什么是FID
First Input Delay首次输入延迟 (FID)是 Google 的指标,用于计算从第一个用户在您的网站上进行交互到浏览器响应的时间。例如,从单击按钮到看到表单需要多长时间。加载时间越短,用户体验越好。

这个指标很难衡量,因为它需要真实的用户输入。但是,FID是了解您网站上的用户体验的重要部分。作为Google Core Web Vitals的一部分,它还会影响您网站的自然排名。本文晓得博客为你介绍什么是First Input Delay(FID)。
推荐:什么是总阻塞时间TBT
FID工作原理
简而言之,FID 是单击或点击链接或按钮之类的内容与浏览器响应您的操作并开始处理它之间的延迟。
FID仅测量第一次交互
FID是关于第一印象的。用户第一次与您的页面交互是他们体验和感知您的网络性能的基础。浏览器主线程的大部分阻塞发生在页面生命周期的最初时刻,FID首次输入延迟是一个指标,可以帮助您解决这个问题,并确保加载这些关键资源不会让您的网站感觉笨拙和反应迟钝。
FID测量输入延迟而不是处理
FID 不衡量因该交互而对网站进行的实际处理或更新。
FID首次输入延迟与交互时间TTI
交互时间 (TTI) 测量在页面完全交互之前首次输入延迟跟踪用户输入时页面完全交互所需的时间。
推荐:Pingdom Tools网站速度检测工具,分析网页速度问题
FID数据测量?
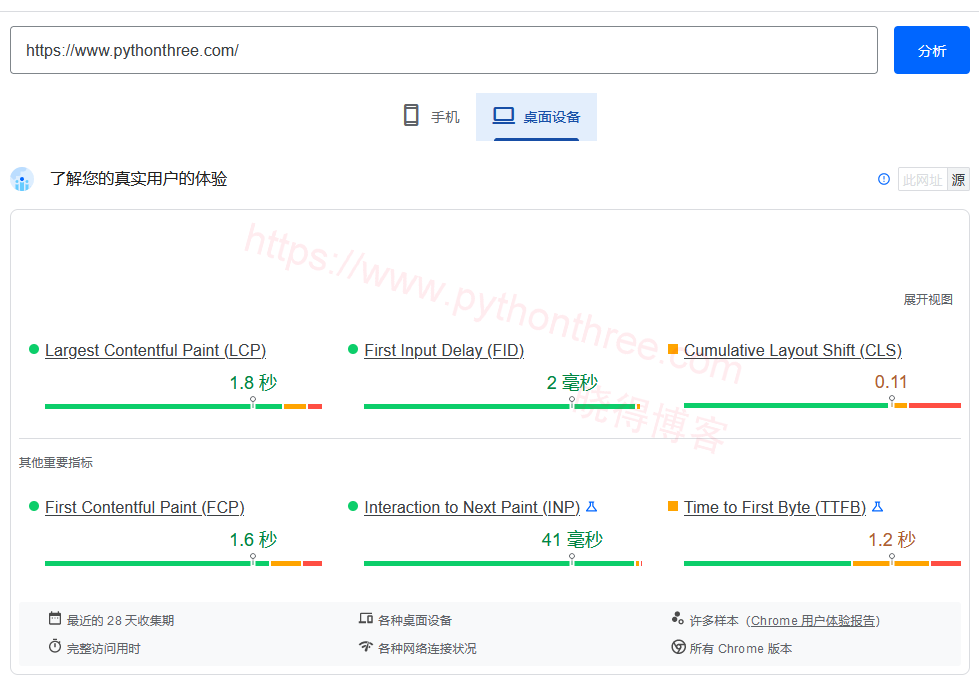
可以使用Google PageSpeed Insights快速检查您的FID。这是您在“字段数据”报告中首先看到的内容之一。
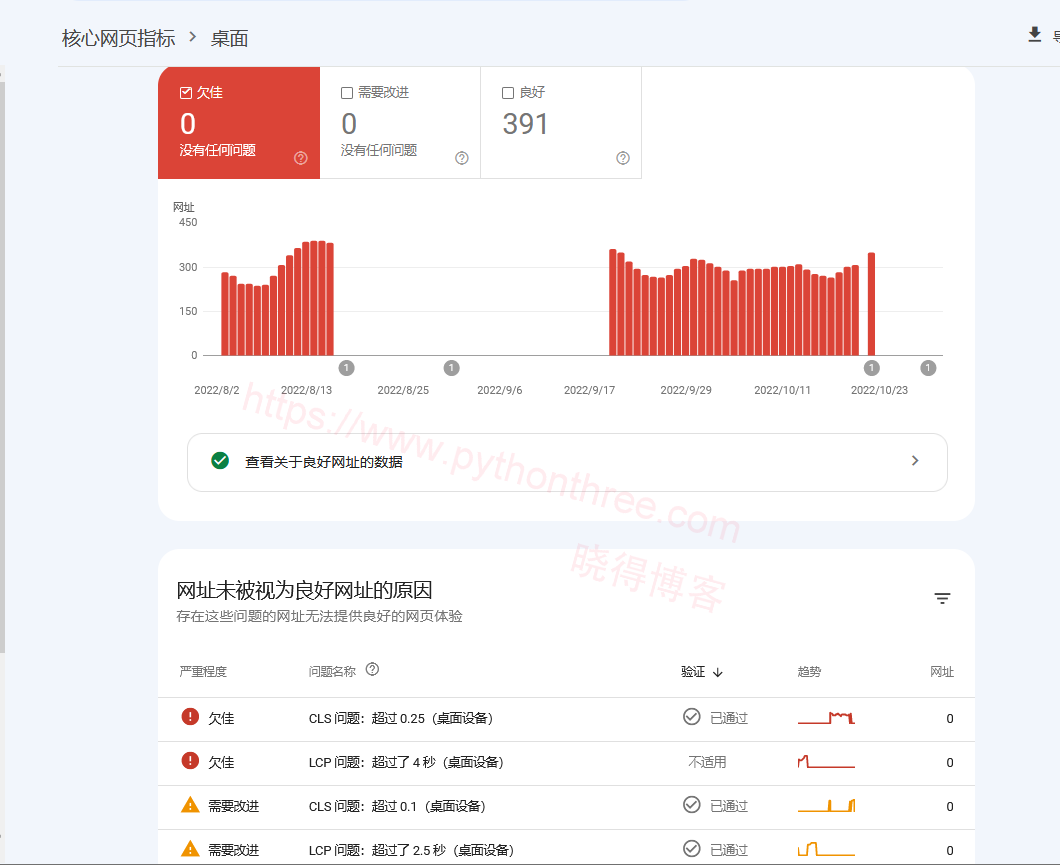
还可以使用Google Search Console中的Core Web Vitals报告。打开GSC并从“体验”菜单中单击“Core Web Vitals”。之后,您可以从“移动”或“桌面”报告中进行选择。从那里,报告会向您显示所有存在类似问题的页面,例如长FID。

如果您习惯使用JavaScript,还可以尝试使用Chrome的用户体验报告(CrUX)。
什么是好的FID分数

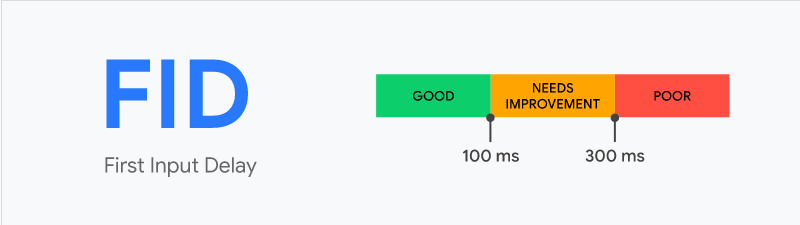
请记住,FID 以毫秒 (ms) 时间为单位,因此得分越少越好。您不想要长时间的输入延迟。根据 PageSpeed Insights 中的 FID 阈值:
- 100ms 或更少的 FID 是好的
- 100-300ms 之间的 FID需要改进
- 300ms 以上的 FID很差。
推荐:FlyingPress插件教程WordPress轻量级速度优化插件
优化改善FID的方法
以下是优化FID时需要考虑的其他一些事项:
延迟或删除非关键的第三方脚本——第三方脚本有时会阻止您自己的脚本按时执行。考虑哪些脚本为用户提供最大价值并优先考虑它们。
缩小和压缩代码——从代码中删除不必要的部分,例如注释、空格和换行符。压缩完全重写文件中的二进制代码。两者都减小了文件大小,使代码更易于执行。
减少未使用的CSS——CSS也会阻塞主线程,通过减少未使用的CSS,可以减少必须下载的字节总数。
动优化JS代码——这需要更多的专业技能,但性能提升明显。
推荐:WordPress网站如何删除渲染阻止资源提高网站速度
FID指标的问题
虽然FID很重要,但它远非完美的衡量标准。谷歌已经表示正在开发一个更好的响应指标。以下是FID的一些最大问题:
FID不跟踪完整的事件持续时间,只跟踪它的延迟。从用户输入发生到事件处理程序运行的结果出现在屏幕上,更新后的指标可能会跟随整个事件;
FID仅跟踪第一次输入后的延迟。这并没有描绘出用户体验的完整画面,因此Google计划将事件分组为交互。更新后的指标应该记录用户等待响应的全部时间;
由于这些缺点,FID目前过于宽容。它并不足以激励人们解决重要问题,
总结
以上是晓得博客为你介绍的什么是FID的全部内容,以及它是如何工作的、为什么它很重要、什么影响 FID、如何测量 FID,如何 优化 FID 等等。
推荐:什么是Interaction to Next Paint(INP)