什么是GeneratePress Elements元素
GeneratePress元素是可以应用于多个页面或帖子的东西。

您可以使用GenerateBlocks插件自己构建的布局替换GeneratePress元素,例如侧边栏和页脚。您还可以制作各种内容框,并将它们挂接到您的WordPress网站,无论您需要什么。
- 使用钩子元素将代码或短代码挂接到您的网站。
- 使用布局元素控制侧边栏和页脚何时显示,并设置页面宽度。
- 使用header元素将页眉合并到页面中。
- 添加一个号召性用语框,将其应用于某个类别中的所有帖子。
- 制作一个适用于页面但不适用于帖子的页脚。
- 使用您的联系我们和关于我们页面的背景图像构建标题。
- 可以使用钩子元素将Google Analytics(分析)代码添加到您的网站。
推荐:如何将Google Analytics 4 添加到WordPress网站
GeneratePress Elements元素组成部分
GeneratePress Elements非常强大且非常有用,有四个GeneratePress元素,页眉元素、钩子Hook元素、区块元素、布局元素。
注意:GeneratePress Elements元素需要激活GeneratePress Pro版本才能使用。
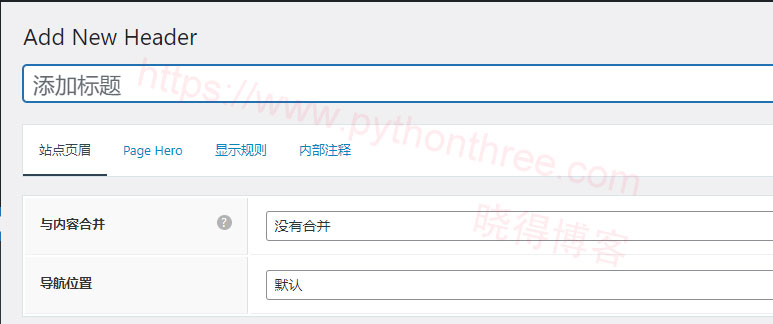
页眉元素
可以将“徽标和导航栏”合并到您的内容中。当您的页面英雄部分具有背景图像时,请执行此操作。您使用合并标题选项使徽标和导航栏透明,因此您可以在徽标和导航栏后面看到hero标题的背景图像。

使用header元素为特定类别中的所有帖子添加一个简单的英雄标题,可以使用模板标签将帖子标题、帖子作者和分类自动插入每个帖子的标题中。还可以将每个帖子的特色图像显示为该特定帖子标题的背景图像。
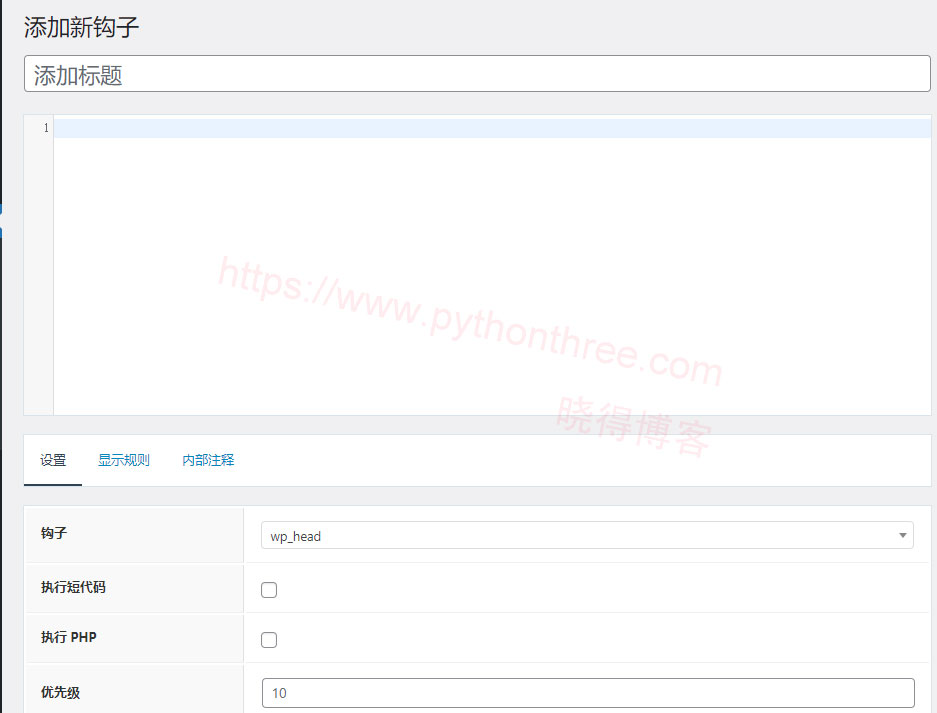
钩子元素
钩子元素包含一个简单的文本框您在此文本框中键入代码和简码,然后从列表中选择一个挂钩以将该代码插入到您的布局中。如果您要添加Google Analytics(分析)代码,请使用wp_head挂钩

如果需要运行脚本、执行PHP或在帖子内容区域之外显示短代码的内容,我会使用hook元素。Hooks比其他GenerateBlocks元素高级一点。
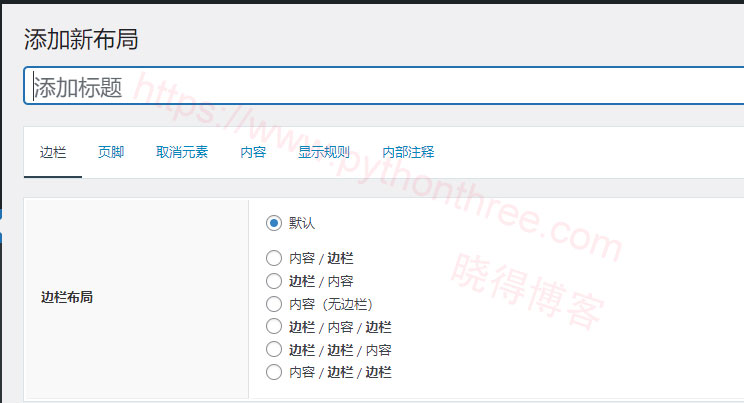
布局元素
显示或隐藏页面部分布局元素选项,例如可以在大多数博客文章上显示侧边栏和页脚,但不能在某个类别的文章上显示。还可以使用布局元素打开或关闭单个页面元素,例如帖子标题。

页面布局元素使我能够逐个帖子地显示或隐藏不同的页面元素。例如,如果想在大多数博客文章中显示侧边栏,但在这篇特定的文章中我想隐藏侧边栏,使用页面布局元素,我可以显示或隐藏侧边栏或页脚。还可以设置页面内容宽度并打开或关闭八个特定页面元素。例如内容标题、特色图片和导航栏。
区块元素
块元素易于使用,功能强大且非常有用。
块元素允许您使用 GenerateBlocks 插件来构建布局,然后将该布局挂钩到您的站点。GenerateBlocks 是一个所见即所得编辑器,使您无需代码即可快速构建美观的布局。例如,可以构建一个号召性CTA用语框,然后将该号召性用语挂钩到特定类别中所有帖子的内容区域下方。
只有一个元素可使用 GenerateBlocks 插件。可以将块元素与GenerateBlocks插件结合使用来构建页面元素。
GeneratePress Elements元素显示规则
可以为所有这些元素设置显示规则,因此,您可以决定您的设置会影响哪些页,帖子和类别。显示规则让您拥有不同的页面英雄,用于不同的帖子,页面或类别。所有块,挂钩,布局和标头元素都有显示规则。GeneratePress 所有元素的共同点之一是显示规则。

- 显示规则使您能够控制哪些特定页面、帖子和存档页面将受该特定元素的影响。
- 尽管块元素没有标签显示规则的选项卡,但它确实具有所有显示规则设置。
- 显示规则可以是广泛的或具体的,如果需要,您可以创建非常详细的显示规则。
- 使用显示规则选项卡来控制哪些帖子或页面将显示您的 GeneratePress 元素。
注意:不要让你的显示规则发生冲突。
总结
以上是晓得博客为你介绍的什么是GeneratePress Elements元素的全部内容,希望对你的WordPress建站有所帮助,也希望你对 Generatepress 主题有大致的了解,如有问题,欢迎留言探讨。









