链接
Enfold主题是有史以来最用户友好的 WordPress主题,Enfold主题被认为具有高度响应性,具有多用途,包括大量完全可定制的网站主题页面和模板,并将网站访问者的可访问性和设备适应性置于其他一切之上,确保创建者和访问者最终都能获得高度响应的结果。

大多数现代WordPress主题都允许您更改页脚中版权字体及链接,我们已经介绍过如何安装Enfold主题和安装子主题的方法,本文,晓得博客为你介绍Enfold主题如何去掉的底部 Enfold theme by kriesi 版权链接,这样就可以改为自己的版权链接,增强网站正式性。
Enfold主题去掉的底部Enfold theme by kriesi方法
高级主题,Avada, Enfold, BeTheme and Divi 提供一个主题选项轻松改变版权文本。在使用Enfold主题时,主题会根据网站信息自动在底部添加版权,但是添加的同时会将添加自己的广告链接,但是,当您添加版权文本时,您会在页脚中看到短语“Enfold WordPress Theme by Kriesi”。
1、Enfold主题面板添加 [nolink]
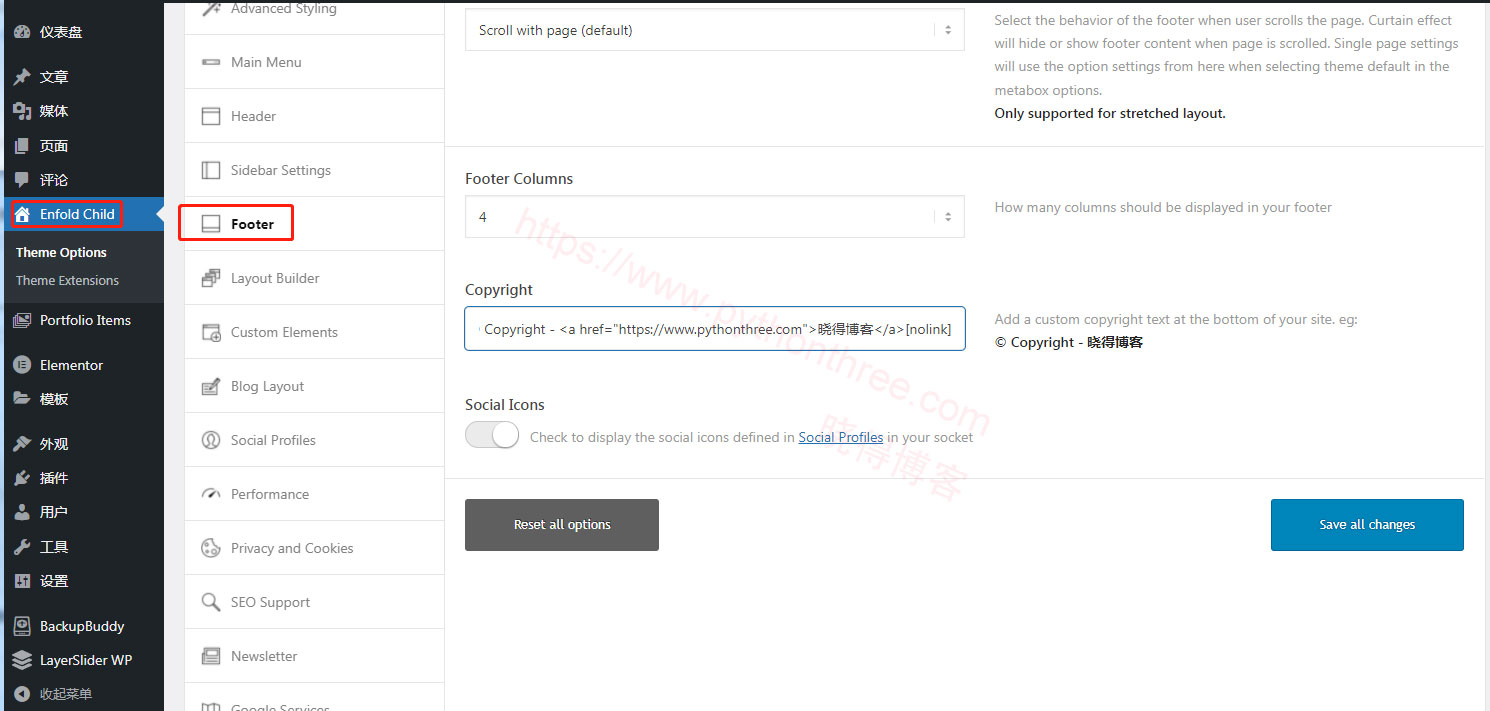
打开Enfold主题面板,选择 Footer,可以看到在最底下的输入框就是版权地区的设置

我们在Copyright区域输入如下的代码:
© Copyright - <a href="https://www.pythonthree.com">晓得博客</a>[nolink]
注意:一定要将[nolink]放到末尾,这个代码的功能就是去掉Enfold主题版权当我们再次刷新页面,发现主题版权已经被去掉了。

2、编辑footer.php 文件
在 wp-content\themes\enfold 文件夹中,编辑网站主题的footer.php 文件。或者,使用Enfold-child子主题;将主题中的footer.php文件复制到子主题并在子主题中进行编辑。这样主题更新便不会覆盖更改的内容。

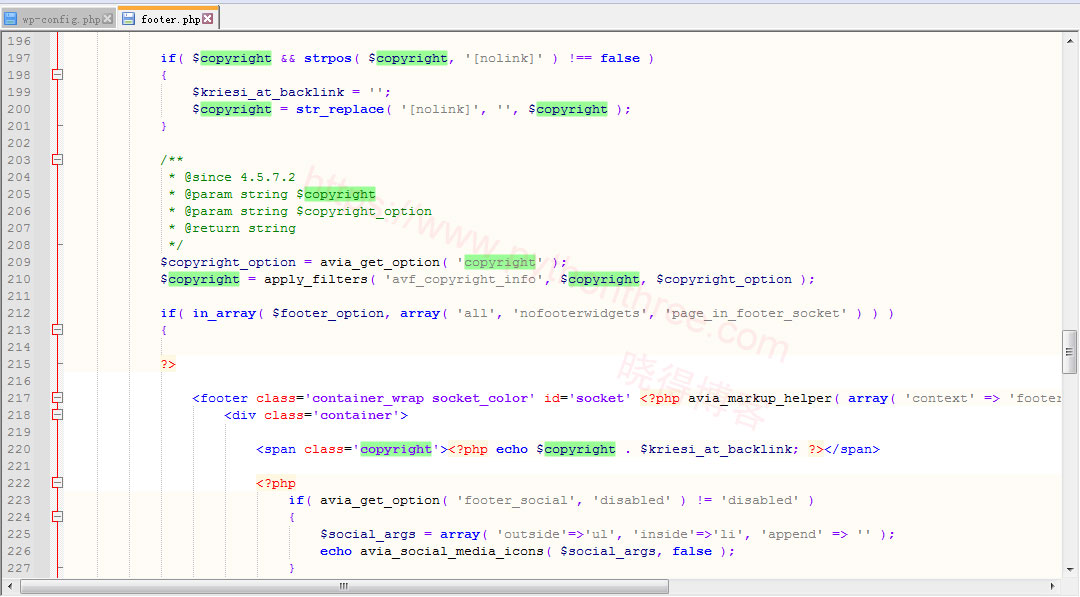
在WordPress 主题目录中打开Footer.php 文件。在第 220 行找到以下代码
<?php echo $copyright . $kriesi_at_backlink; ?>并将其更改为
<?php echo $copyright; ?>3、设置Display only the footer widgets
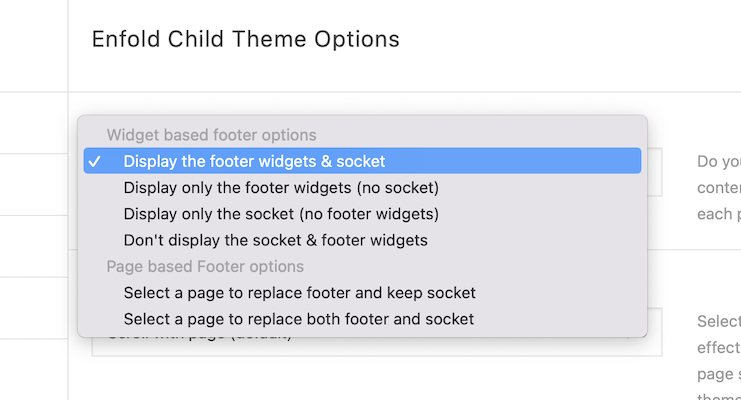
这是更简单且粗暴的方法,适合那些不喜欢底部版权栏的朋友,打开Enfold主题面板,选择 Footer菜单操作,我们只需将第一项调整为 Display only the footer widgets,只显示小工具,不显示版权栏,非常的简单,不过这样会将网站的版权栏也同时去掉。

总结
以上是晓得博客为你介绍的Enfold主题如何去掉的底部Enfold theme by kriesi 版权链接的全部内容,如果有什么问题,欢迎留言探讨。
推荐:Enfold主题建站教程