Genesis Framework主题文章页面添加相关帖子文章
之前,我们的在Genesis主题文章页面添加下一篇和上一篇文章的标题及链接中为你介绍了增强用户体验的方法,今天带你了解下给网站的文章添加相关帖子的技巧,在每篇文章下方显示相关帖子是控制网站跳出率的最佳方式之一,因为用户可以获得更多相关主题的内容。你可以使用一些很棒的插件,比如 YARPP – Yet Another Related Posts Plugin,但最好使用较少数量的插件来保持网站快速加载。

添加相关文章PHP代码
在给你的网站添加任何代码或者修改时,请备份您的博客。如果出现问题,您的博客将无法加载。推荐:(图文)updraftplus插件教程:wordpress网站备份恢复教程
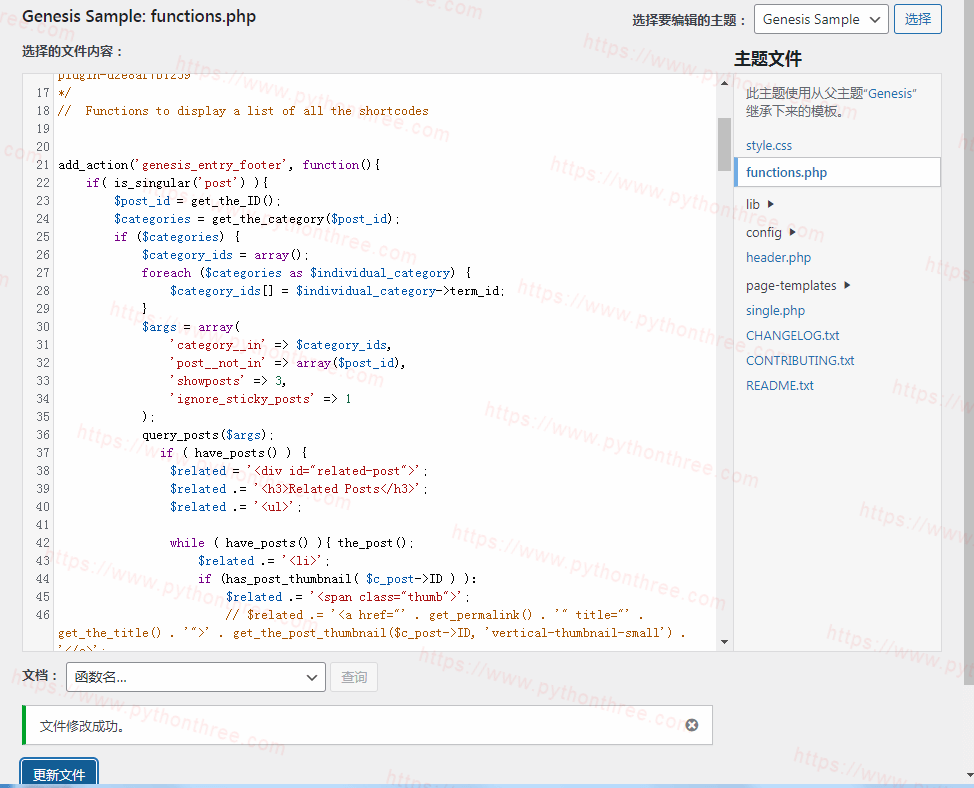
可以使用WordPress的内置编辑器添加代码,也可以从WordPress站点的/wp-content/theme文件夹内的子主题文件夹下载functions.php。对于代码,您可以使用代码片段插件将此功能添加到当前使用的子主题中。
您可以在function.php文件或代码片段插件中使用此代码。

代码如下所示:
<?php
// Don't copy the starting tag
add_action('genesis_entry_footer', function(){
if( is_singular('post') ){
$post_id = get_the_ID();
$categories = get_the_category($post_id);
if ($categories) {
$category_ids = array();
foreach ($categories as $individual_category) {
$category_ids[] = $individual_category->term_id;
}
$args = array(
'category__in' => $category_ids,
'post__not_in' => array($post_id),
'showposts' => 3,
'ignore_sticky_posts' => 1
);
query_posts($args);
if ( have_posts() ) {
$related = '<div id="related-post">';
$related .= '<h3>Related Posts</h3>';
$related .= '<ul>';
while ( have_posts() ){ the_post();
$related .= '<li>';
if (has_post_thumbnail( $c_post->ID ) ):
$related .= '<span class="thumb">';
// $related .= '<a href="' . get_permalink() . '" title="' . get_the_title() . '">' . get_the_post_thumbnail($c_post->ID, 'vertical-thumbnail-small') . '</a>';
$related .= '<a href="' . get_permalink() . '" title="' . get_the_title() . '">' . get_the_post_thumbnail($c_post->ID, 'large') . '</a>';
$related .= '</span>';
endif;
$related .= '<h2 class="entry-title">';
$related .= '<a class="entry-title-link" href="' . get_permalink() . '" title="' . get_the_title() . '">' . get_the_title() . '</a>';
$related .= '</h2>';
$related .= '</li>';
}
$related .= '</ul>';
$related .= '</div>';
echo $related;
}
wp_reset_query();
}
}
});
add_action('wp_head', function(){ ?>
<style>
div#related-post ul {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
div#related-post ul li {
list-style: none;
width: 33.33%;
padding: 5px;
text-align: center;
}
div#related-post .entry-title{
font-size: .8em;
}
@media(max-width: 580px){
div#related-post ul li {
width: 50%;
}
}
@media(max-width: 400px){
div#related-post ul li {
width: 100%;
}
}
</style>
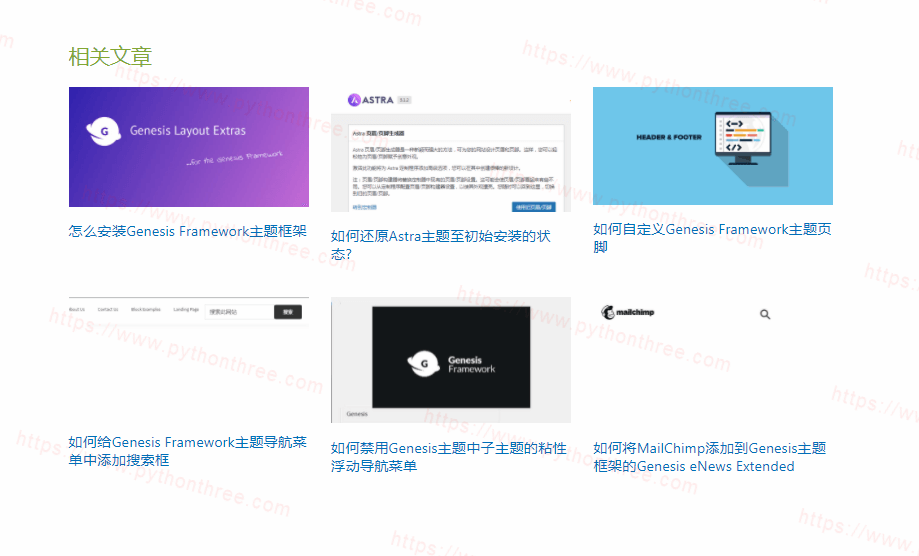
<?php });添加代码后效果
添加完代码后,保存,刷新,即可在网站前端看到相关文章的效果,如果没有展示的话,可能需要刷新浏览器缓存或者网站的缓存。推荐:什么是网站缓存?WordPress网站怎么使用缓存?

总结
以上是晓得博客为你介绍的Genesis Framework主题文章页面添加相关帖子文章的全部内容,通过在子主题的functions.php文件中添加php代码,轻松地在每个帖子下方显示相关文章/帖子可以更好的增加网站的用户体验。
推荐:Genesis主题建站