什么是首次内容绘制FCP
First Contentful Paint,译为首次内容绘制,简称FCP。

FCP是记录浏览器从网页呈现第一条内容(例如文本或图像、SVG、非空白画布元素)需要多长时间。从本质上讲,它是站点访问者可以开始查看内容并与之交互的时间戳。
不要将 FCP 与 Largest Contentful Paint (LCP)混淆。LCP 旨在衡量加载主页元素和重要内容所需的时间,而 FCP 则关注任何内容的首次出现。
推荐:什么是互动时间TTI
FCP的重要性
FCP 被谷歌定义为以用户为中心的性能指标。一旦用户可以看到屏幕上显示的内容,他们就会确信页面实际上已成功加载。因此,FCP 发生得越快,用户就越有可能留在页面上并继续与站点交互。Google 的算法优先考虑加载时间短且主题适合移动设备的网站,而 FCP 是 Google PageSpeed Insights 报告中考虑的一项关键衡量指标。

换句话说,如果您想提高网站的 SEO 排名或改善用户体验,了解您的 FCP 是必须的。
如何测量FCP
可以使用多种测试工具来测量FCP,我们将看看其中的一些。

提示:由于测试方法、测试地点等各种因素,每种测试工具都会给您带来略微不同的分数
- Chrome的开发者工具——可以使用Chrome的DevTools找到您的FP、FCP和LCP时间。
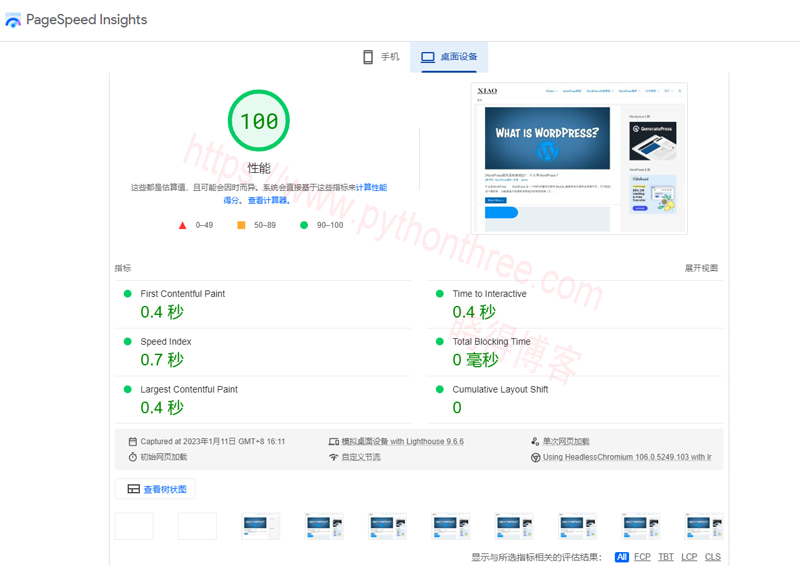
- Google PageSpeed Insights——Google PageSpeed Insights工具会根据实验室和现场数据显示您的FCP和LCP时间
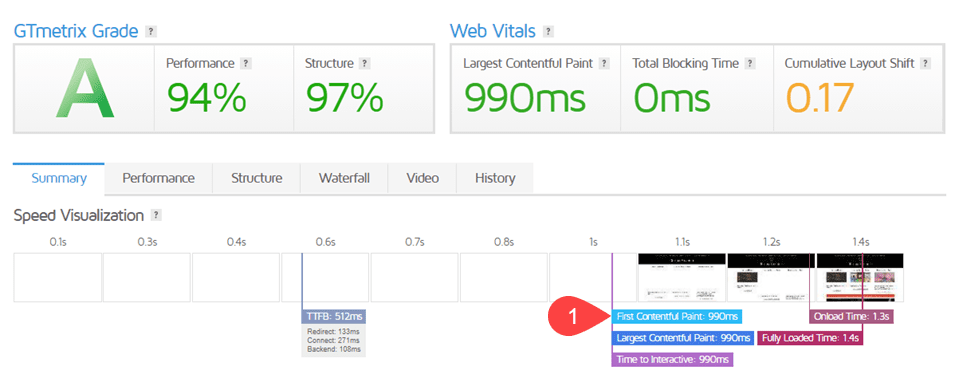
- GTmetrix——另一个衡量FCP时间的好工具是GTmetrix。除了FCP结果,GTmetrix还将显示您的LCP分数
- WebPageTest——WebPageTest允许您在模拟具有特定连接的设备时从不同位置测试站点的性能
如何优化FCP分数
如果打开Page Speed Insight 或 Lighthouse,可能会获得报告和诊断,很多这些建议可以帮助您改进FCP(以及其他两个绘制指标),应该致力于解决所有这些问题,不仅要取悦PSI,还要实现出色的用户体验。
修复缓存托管和CDN
免费托管和CDN服务很糟糕。如果认真对待网站性能,则需要信誉良好的公司提供的付费计划。另一方面,缓存策略将取决于高度个体化的因素。例如,您更新网站内容的频率。
改善字体加载时间
当浏览器无法快速下载字体文件时会发生FOIT。发生这种情况时,在加载整个字体文件之前,浏览器不会显示任何文本。最简单的解决方案是在加载自定义字体之前临时显示系统字体。
消除渲染阻塞CSS和JavaScript
默认情况下,CSS和JavaScript(JS)文件是渲染阻塞的。浏览器在处理它们之前无法在页面上呈现任何内容。这就是为什么你需要改进他们的交付。要解决此问题,您必须内联关键资源并推迟非关键资源。
优化图像
图像优化意味着在不影响质量的情况下减小每个图像的大小。WebP是由Google开发的,最重要的是,WebP产生比JPEG和PNG更好的结果。根据Google的说法,WebP图像比PNG小26%,比JPEG小25-34%。推荐:如何在WordPress中使用WebP图片
压缩并合并代码文件
压缩和合并代码文件是优化网站CSS和JS的重要部分。缩小代码会删除不必要的信息位,例如空格、注释和换行符。浏览器不需要这些数据来呈现页面。合并代码文件会减少它们的总数。文件越少,浏览器就越容易找到和下载它们。
推荐:什么是Brotli压缩?网站开启Brotli压缩的好处
避免过度使用JS
JS通常是对网站性能的最大威胁。所有WordPress网站都有一个主题和至少2-3个附加插件。这些主题和插件通常包含大量的JS(和CSS)。
要想WordPress网站获得出色的性能,请仔细选择主题和插件,除此之外,可浏览网站并搜索过度使用JS的情况,需要注意的元素:不必要的滑块、使用HTML和CSS代替JS提供的图像和视频、动画。
推荐:Perfmatters插件教程轻量WordPress性能优化插件
总结
以上是晓得博客为你介绍的什么是首次内容绘制FCP的全部内容,希望对你的WordPress建站有所帮助,请在添加新插件后监控网站的性能,为了轻微的设计改进而牺牲Web性能是不值得的。
推荐:WPControl性能优化插件WordPress最简单的优化插件教程








