在Genesis Framework中创建响应时间轴
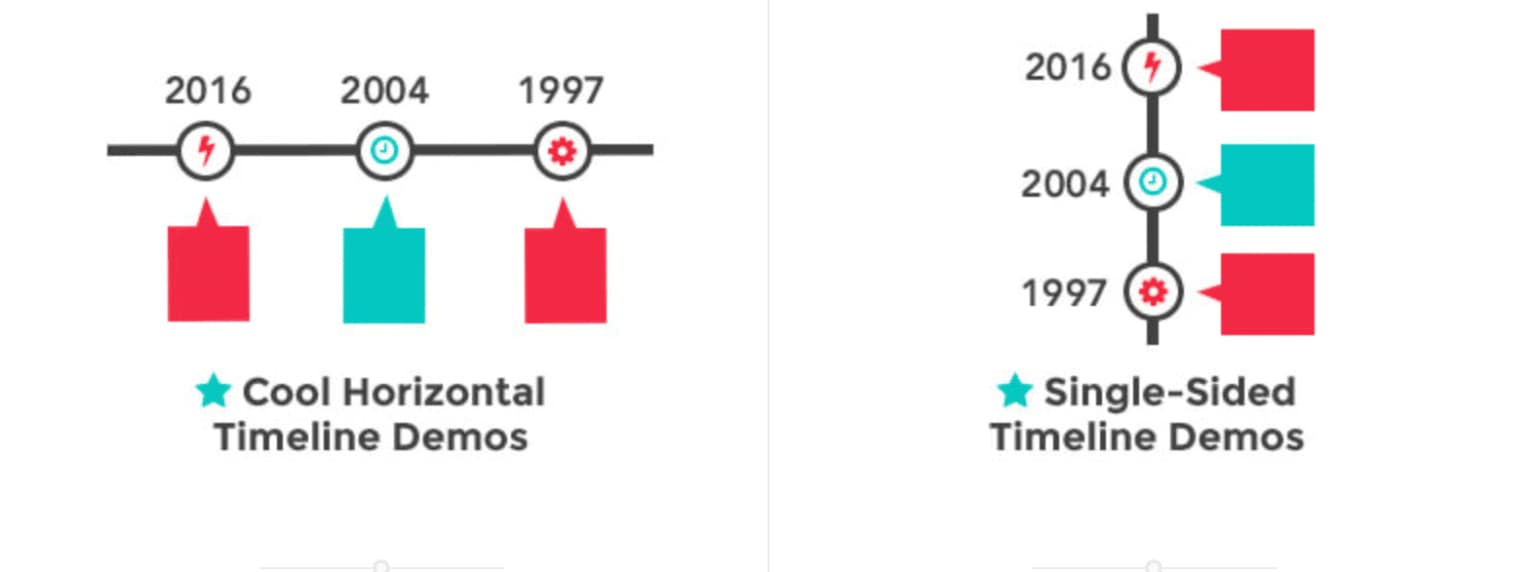
CSS 时间轴本质上是一种设计模式,以按时间顺序展示事件、里程碑和过程,从而将简单性注入故事讲述中。虽然它在网页设计领域并不新鲜,垂直的 CSS 时间轴被用于更好的设计和界面。可以通过多种方式创建垂直CSS 时间线。

在本指南中,我将告诉您在Genesis Framework中创建响应时间轴。了解如何借助简单的 CSS 在 Genesis Framework 中创建响应式时间轴设计。没有插件,没有 JavaScript!
Genesis Framework创世纪主题中的时间轴
希望在关于我们页面中创建一个时间轴页面来展示我们的里程碑。可以用它来展示任何东西。
创建自定义主体类
创建一个自定义主体类,以便我们可以为响应时间轴页面使用不同的背景颜色、页面宽度和其他必要的 HTML 标记。
为此需打开要创建响应时间轴的页面即可。在布局设置下,您应该看到自定义主体类。只需输入一个唯一的类名。
注意:确保它不会与您已经在主题中使用的任何其他类发生冲突。
推荐:WordPress时间轴插件Cool TimeLine插件使用教程
在内容中使用 HTML 标记

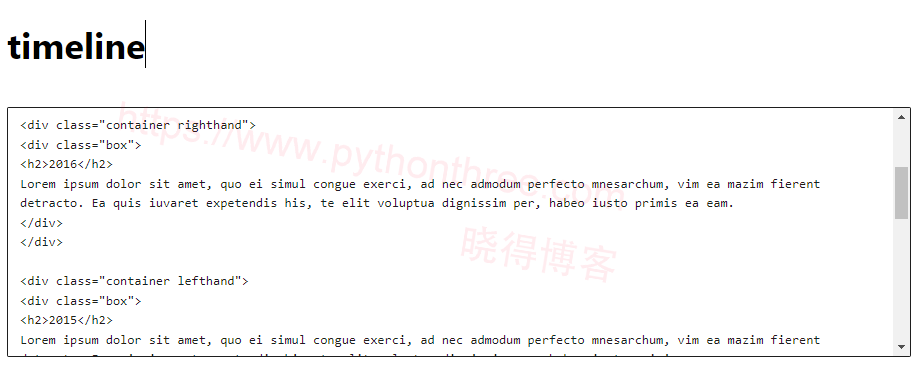
我们将在内容中使用一些 HTML 标记。如果您想对其进行测试,只需复制下面的文本即可。它包含标记以及我们将在创建时间线设计时使用的类。
<div class="timeline">
<div class="container lefthand">
<div class="box">
<h2>2017</h2>
Lorem ipsum dolor sit amet, quo ei simul congue exerci, ad nec admodum perfecto mnesarchum, vim ea mazim fierent detracto. Ea quis iuvaret expetendis his, te elit voluptua dignissim per, habeo iusto primis ea eam.
</div>
</div>
<div class="container righthand">
<div class="box">
<h2>2016</h2>
Lorem ipsum dolor sit amet, quo ei simul congue exerci, ad nec admodum perfecto mnesarchum, vim ea mazim fierent detracto. Ea quis iuvaret expetendis his, te elit voluptua dignissim per, habeo iusto primis ea eam.
</div>
</div>
<div class="container lefthand">
<div class="box">
<h2>2015</h2>
Lorem ipsum dolor sit amet, quo ei simul congue exerci, ad nec admodum perfecto mnesarchum, vim ea mazim fierent detracto. Ea quis iuvaret expetendis his, te elit voluptua dignissim per, habeo iusto primis ea eam.
</div>
</div>
<div class="container righthand">
<div class="box">
<h2>2012</h2>
Lorem ipsum dolor sit amet, quo ei simul congue exerci, ad nec admodum perfecto mnesarchum, vim ea mazim fierent detracto. Ea quis iuvaret expetendis his, te elit voluptua dignissim per, habeo iusto primis ea eam.
</div>
</div>
<div class="container lefthand">
<div class="box">
<h2>2011</h2>
Lorem ipsum dolor sit amet, quo ei simul congue exerci, ad nec admodum perfecto mnesarchum, vim ea mazim fierent detracto. Ea quis iuvaret expetendis his, te elit voluptua dignissim per, habeo iusto primis ea eam.
</div>
</div>
<div class="container righthand">
<div class="box">
<h2>2007</h2>
Lorem ipsum dolor sit amet, quo ei simul congue exerci, ad nec admodum perfecto mnesarchum, vim ea mazim fierent detracto. Ea quis iuvaret expetendis his, te elit voluptua dignissim per, habeo iusto primis ea eam.
</div>
</div>
</div>创建了一些 div 元素,其中包含时间轴、容器、框、左和右等类名。
注意:代码来自w3c school
为时间轴添加CSS代码美化

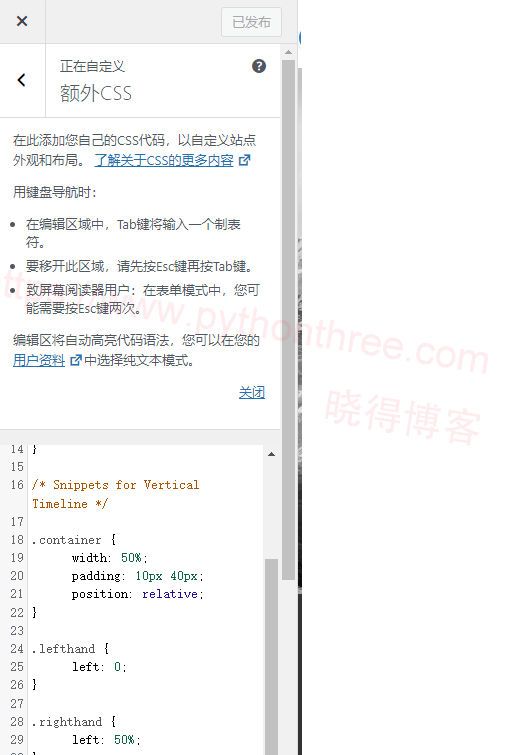
添加上一步中显示的 HTML 片段后,就可以将 CSS 片段添加到 style.css 文件中了。或者,您可以通过 WordPress Customizer 添加它们。
/* Snippets for Custom Body Class */
.timeline-body .entry {
background-color: transparent;
padding: 10px 10px;
}
.timeline-body .site-inner {
max-width: 1280px!important;
}
.timeline-body {
background-color: #474e5d;
}
/* Snippets for Vertical Timeline */
.container {
width: 50%;
padding: 10px 40px;
position: relative;
}
.lefthand {
left: 0;
}
.righthand {
left: 50%;
}
.box {
background-color: antiquewhite;
position: relative;
border-radius: 5px;
padding: 20px 30px;
}
.timeline {
position: relative;
}
.timeline::after {
content: '';
position: absolute;
width: 6px;
background-color: white;
top: 0;
bottom: 0;
left: 50%;
margin-left: -3px;
}
.lefthand::before {
content: " ";
height: 0;
position: absolute;
top: 22px;
width: 0;
z-index: 1;
right: 30px;
border: medium solid white;
border-width: 10px 0 10px 10px;
border-color: transparent transparent transparent antiquewhite;
}
.righthand::before {
content: " ";
height: 0;
position: absolute;
top: 22px;
width: 0;
z-index: 1;
left: 30px;
border: medium solid white;
border-width: 10px 10px 10px 0;
border-color: transparent antiquewhite transparent white;
}
.container::after {
content: '';
position: absolute;
width: 35px;
height: 35px;
right: -17px;
background-color: white;
border: 4px solid #FF9F55;
top: 15px;
border-radius: 50%;
z-index: 1;
}
.righthand::after {
left: -17px;
}下面的 CSS 代码片段使用一些伪元素来创建我们时间线设计的不同元素。复制下面的代码并将其粘贴到您的 css 文件或 WordPress 定制器中。
为媒体查询自定义 CSS
此时,应该能够在桌面屏幕上看到完整的时间线我们需要为媒体查询添加代码片段,以便时间线能够响应地显示在平板电脑和移动设备上。
@media only screen and (max-width: 860px) {
.timeline-body .site-inner {
padding: 5% 0 5% 5%;
}
.timeline::after {
left: 0;
}
.container {
width: 100%;
}
.container::after {
left: -17px;
}
.righthand {
left: 0;
}
.lefthand::before, .righthand::before {
left: 30px;
border-width: 10px 10px 10px 0;
border-color: transparent antiquewhite transparent white;
}
}将以下代码添加到您的样式表中。如果您已经在使用媒体查询,请搜索确切的媒体查询(即 860px)并在正确的位置添加代码。
页面中的时间轴现在应该在平板电脑和移动设备上响应。以下是在Genesis Framework中创建响应时间轴的效果:

总结
以上是晓得博客为你介绍的在Genesis Framework中创建响应时间轴的全部内容,希望对你的WordPress建站有所帮助,如果有任何疑问或意见,请联系我们。









