什么是Largest Contentful Paint
每个网页都由数十个或数百个元素组成。其中包括文本、图像、按钮、小部件等等。每个元素的大小各不相同,最大的元素会告诉你很多有关网站使用称为最大内容绘画 (LCP) 的指标优化程度的信息。

页面加载速度是每个网站都必须考虑的因素,尤其是搜索引擎优化 (SEO)时。谷歌需要与用户体验相关的调整,这也会影响网站的排名。此参数的重点是确保访问站点的用户对他们找到的内容感到满意。这不仅涉及内容,还涉及性能和演示。如果网站花很多时间来展示它所提供的内容,那么访问者很可能会离开该页面。对于谷歌,这意味着体验不是最合适的。本文晓得博客为你介绍什么是Largest Contentful Paint。
Largest Contentful Paint指标
Largest Contentful Paint 是衡量网站在屏幕上向用户展示最大内容、完整内容并准备好进行交互所花费时间的指标。Google 定义此指标仅考虑页面折叠上方的内容,即无需滚动即可显示的所有内容。还有另一个相关点,它与所考虑的内容类型有关。该指标仅计算与用户体验相关的加载时间,即:
- 图片
- 图片标签
- 视频缩略图
- 使用 CSS 的背景图像
- 文本元素,例如段落、标题和列表
推荐:什么是首次内容绘制FCP
如何测量LCP
可以通过多种方式测量 LCP,对于这些方法中,不同的工具可以加快工作速度并使测量更加准确。
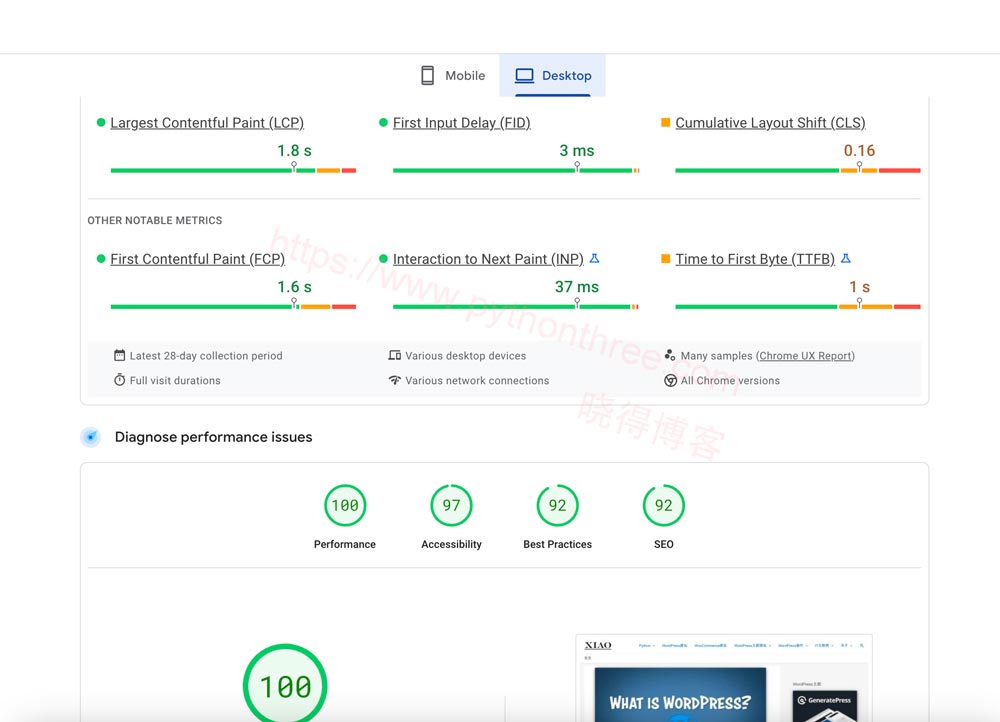
PageSpeed Insights——PageSpeed Insights 。您可以输入任何 URL,该服务将对该页面进行全面的性能测试。在结果中,您会看到总体性能得分。在Field 数据部分下还会有其他指标的细分——包括 LCP,PageSpeed Insights 从多个用户那里收集真实的性能数据,并使用它来为您提供一段时间内的总分。这种方法比使用单一测试来确定您网站的性能要精确得多。

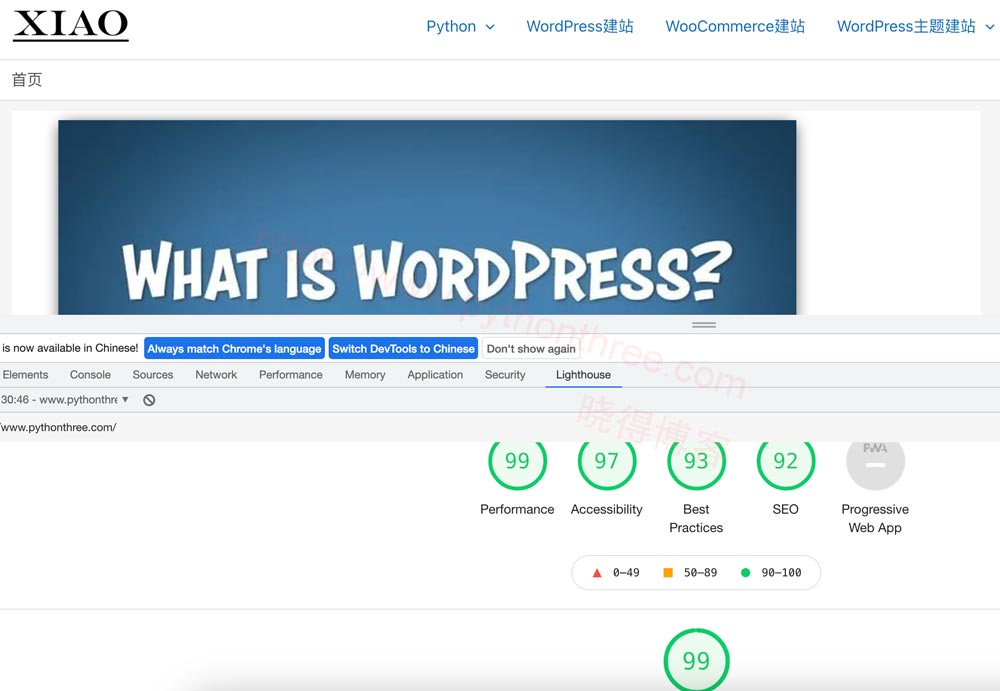
Lighthouse——Lighthouse是一种用于提高网页质量的开源自动化工具。您可以针对任何网页、公共网页或需要身份验证的网页运行它。它对性能、可访问性、渐进式 Web 应用程序、SEO 等进行审核

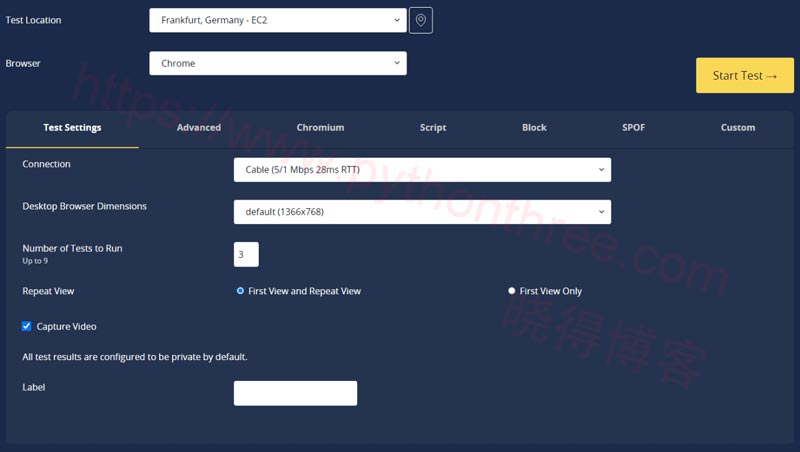
WebPageTest——WebPageTest 是另一个有用的工具,它允许您在模拟具有特定连接的设备时从二十多个位置进行测试

GTMetrix——也可以使用 GTMetrix 测试您的网站。测试完成后,转到性能选项卡,您将在其中看到您的 LCP 分数。
推荐:什么是网站分析
什么是好的LCP指标
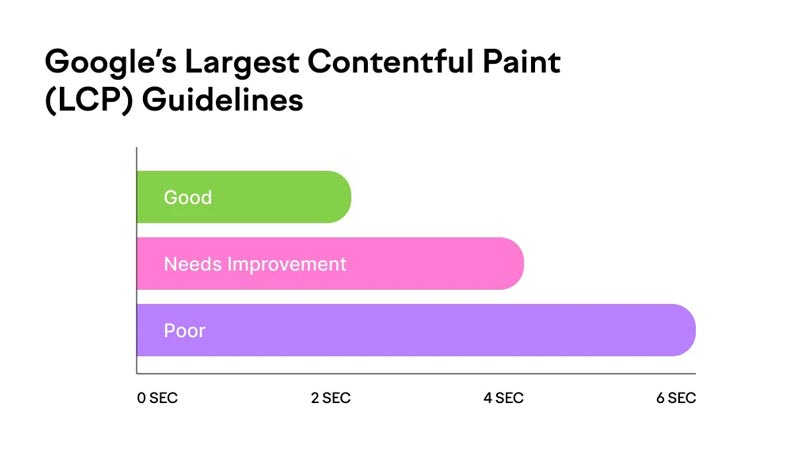
由于指标监控必不可少,因此也有必要了解预期的最低性能标准。Google 的算法对页面加载时间有特定要求。在这种情况下,谈论的是最多2.5 秒,这是一个不错的结果。监控 Largest Contentful Paint 的一个好方法是依赖这个由web.dev创建的图示仪表:

持续监控此指标对于将加载时间保持在 2.5 秒以下至关重要。如果检测到负变化,增加这个时间,则有必要调查原因并采取行动。与 Largest Contentful Paint 相关的错误并未尝试提高此速率。不断的努力将帮助您获得理想的结果。
为什么LCP对SEO很重要
Google 中的 LCP 指标是Core Web Vitals的相关部分。Largest Contentful Paint 是算法评估的重要参数,网站必须在其中取得好成绩。
在过去的几年中,谷歌越来越注重定义评估参数以增强用户体验,所有这些都集成了 Core Web Vitals。由于 LCP 与页面加载时间相关,它自然会影响 Google 在结果页面上分析和排名网站的方式。
用户体验是一个差异化因素,也是在网络上找到网站的一个基本参数。这就是为什么仅仅拥有好的内容、有吸引力的产品和精巧的设计是不够的。页面加载的敏捷性不仅对用户有利,而且可以确保 Google 对内容进行良好的排名。
如何优化LCP
可以优化 Largest Contentful Paint。跟踪是日常工作的重要组成部分,但改进会带来结果。在您的日常职责中包含一系列分析是必不可少的,您可以在下面查看一些主要分析。图像优化;CSS 和 JavaScript 优化;更快的服务器响应时间;有限和优化的客户端渲染;预加载和预连接五个类别有助于解决大多数网站上的 LCP 问题,还有助于其他性能指标,如 FCP、CLS 和 TTI 。
图像压缩
图像优化是一组可以改进所有负载指标并减少布局偏移 (CLS)的技术。压缩意味着应用不同的算法来删除或分组图像的某些部分,从而使其在此过程中变小。通常有两种类型的压缩 – 有损和无损。
- 有损压缩会从文件中删除部分数据,从而生成质量较低、重量较轻的图像。JPEG 和 GIF 是有损图像类型的示例。
- 无损压缩保持大致相同的图像质量,即它不会删除任何数据。它产生厚重的高质量图像。RAW 和 PNG 是无损图像类型。
推荐:6个最好的WordPress图像优化器插件提高WordPress网站性能
CSS 和 JavaScript 优化
在浏览器可以呈现页面之前,它必须加载、解析和执行它在解析 HTML 时找到的所有 CSS 和 JavaScript 文件。
压缩代码文件,从代码文件中删除不必要的部分,如注释、空格和换行符。它产生小到中等文件大小的减少。另一方面,压缩通过应用不同的算法来减少文件中的数据量。它通常会大大减少文件大小。JavaScript 是 Web 加载速度慢的主要原因之一。与图像一样,如果您想要获得出色的性能,则必须优化网站的 JavaScript。
推荐:[最新版]YellowPencil插件免费下载WordPress可视化CSS样式编辑器插件
更快的服务器响应时间
减少初始服务器响应时间是 PageSpeed Insights 中最常见的建议之一。
- 升级托管计划。如果您使用的是便宜的共享主机计划,则需要升级。
- 优化服务器。许多因素会影响服务器的性能,尤其是在流量激增时。
- 减少站点对第 3 方插件、工具和库的依赖。它们增加了必须在服务器或浏览器上执行的代码量。这会增加资源消耗并损害诸如首字节时间、首次内容绘制和 LCP 等指标;
- 最大限度地利用缓存。缓存是出色 Web 性能的支柱。许多资产可以缓存数月甚至一年(徽标、导航图标、媒体文件)。另外,如果你的HTML 是静态的,你可以缓存它,这可以显着减少 TTFB;
- 使用 CDN。CDN 缩短了访问者与他们想要访问的内容之间的距离。为了使您的工作尽可能简单,请使用内置 CDN 的缓存工具;
优化客户端渲染
客户端呈现 (CSR) 是指使用 JavaScript 直接在浏览器中呈现页面。将任务(数据获取、路由等)从服务器卸载到客户端。此外,使用 HTTP/2 服务器推送和链接 rel=preload可以帮助更快地交付关键资源。
可以尝试将 CSR 与预渲染相结合,或者在混合中添加服务器端渲染。重要的是要了解您在客户端上投入了多少工作,以及这对性能有何影响。
推荐:WordPress网站如何删除渲染阻止资源提高网站速度
预加载
预加载字体时,像as=”font”、type=”font/woff2”和crossorigin有助于浏览器在渲染过程中对资源进行优先级排序。作为奖励,预加载字体还可以帮助他们满足 FCP,从而减少布局偏移。所有这些技术对于提高网站的性能指标都非常有用。如果你还没有实施它们。在选择要预加载的资源以及要预连接到的主机时要小心。
推荐:Perfmatters插件教程轻量WordPress性能优化插件
总结
以上是晓得博客为你介绍的什么是Largest Contentful Paint的全部内容,列出的技术有助于改进所有站点的 LCP,包括WordPress建站的站点。然而,另外两个技巧也可以帮助优化 WP 网站上的这个指标:选择一个轻量级的主题。臃肿的主题会显着增加加载时间并损害您的 Core Web Vitals,包括 LCP。不要使用太多插件。虽然插件提供了有用的功能,但它们中的大多数也有性能成本。它们增加了必须执行的代码量,导致更高的资源消耗。
推荐:[最新版]FacetWP插件WordPress高级搜索插件









