如何使用DevKinsta配置WordPress本地开发环境
无论您是在测试新插件、设计、编写代码,还是只是进行修补,本地 WordPress开发环境都可以派上用场。Kinsta 推出了一个新工具 DevKinsta,以帮助使整个过程变得更容易。 使用 DevKinsta,Nginx、PHP 和 MySQL 都会自动配置。它适用于 macOS、Windows 和 Ubuntu/Linux。它也是永久免费的,因此您不必担心稍后会出现专业版本。
本文晓得博客将深入介绍如何使用DevKinsta配置WordPress本地开发环境,需要注意的是,您不必成为 Kinsta 客户才能使用 DevKinsta,但如果您是 Kinsta 客户,则有一些非常酷的优势可以简化您的工作流程。
推荐:使用MAMP在Windows本地安装WordPress
推荐:如何在Mac上使用MAMP本地安装WordPress网站
WordPress本地开发环境的优缺点
本地 WordPress 开发环境的想法并不新鲜。对于许多人来说,多年来这一直是他们常规工作流程的一部分。您拥有现有的工具(例如 Flywheel 的 Local)以及经典的XAMPP 和 MAMP 解决方案。
WordPress本地开发环境的优点
- 暂存站点通常比本地测试慢
- 没有限制大多数托管提供商对您可以拥有的临时站点的数量都有限制。
- 离线编码,使用本地开发环境的另一个巨大优势是您可以离线编码。无论您是在飞机上、公园里,还是 Wi-Fi 不稳定的其他地方,这都非常方便。
- 调试快速、简单本地调试有时比在托管站点上更容易。很多时候必须解决托管提供商如何查看调试日志,或者调整
wp-config.php文件以启用调试。
WordPress本地开发环境的缺点
- 共享并不完美,使用本地 WordPress 开发环境的整个想法是它仅位于您的计算机上。但是,如果您正在为客户开发,您可能希望在上线之前与他们分享。
- 涉及更多初始设置,运行本地开发环境时,显然需要更多的初始设置。这意味着您可能会阅读像本教程这样的教程,以按照您需要的方式获得所有内容。然而,一旦您的环境就位,它就不会减慢您的速度。
推荐:[最新版]Docly主题下载带有文档和知识库WordPress主题
DevKinsta简介
在我看来,对于用户来说有更多的选择总是很棒的。毕竟,这就是我们都使用 WordPress 的原因。更多的竞争意味着事情进步得更快。推出 DevKinsta,它使本地 WordPress 网站创建变得轻而易举。只需点击几下即可启动一个新网站并开始测试。

DevKinsta 的主要功能包括:
- macOS、Windows 和 Ubuntu/Linux 客户端。
- 由 Docker、Nginx 和 MariaDB 提供支持。它在 Apple M1 设备上使用 ARM64 docker 映像。
- PHP 7.2、7.3、7.4、8.0、8.1 和 8.2。
- WordPress 核心的最新版本。
- 美丽的深色和浅色模式。
- 一键多站点(子目录或子域)。
- 本地数据库管理(管理员)。
- 用于电子邮件测试的 SMTP 服务器和收件箱。
- 不使用时轻松停止各个站点。
- 访问 WP-CLI。
- 轻松切换调试。
- 与 MyKinsta 无缝集成。如果您是 Kinsta 客户,可以享受一些巨大的优势,我将在下面详细介绍。
- 支持您的本地操作系统语言:英语、法语、西班牙语、葡萄牙语、荷兰语、德语、意大利语、日语、瑞典语和丹麦语。
推荐:Defender Security插件WordPress安全插件教程
如何安装DevKinsta
在开始安装之前,请确保您的本地计算机满足以下要求:
- 至少 5 GB 磁盘空间,建议 20 GB 以上。
- 至少 1 GB RAM。建议 2 GB 以上。
- 用于下载的稳定的互联网连接。
- BIOS 中启用虚拟化。如今,大多数计算机默认启用此功能。
1、访问 DevKinsta 并单击“下载 DevKinsta”按钮。
2、然后应根据您的操作系统(.dmg适用于 Mac、.exeWindows 或.debUbuntu/Linux)开始相应的下载。
3、双击该文件开始安装。您将看到它执行一些一次性进程,例如安装幕后运行的 Docker 。

4、安装完成后,您可以将其固定到扩展坞或添加桌面/开始菜单的快捷方式。我在 10 分钟内就启动并运行了 DevKinsta。

如果您使用的是 Mac,请务必virtiofs在 Docker 中启用以大幅提升速度!如果您使用的是 Windows,则可以切换到 Hyper-V 以改进加载。
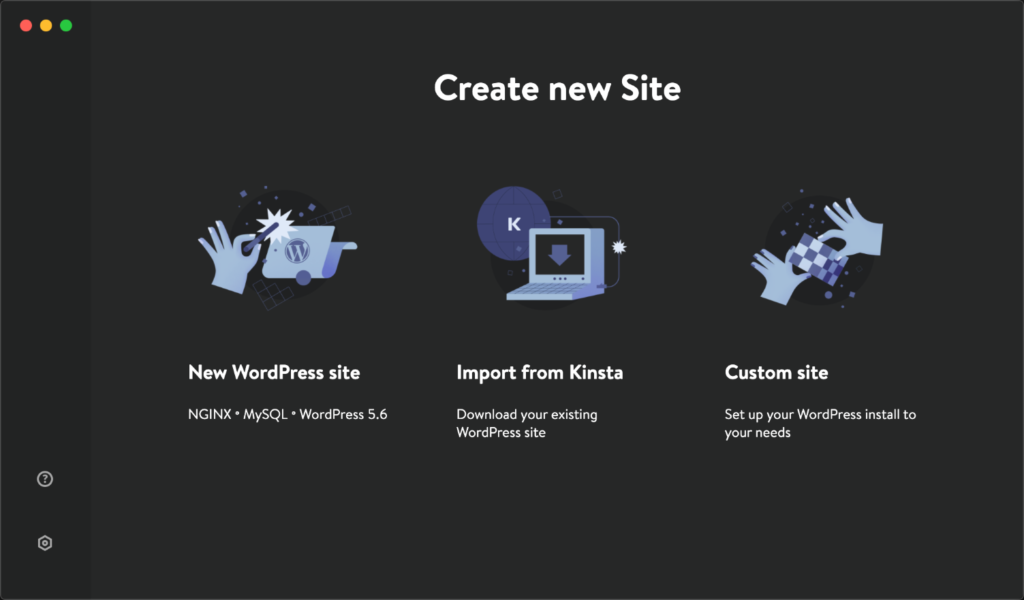
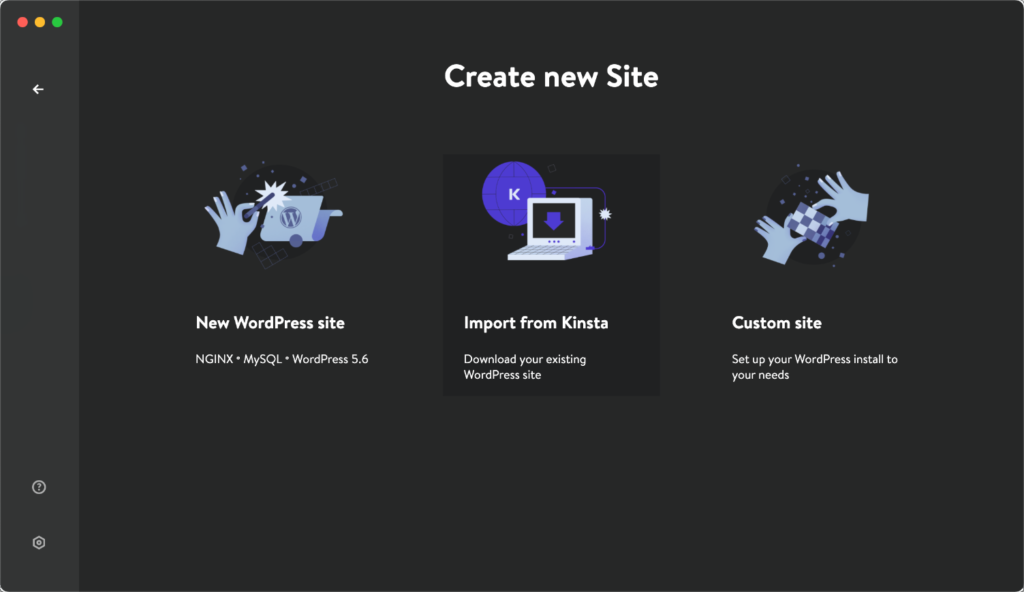
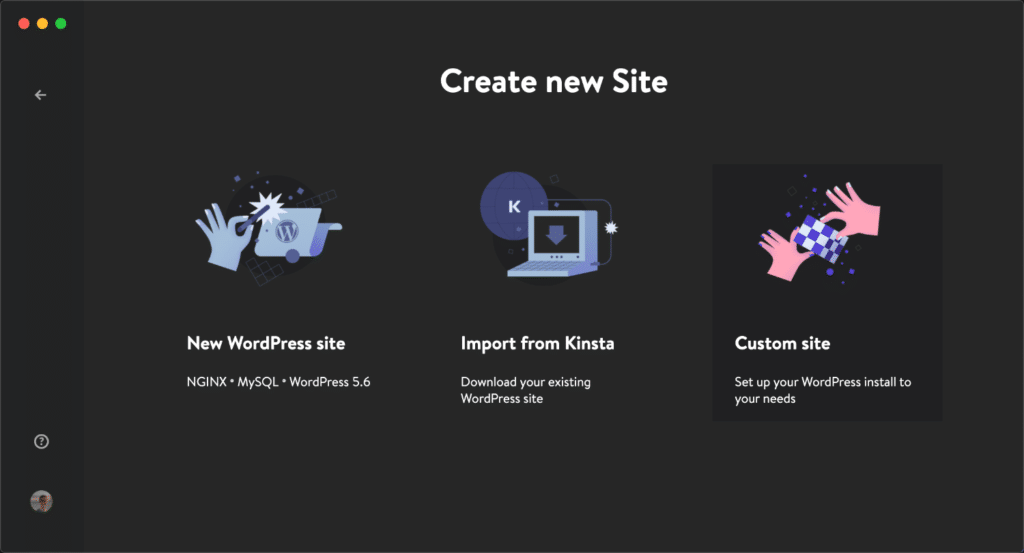
首次启动DevKinsta 时,您将看到一个漂亮的 UI,其中包含三个选项,我将在下面深入介绍其中三个选项:
- New WordPress site 新WordPress站点——创建一个运行最新版本 WordPress 的新空白站点。
- Import from Kinsta从 Kinsta 导入——下载并在 MyKinsta 中的现有站点上进行测试。
- Custom site 自定义站点——创建一个新的 WordPress 站点并更改其他选项,例如 PHP 版本、多站点、数据库名称、管理员电子邮件等。您还可以在没有安装 WordPress 的情况下创建站点(空站点)。

推荐:[最新版]Swift Performance性能插件WordPress优化插件
如何安装本地WordPress网站
最常见的任务是创建一个空白的本地 WordPress 站点。请按照以下步骤操作。
1、点击“New WordPress site 新WordPress网站”。
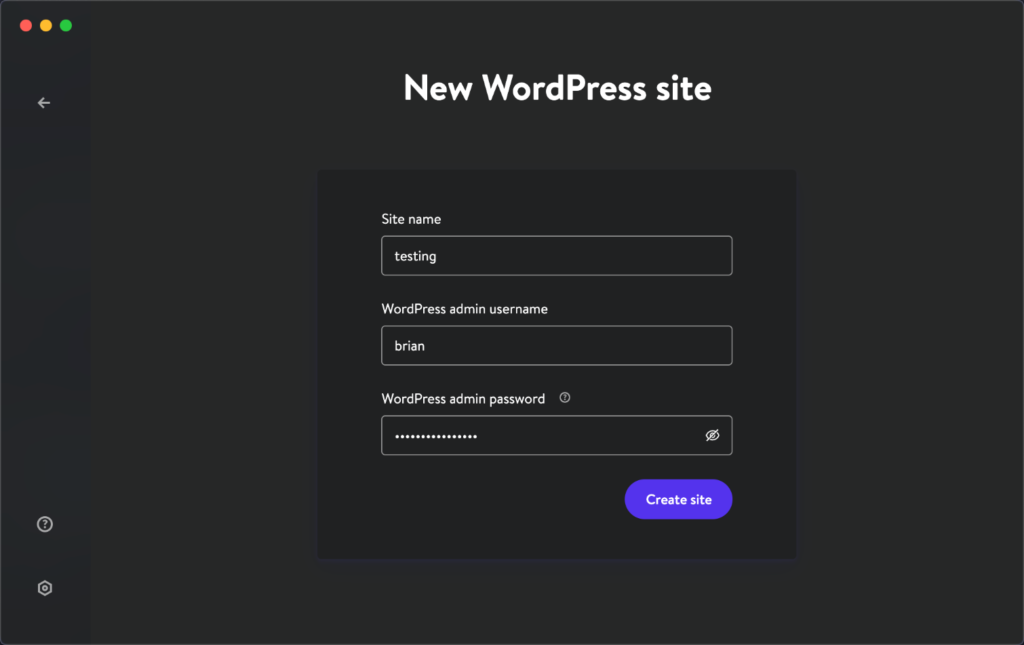
2、输入您的站点名称和 WordPress 管理员用户名。然后您可以选择一个密码或复制自动生成的密码。然后单击“创建站点”。

就是这样!启动您的新 WordPress 网站大约需要 20-25 秒。如果您使用的是 Mac,您可能会收到输入密码的提示,以便将域添加到系统的主机文件中。
您的本地测试站点是使用您在步骤 2 中选择的站点名称创建的,域为 .local。在我们的示例中,它是 testing.local. 下面是新网站开箱即用的样子。它使用二十一二十一主题。

这是文件夹目录。

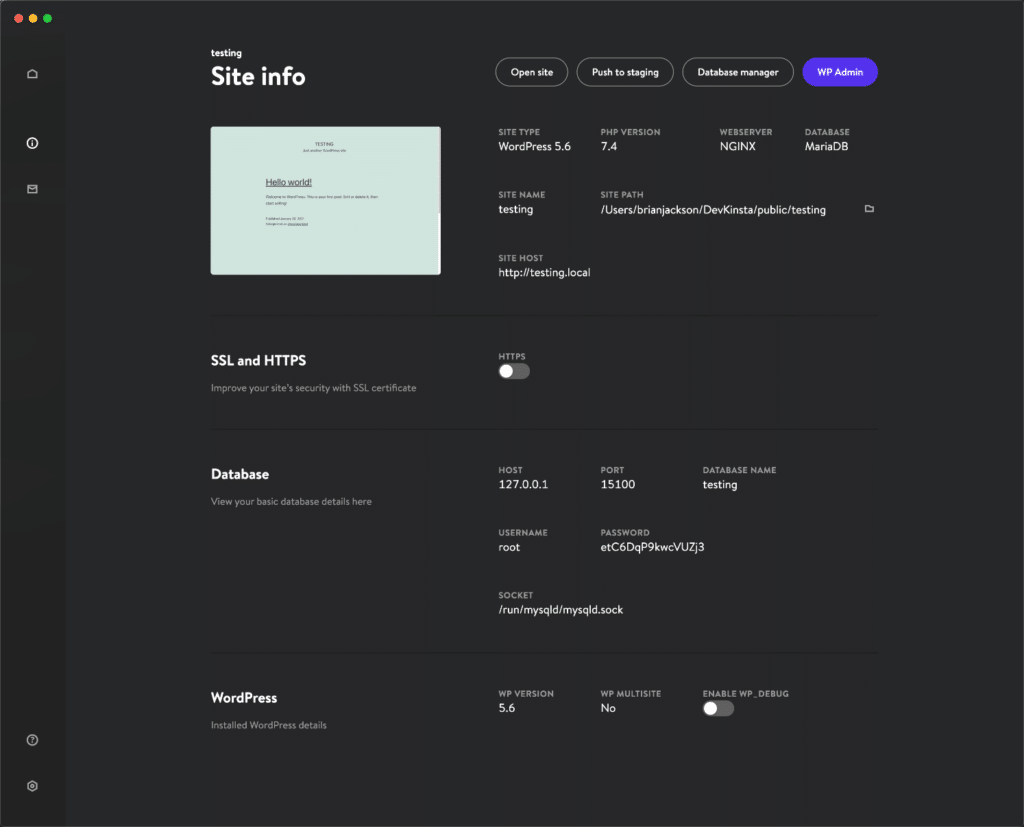
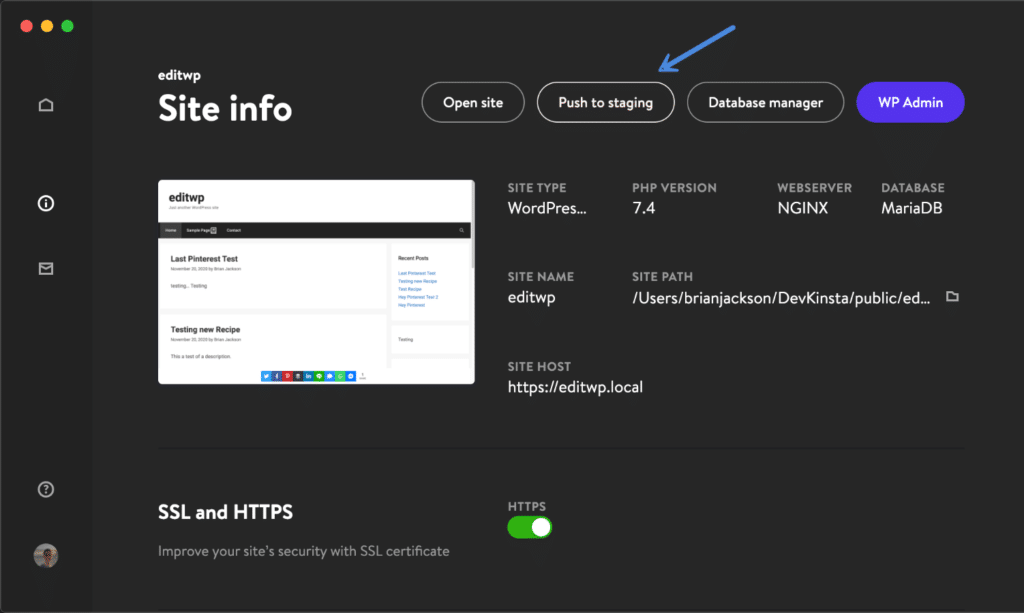
然后,您将在 DevKinsta中看到站点信息屏幕的概述。在这里您可以访问以下内容:
- WordPress 网站链接
- WordPress 管理仪表板链接
- 数据库管理器和凭据
- 切换以启用 SSL/HTTPS
- 切换以启用
WP_DEBUG

您可以进入站点配置选项卡轻松切换不同的 PHP 版本:7.2、7.3、7.4、8.0、8.1 和 8.2。
我注意到在 macOS 上启用 SSL/HTTPS 时存在一个小错误。不过,Kinsta 团队 已经意识到了这一点,并且很可能很快就会修复。在此之前,您可以通过进入 Mac 上的“钥匙串访问”来手动信任该证书。搜索您的本地测试站点域并为证书选择“始终信任”。
在本地 WordPress 网站上进行测试和开发的最大好处之一就是速度。无网络延迟意味着您的 WordPress 管理仪表板中的内容在 100% 的时间内加载速度快如闪电。
推荐:[最新版]WordPress页面构建器Brizy Pro插件
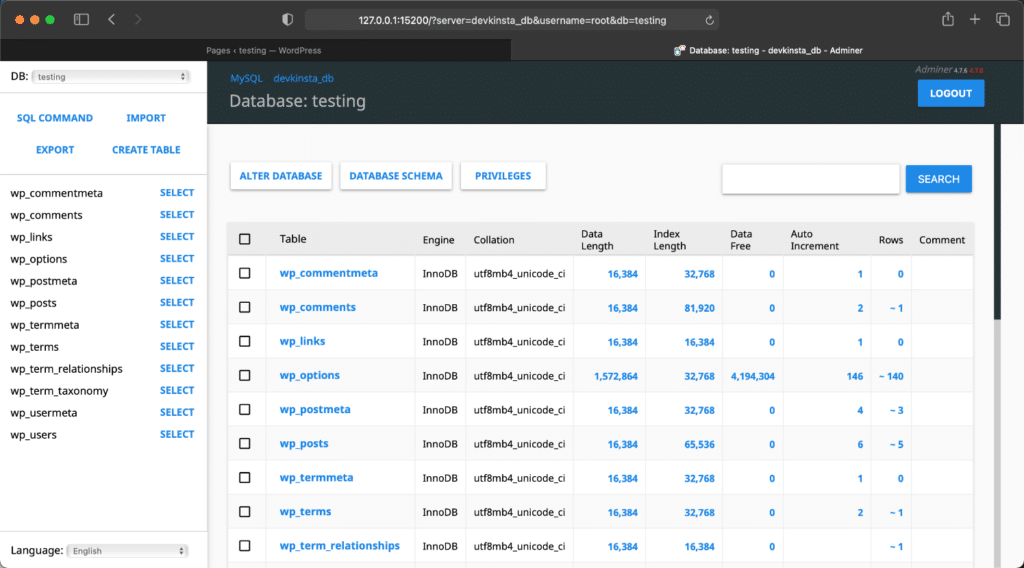
数据库管理器
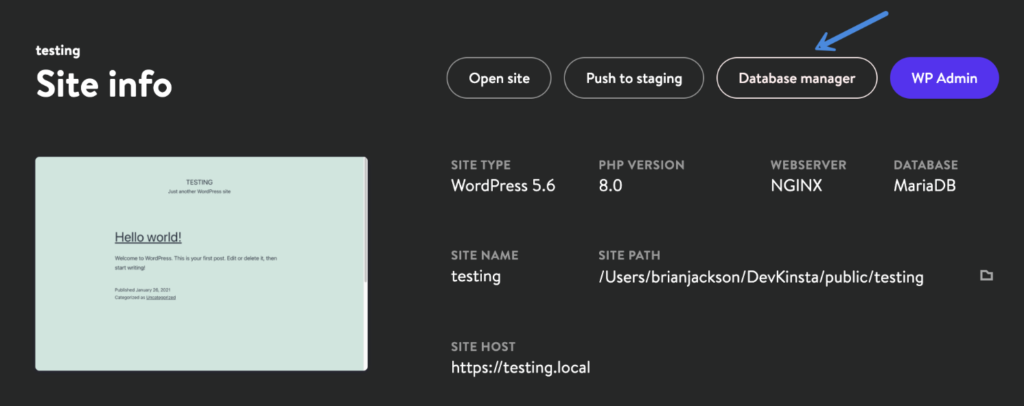
大多数人可能已经习惯了 phpMyAdmin。DevKinsta 包含一个流行的简化数据库管理器工具,称为 Adminer。要访问它,请单击站点信息屏幕中的“数据库管理器”。

它会自动让您登录。然后,您可以运行 SQL 命令,检查插件和主题表,并进行任何您需要的故障排除。

如果您不喜欢 Adminer,您还可以使用其他第三方应用程序(例如 TablePlus 或 Sequel Pro)来管理数据库。
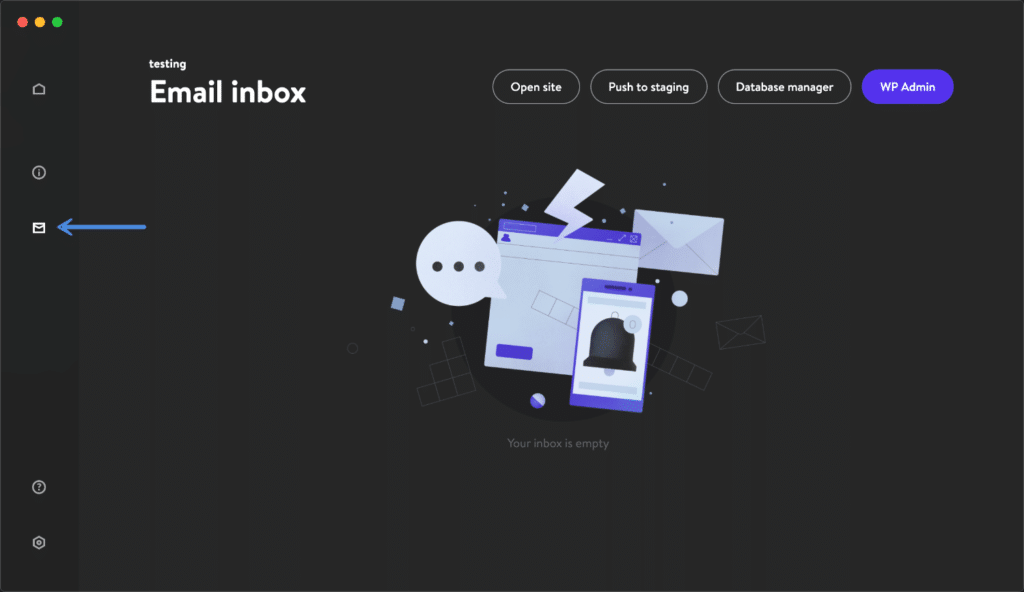
电子邮件 SMTP 测试
您还可以在本地监控电子邮件。电子邮件收件箱位于DevKinsta 应用程序的左侧 。如果您需要测试联系表单、电子商务交易电子邮件等,这会派上用场。

在幕后,这使用了一个名为MailHog的开源 Web 和基于 API 的 SMTP 测试工具 。所有电子邮件都会自动发送到您的 DevKinsta 电子邮件收件箱,但如果需要,您也可以直接在 MailHog 中查看它们。localhost:8025 只需在浏览器中 访问即可 。
注意: 由于 Docker 和 M1 的技术预览,MailHog 对我来说有一些问题。不过,这个问题应该很快就能解决。
调试
本地测试的另一个好处是调试变得非常容易。要启用它,只需在 DevKinsta 中打开“启用WP_DEBUG”选项即可。

这会 在 WordPress 安装的文件夹debug.log 中创建一个文件 。wp-content您可以单击站点信息屏幕上的文件夹图标直接转到站点的文件夹。
<projectPath>/public/<siteName>/wp-content/debug.log除了WordPress调试之外,您还可以访问以下日志:
访问日志
<projectPath>/logs/<siteName>_access.log错误日志
<projectPath>/logs/<siteName>_error.logPHP-FPM 日志
对于 PHP-FPM 日志,. log 文件名将根据您运行的 PHP 版本而有所不同。下面的例子。
<projectPath>/logs/php8.0-fpm.logNginx 日志
docker logs -f devkinsta_nginxPHP-FPM 日志
docker logs -f devkinsta_fpmMariaDB 日志
docker logs -f devkinsta_dbMailHog 日志
docker logs -f devkinsta\_mailhogWP-CLi
WP-CLI 是一个漂亮的命令行工具,开发人员可以在不使用 Web 浏览器的情况下管理 WordPress 网站。您可以使用本地站点访问 WP-CLI。看看 Kinsta 的这份文档。
推荐:[最新版]Shoptimizer主题下载最快的WooCommerce主题
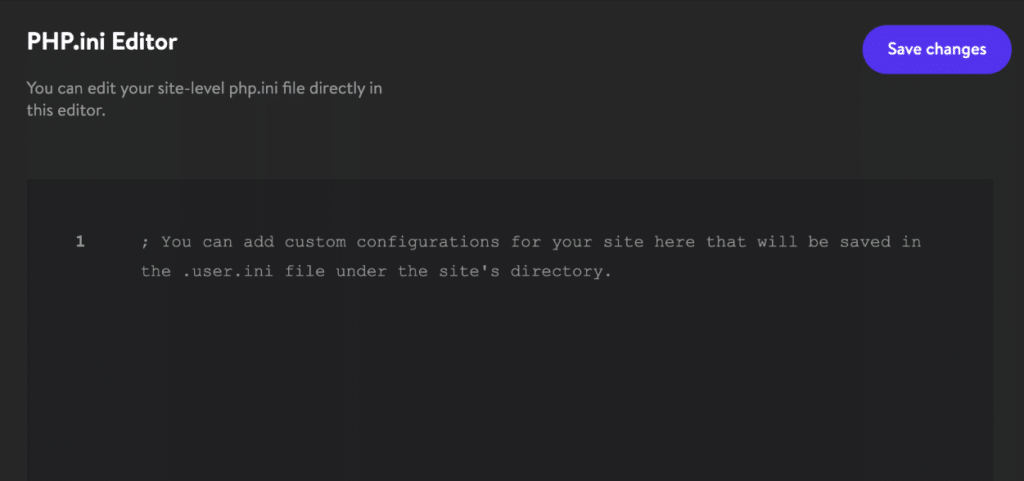
PHP.ini 编辑器
还有一个易于访问的php.ini编辑器。这使您可以轻松更改属性,例如内存限制,例如:memory_limit = 512M

如何使用DevKinsta导入现有Kinsta站点
DevKinsta 中的第二个选项是导入 MyKinsta 中已有的网站。这假设您使用Kinsta托管 WordPress 网站。这就是发挥巨大优势的地方之一。请按照以下步骤操作。
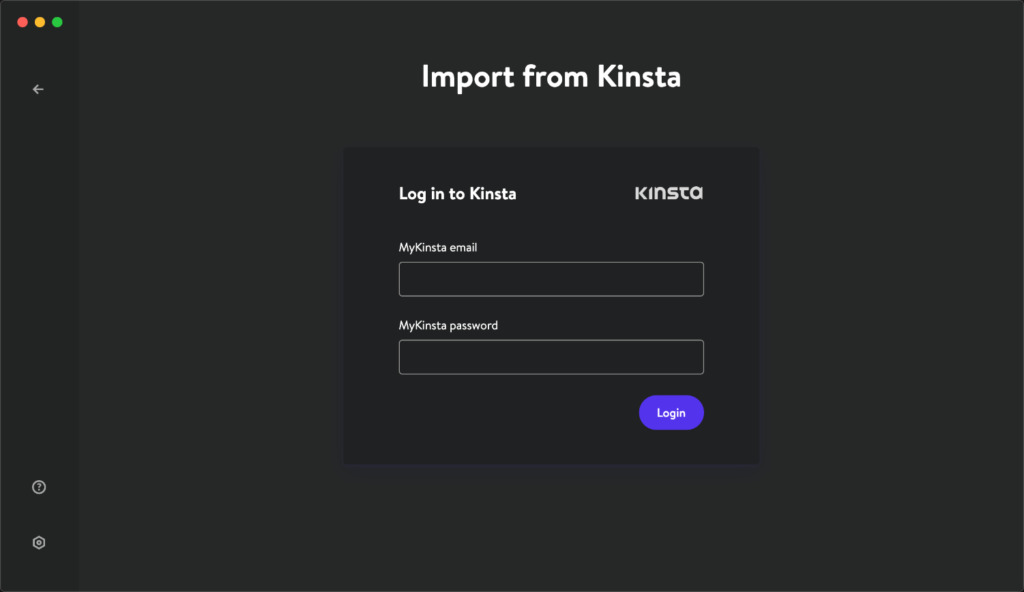
单击“从 Kinsta 导入”。

输入您的 MyKinsta 登录凭据,然后单击“登录”。

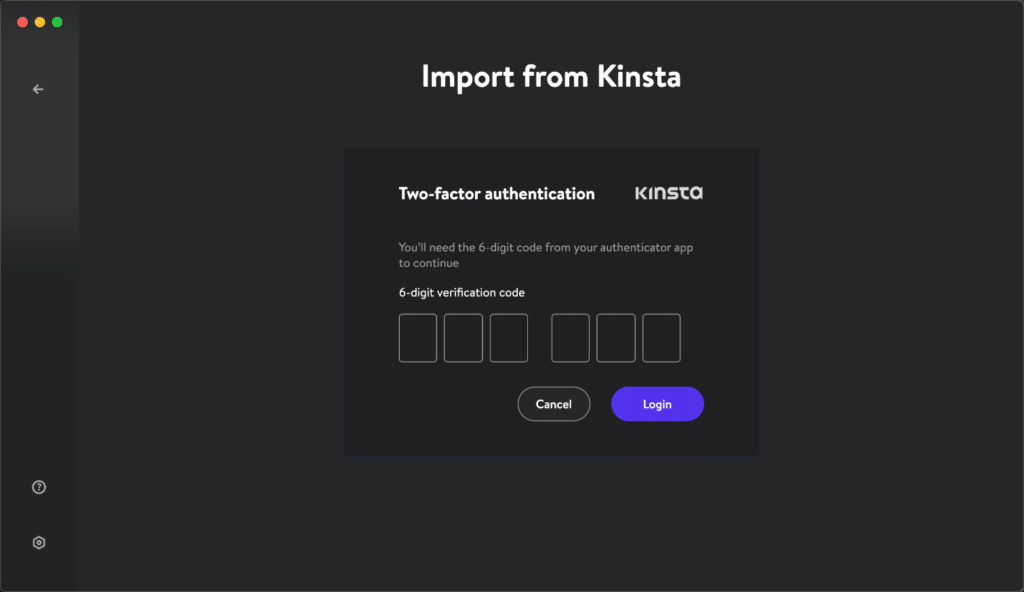
如果您启用了双因素身份验证(我强烈建议您这样做),那么您需要从身份验证器应用程序输入 6 位代码。

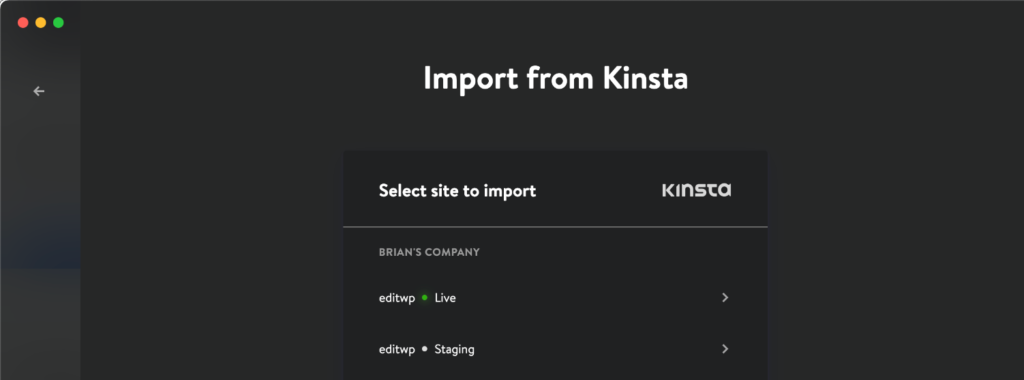
然后,您将在 MyKinsta 中看到要导入的站点列表,包括实时站点和暂存站点。在此示例中,我正在导入一个暂存站点。

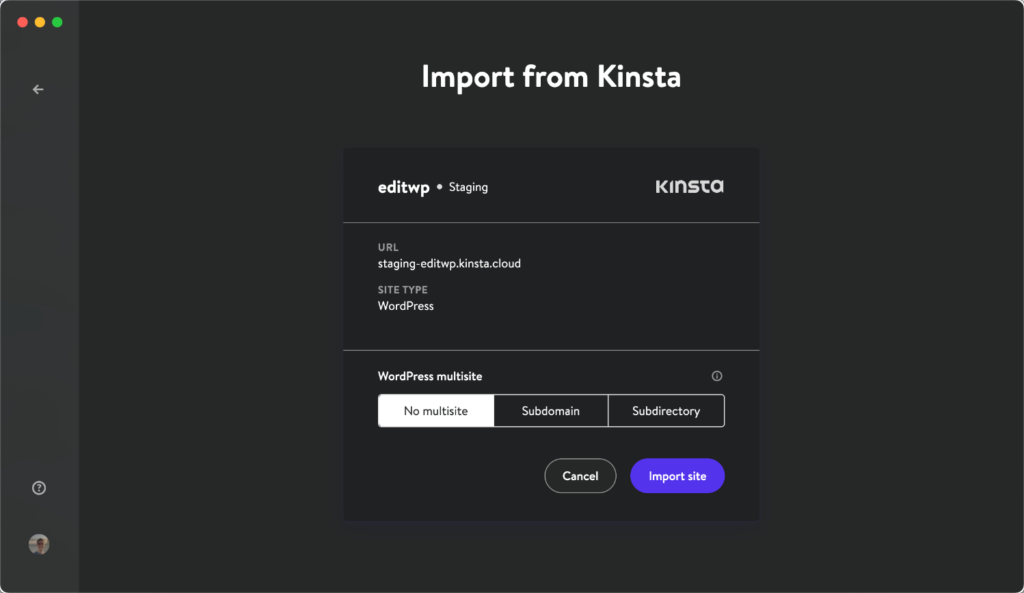
如果是多站点,请选择配置。然后单击“导入站点”。

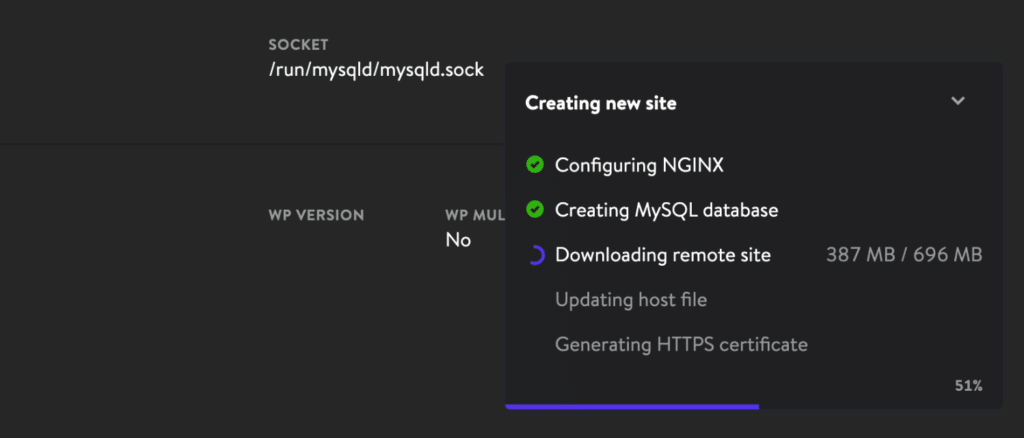
站点创建只需要几秒钟,但它必须下载整个远程站点。因此,这可能需要几分钟的时间,具体取决于您网站的大小和网络连接速度。您可以在底部监控进度。

就是这样!您的 MyKinsta 网站现在可以在本地使用。它为您完成所有查找和替换的工作,因此可以在 .local 域中访问它。
您现在可以在本地进行所有测试和开发。另一个好处是你可以离线编码。然后,完成后,单击“推送到暂存”将网站推送回 MyKinsta。

您可能还会注意到,使用 MyKinsta 凭据登录后,您的头像将显示在左下角。就像在 MyKinsta 仪表板中一样。
如何使用DevKinsta创建自定义WordPress网站
DevKinsta 中的第三个选项是从自定义配置创建 WordPress 网站。您还可以在没有安装 WordPress 的情况下创建网站(空网站)。请按照以下步骤操作。
单击“自定义站点”。

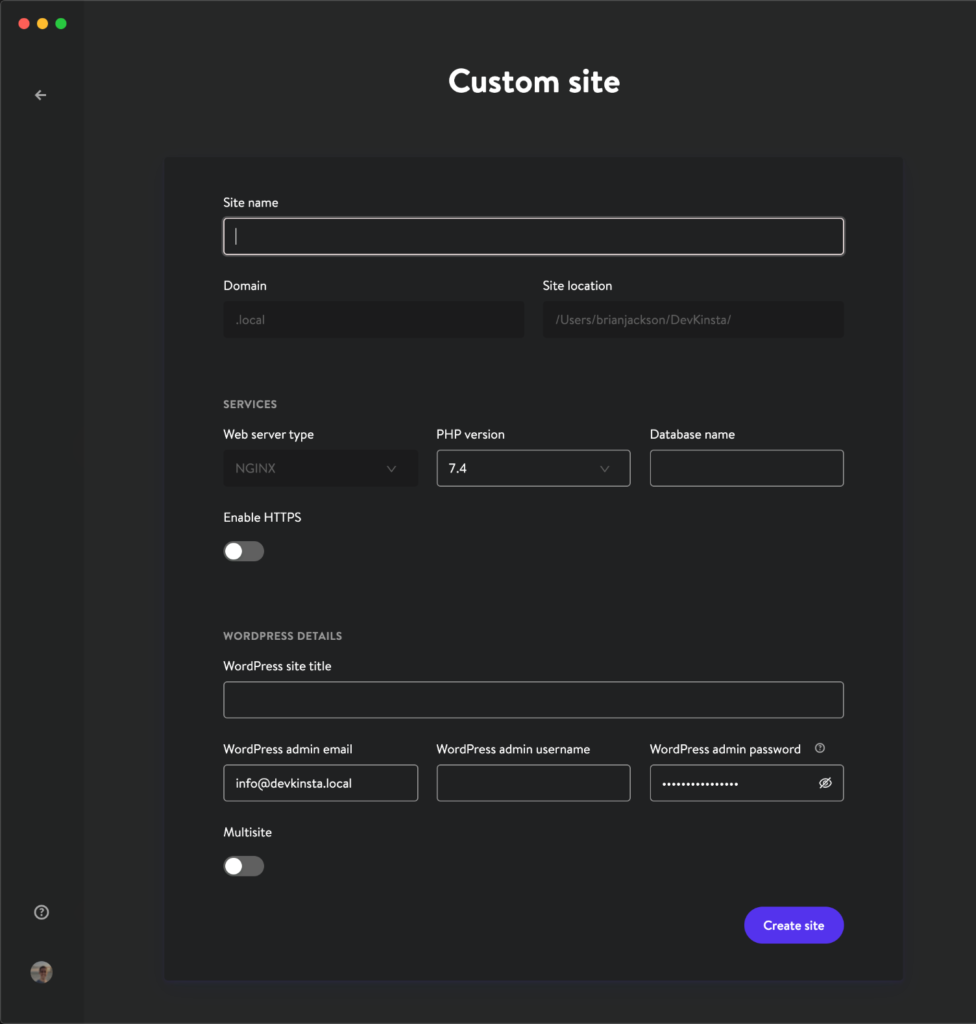
DevKinsta 填写自定义参数并单击“创建站点:”
- 站点名称
- PHP版本
- 数据库名称
- HTTPS
- WordPress 网站标题
- WordPress 管理员电子邮件
- WordPress 管理员用户名
- WordPress 管理员密码
- 多站点

DevKinsta 屏幕和设置
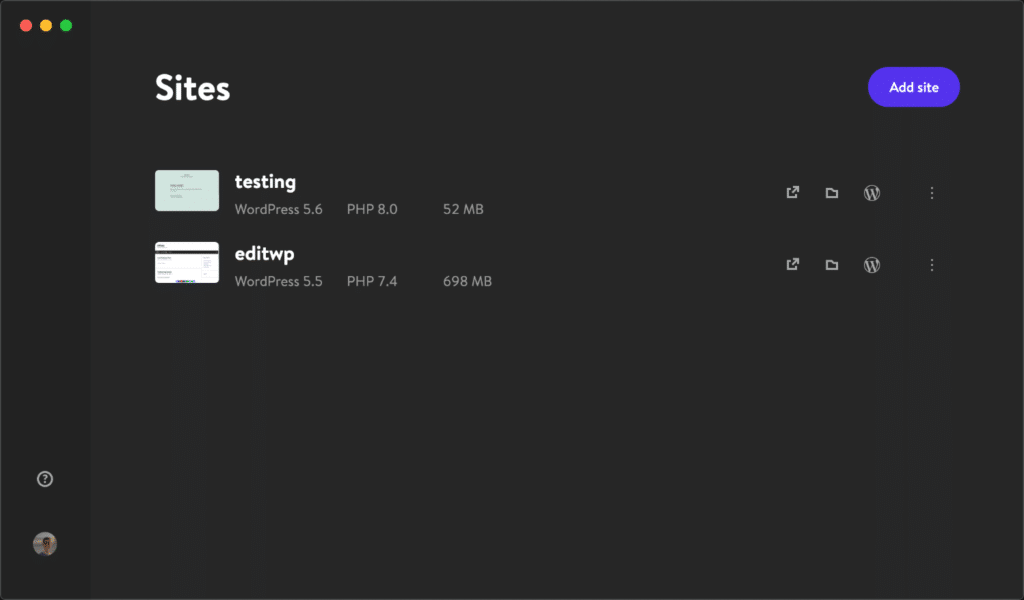
您可以随时从 DevKinsta 站点屏幕快速访问所有本地 WordPress 站点。这是一个漂亮的用户界面。

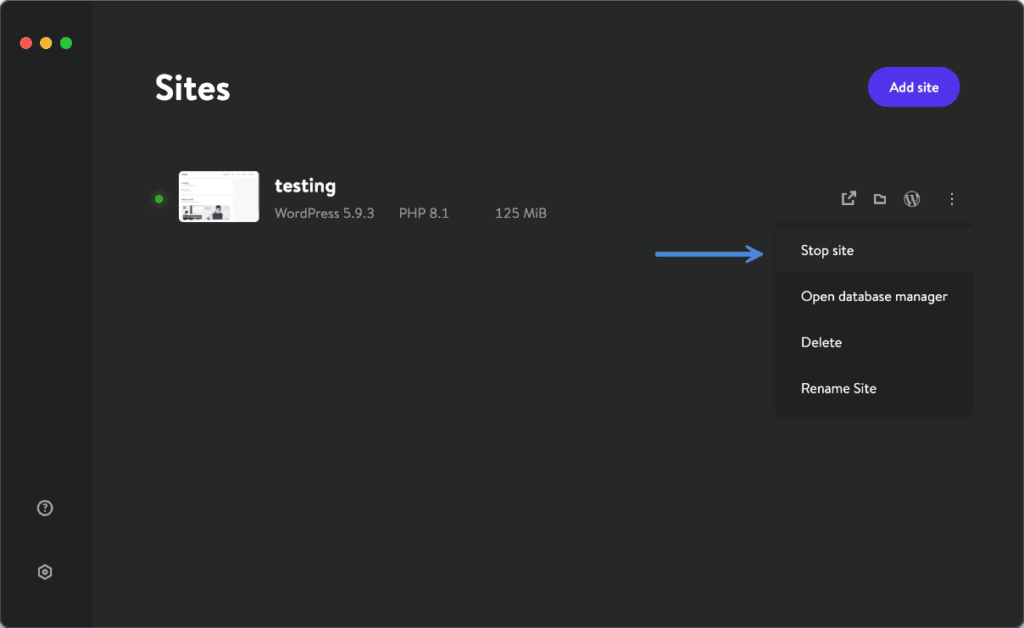
您可以随时停止和启动网站。

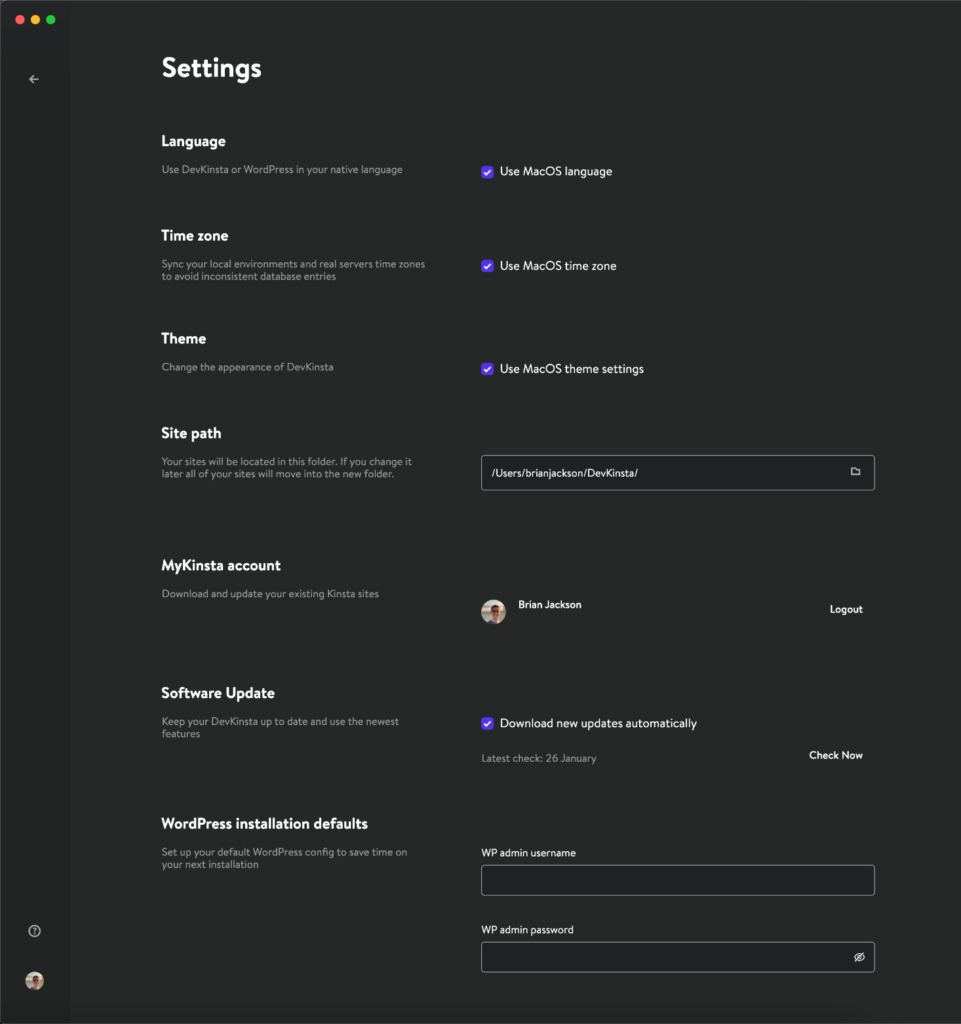
在“设置”屏幕下,您将找到以下内容:
- 语言
- 时区
- 主题:如果您不喜欢深色模式,还有浅色模式。

- 站点路径
- 我的金斯塔账户
- 软件更新
- WordPress 安装默认设置:通过设置将来安装时使用的默认 WP 管理员用户名和密码来节省时间。

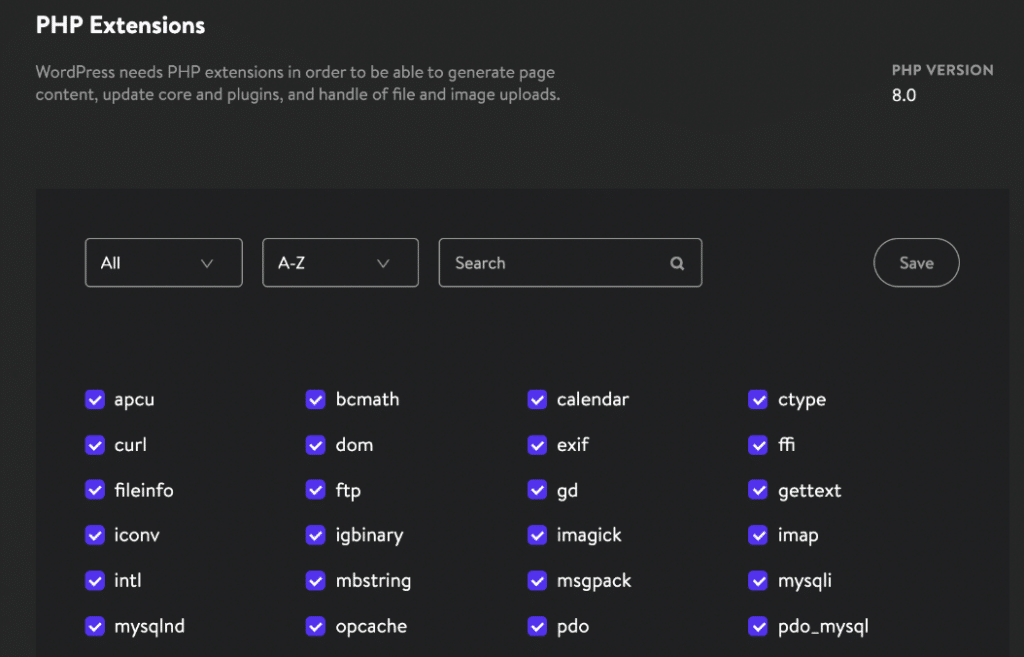
您还可以启用或禁用流行的 PHP 扩展,例如 opcache、imagick、curl 等。

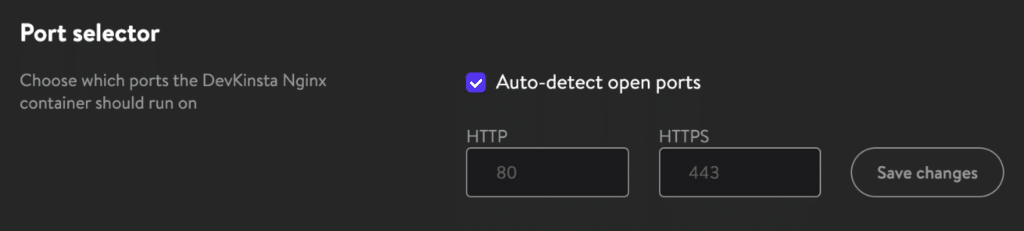
最后,您可以选择 DevKinsta Nginx 容器应在哪些端口上运行。默认情况下,它将自动检测开放的端口。但如果它们已被其他应用程序使用,您可以更改它们。

推荐:[最新版]WordPress古腾堡页面构建器插件GreenShift Pro + Addons
总结
以上是晓得博客为你介绍的如何使用DevKinsta配置WordPress本地开发环境的全部内容,作为 Kinsta 用户,这对于加快我的测试和开发速度有一些巨大的优势。 随着时间的推移,我们很高兴看到更多的 MyKinsta 选项被添加,这些选项我们都已经习惯了:一键式 WooCommerce 安装、克隆以及搜索和替换。 希望对你的WordPress建站有所帮助,如有问题可联系我们。
推荐:如何使用XAMPP搭建本地环境的WordPress网站
推荐:Contact Form 7插件教程WordPress设置Contact Form表单插件









