如何从WooCommerce产品详细信息页面中删除SKU
要从WooCommerce 中的产品详细信息页面中删除 SKU,您可以使用简单的自定义代码或专用的 WordPress 插件来实现。以下是如何在不触碰核心 WooCommerce 文件的情况下删除 SKU 并使用自定义代码段或插件的方法。
推荐:保护WooCommerce商店免受垃圾邮件攻击的10种方法
使用插件从WooCommerce产品删除SKU
如果您不熟悉自定义代码,则可以使用插件,该插件可以轻松自定义 WooCommerce 产品页面而无需编码。 其中一个插件是Remove SKU From Product detail page从产品详细信息页面中删除 SKU。
1.从产品详情页面安装删除SKU
- 转到插件>添加新插件。
- 搜索“从产品详细信息页面中删除 SKU”。
- 安装并激活插件。
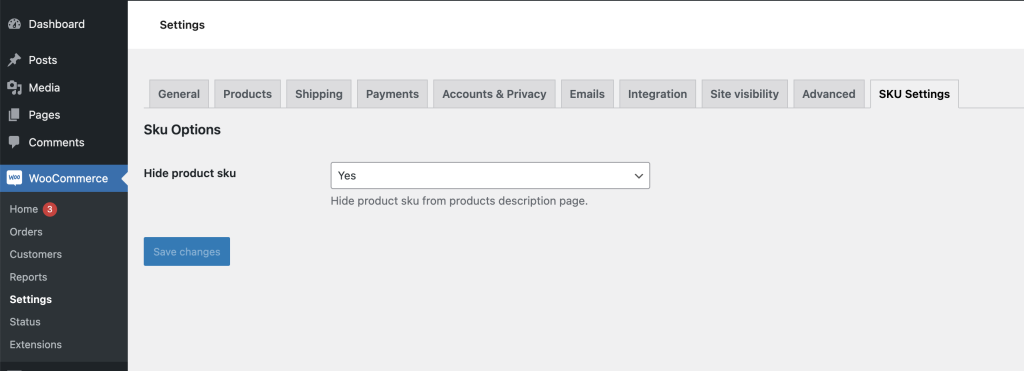
- 转到 WooCommerce 设置(通常在WooCommerce >设置> SKU 设置下)。
- 从下拉列表中选择“是”以将其从产品详细信息页面中隐藏。

推荐:AffiliateWP插件教程WordPress联盟营销插件使用
通过主题的 functions.php 删除 SKU
1、访问主题编辑器或 FTP
- 在进行任何更改之前,备份您的 functions.php 文件。
- 在 WordPress 信息中心中,转到外观>主题文件编辑器。
- 从右侧边栏中选择 functions.php 文件。
2、输入代码
滚动到 functions.php 文件的底部并粘贴以下代码:
// Remove SKU from product pages in WooCommerce
add_filter( 'wc_product_sku_enabled', '__return_false' );单击“更新文件”以保存您的更改。
推荐:如何在不使用插件的情况下设置WordPress SMTP
总结
以上是晓得博客为你介绍的如何从WooCommerce产品详细信息页面中删除SKU的全部内容,希望对你的WooCommerce建站有所帮助,如有问题,可联系我们。
推荐:Oxygen Builder替代Functions.PHP文件方案