如何将Elementor回滚到以前的版本
WordPress建站过程中,总会遇到这样那样的问题,尤其是在更新到最新版本的 Elementor 后遇到问题,您是否觉得需要回滚到旧版本的Elementor?更新最新版本的Elementor后,您的网站是否崩溃了?(这不仅限于 Elementor,还包括所有插件)

Elementor的最新版本并不总是如您所愿,尤其是主要版本,如果更新到Elementor最新版本后出现问题,可以回滚到旧版本。本文,晓得博客为你介绍如何将Elementor回滚到以前的版本。
恢复到旧版本之前尝试这些事情
在您恢复到以前的版本之前,我们将首先看到您可以尝试的一些事情。也许,您甚至不需要恢复到旧版本。
- 尝试停用插件,然后再次激活它。它可能会解决问题。
- 也可以尝试将主题更改为默认主题,看看是否有问题。
- 检查是否有更新。尝试升级而不是还原。
- 如果您认为新版本缺少某些功能,您可以随时查看文档。
- 可以尝试停用所有插件,然后再次激活它们,看看它是否为您解决了问题。
- 还可以尝试激活默认主题。
- 如果您最近进行了任何更改,您可以尝试恢复它们。
注意:Elementor回滚之前需备份网站,如果回滚之前对插件进行了任何重大更改,它们将消失,例如添加小部件等等
Elementor回滚到以前版本
如果您在使用当前版本的 Elementor 时遇到问题,此方法可让您在问题出现之前回滚到以前的 Elementor 版本。
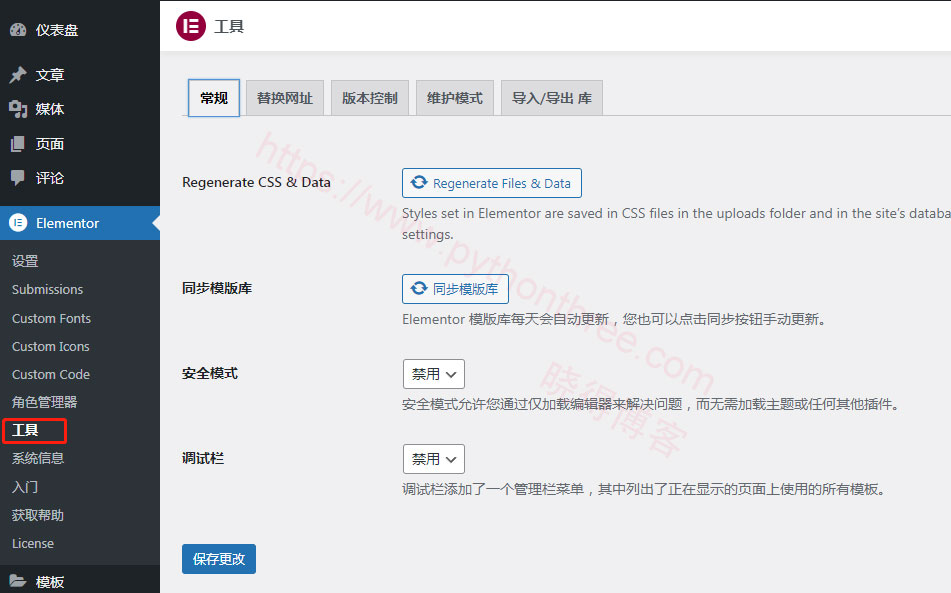
1、访问 Elementor 中的工具
在您的 WordPress 仪表板中,单击位于左侧菜单区域的” Elementor “-> ” 工具 “。 应该不难发现,因为 Elementor 有一个主选项卡,下面有几个子选项卡。

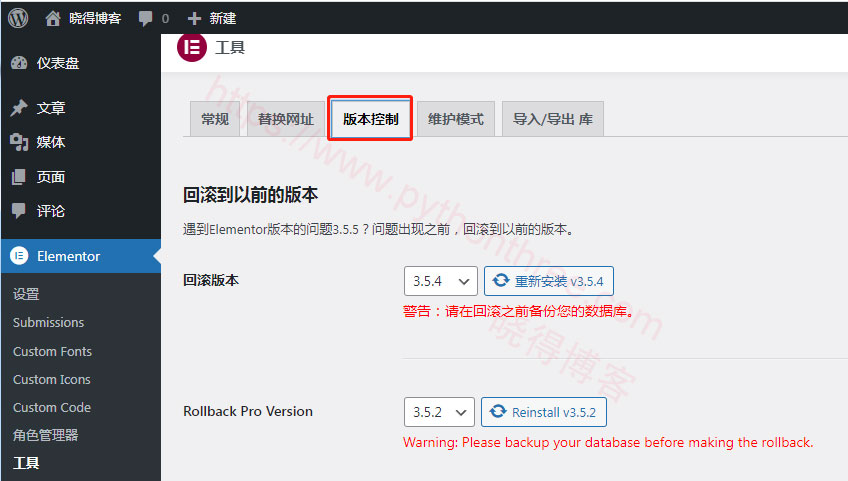
2、点击版本控制
进入“ 工具 ”页面后,您将看到几个选项卡,可以出于各种目的访问这些选项卡。 这些包括:
- 常规
- 替换网址
- 版本控制
- 维护模式
- 导入/导出库
需要单击“ 版本控制 ”选项卡。

3、点击重新安装以前的版本
此选项卡中将有一个“ 回滚版本 ”选项。 当看到它时,单击“ 重新安装 ”按钮。 这将重新安装之前的最后一个版本。

而已! 将 Elementor 回滚到以前版本的过程既快速又简单。 您可以在需要时随时执行此操作。
Elementor Pro回滚到以前版本
如果在使用当前版本的 Elementor Pro 时遇到问题,此工具可让您在问题出现之前回滚到以前的 Elementor Pro版本。可以登录WordPress仪表盘,点击“ Elementor ”-> “ 工具 ” ->“ 版本控制 ”->” 回滚Elementor Pro版本 “,

总结
以上是晓得博客为你介绍的怎么将Elementor回滚到以前的版本的全部内容,Elementor 是一款出色的WordPress页面构建器。希望本教程能够帮助到你。