如何在Elementor中使用全局小部件Global Widget
Elementor 提供了多种方法来节省创建页面的时间。除了模板,还可以创建全局小部件。假设您编辑了一个表单小部件并且非常喜欢它的设计,想在网站的其他页面上使用此表单。通过将其保存为全局小部件,只需将新小部件拖动到任何页面即可在其他页面上重复使用表单。
本文,晓得博客为你介绍如何在Elementor中使用全局小部件Global Widget。
什么是Elementor全局小部件
全局小部件可让您完全控制显示在网站多个位置的特定小部件。您可以在一个地方编辑它,它会在所有其他地方得到更新。转到单个页面并手动编辑每个页面可以节省时间和精力。

使用 Elementor 创建页面时,添加了几个小部件(设计元素),还可以编辑每个小部件以根据您的需要和愿望对其进行定制。Elementor 允许保存编辑后的小部件并在您网站的其他页面上重复使用它。这个编辑的小部件称为全局小部件。
Global Widget最好的一点是,不仅可以使用它由Elementor提供支持的页面,还可以使用本机 WordPress编辑器创建的常规页面和帖子。
如何 Elementor中使用全局小部件
创建全局小部件
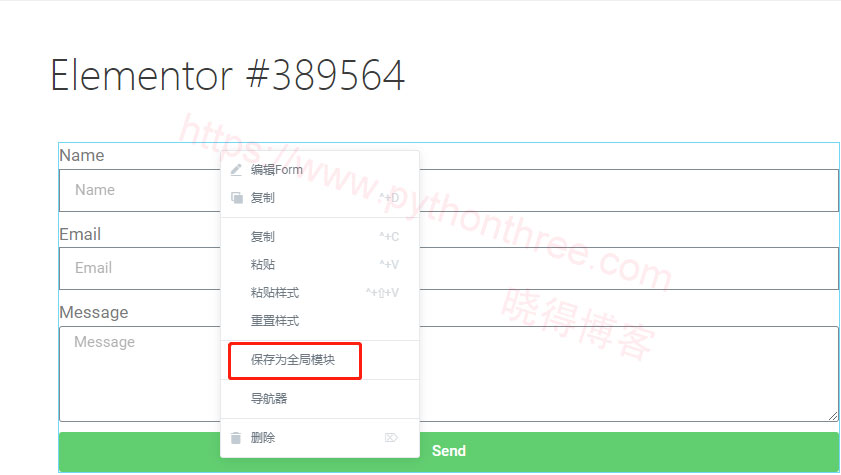
在能够使用全局小部件之前,肯定需要先创建一个。创建全局小部件非常容易。只需将一个小部件添加到画布/编辑器并对其进行编辑,直到您对结果感到满意为止。完成编辑后,右键单击小部件并选择” 保存为全局模块Save as a Global “。

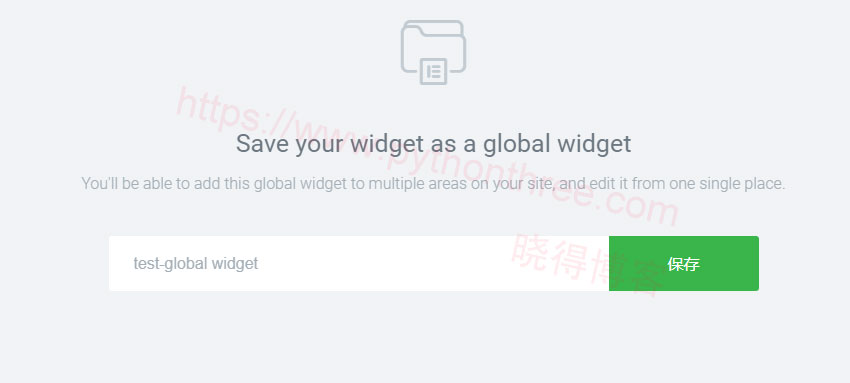
为您的全局小部件命名,然后单击“ 保存 ”按钮。

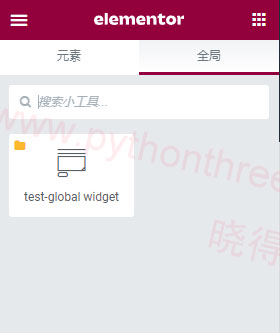
可以通过单击设置面板(左侧面板)上的GLOBAL选项卡来查看全局小部件。
使用全局小部件
如前所述,您不仅可以在 Elementor 支持的页面上使用全局小部件。在使用原生 WordPress 编辑器 (Gutenberg) 创建新帖子/页面时,您还可以使用全局小部件。
在Elementor上使用全局小部件
要在 Elementor 中使用全局小部件,只需转到左侧面板上的“GLOBAL选项卡”,然后将要添加的全局小部件拖到画布/编辑器中。
在WordPress原生编辑器上使用全局小部件
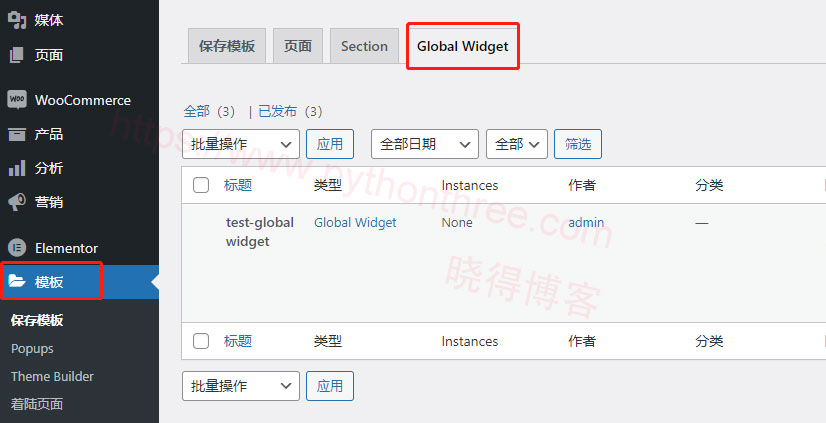
Elementor 将您的全局小部件保存在其模板库中。您可以转到模板 -> 保存的模板以打开 Elementor 模板库。单击全局小部件选项卡以查看您创建的全局小部件。

正如您在上面的屏幕截图中看到的,每个全局小部件都有一个简码(最左边的列)。复制要添加到帖子/页面的全局小部件的简码。
在 WordPress 编辑器上,单击加号图标以添加新块并选择简码。粘贴您刚刚复制的全局小部件的简码。预览您的帖子/页面以查看结果。
编辑现有的全局小部件
如果您想对现有的全局小部件进行更改,您也可以这样做。创建页面时,您可以从 Elementor 画布编辑全局小部件。只需右键单击要编辑的 Global Widget,然后选择Edit [your global widget name] Global。

单击” EDIT按钮 “开始编辑 Global Widget。或者您可以单击” UNLINK “将其变回常规小部件。

注意:对全局小部件所做的任何更改都将立即应用于网站上的所有放置该全局小部件的位置。
总结
以上是晓得博客为你介绍怎么在Elementor中使用全局小部件Global Widget的全部内容,希望对你的WordPress外贸建站有帮助,如有问题,请随时联系我们。









