什么是Theme.json文件
随着WordPress Gutenberg 块编辑器的发展,鼓励主题开发人员将其集成到他们的工作中。但在某些方面,编辑器本身仍在进行中。虽然包含一些功能已经足够简单,但也存在挑战。最令人头疼的问题之一是自定义块样式和设置默认调色板。这些项目必须在主题的不同部分中声明和设置样式。当您需要进行更改时,这可能意味着编辑多个文件。如果你切换到一个新的主题,你将不得不从头开始重新创建它。

解决方案?WordPress theme.json文件,它旨在成为一个包罗万象的地方,用于在前端和后端设置块编辑器的样式。我们将看看什么是Theme.json文件以及它将如何使WordPress主题开发人员受益。
WordPress主题和模板概述
在通过使用名为 theme.json 的文件提供的最新选项来了解配置主题的最新选项之前,我们将熟悉配置主题的实际含义。主题是您网站具有凝聚力的外观和感觉的完整设计和基础。它包括调色板、排版、页面布局、边距、行距、页眉和页脚、侧边栏定位和其他元素。当您选择一个主题并安装它时,所有这些元素也会自动安装。几乎有无数的免费和付费主题可用。
但是,模板是站点范围主题中的单页布局。尽管可以对模板进行修改,但它们仅适用于使用该模板的任何页面,而不适用于整个站点。自定义博客布局、构建登录页面以及为其他内容赋予独特外观等元素都是您可以通过模板实现的示例。
什么是主题配置选项呢?
主题配置选项是一些 WordPress主题 附带的管理页面。这些管理页面允许您自定义已安装主题的设置,而无需修改任何主题文件或陷入更改代码的困境。其中一些管理页面可以提供一些选项,而其他管理页面可能有很多很多。如果您是初学者,相对简单的管理页面与更复杂的路线相比,这可能是一个值得欢迎的时间,并且可以节省理智。
如果您的目标只是增强或更改主题中的功能,则可以通过安装插件而不是重新配置整个主题来大大简化问题。但是,如果您想修改整个站点的主题样式和阻止设置,则需要通过自定义重新配置内容。
Theme.json文件先决条件
在我们开始配置我们的 theme.json 文件之前,有一些要求可以避免:
- 需要WordPress 5.8 及更高版本。
- 该文件应位于主题的根目录中。例如:/wp-content/themes/mytheme/theme.json
- 可用的设置预计会随着时间的推移而增长,其中一些是实验性的。因此,您可能需要安装官方Gutenberg插件才能访问某些项目。
theme.json自定义选项
- 启用或禁用首字下沉、块填充、边距和自定义行高等功能
- 为照片添加多个调色板、渐变和双色调滤镜
- 修改字体大小
- 为内容添加默认宽度
- 管理自定义CSS(级联样式表)属性。CSS 用于定义 HTML 文档的视觉外观和格式。
- 将模板部件分配给模板部件区域
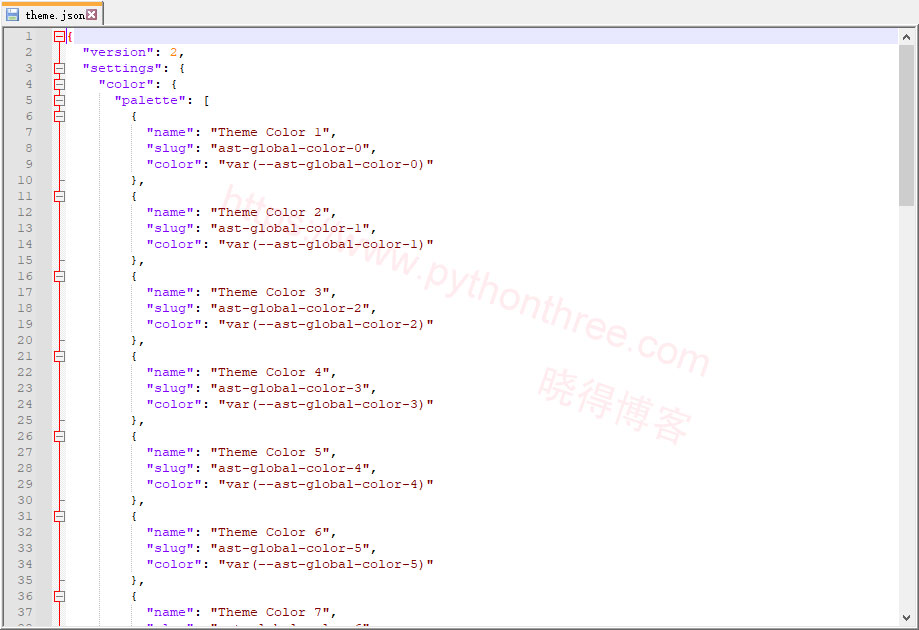
theme.json 文件结构
目前,theme.json 文件包含三个主要部分:设置、样式和自定义模板/模板部分。

Theme.json文件选项解释
现在,初学者和中级 WordPress 开发人员都可以使用这些更精细的自定义选项,让我们来谈谈它们是什么以及它们为什么对您有益。
启用或禁用首字下沉、块填充、边距和自定义行高等功能
首字下沉(一种样式技术,其中段落的第一个字母具有较大的字体大小),块填充(块内位于元素/内容和块边界之间的空间,并且围绕元素的所有侧面),边距和自定义行高可以使您的页面更具特色甚至更正式的外观,具体取决于您如何设置它们的样式。
为照片添加多个调色板、渐变和双色调滤镜
正确的调色板-或多个调色板-可以帮助定义和增强您的品牌和网站的可销售身份,而渐变(两种颜色相互过渡的背景)可以为您的网站提供比仅使用更具动态性的身份您网站上页面的纯色。双色调滤镜可以应用于您上传到网站的照片,并将照片中的颜色数量减少到只有两种——一种用于照片的暗部,另一种用于亮部。在您的 WordPress 主题设置中使用这些资源,您网站的整体配色方案可以是正式的、适度的或前卫的——仅受您的想象力的限制。
修改字体大小
选择的主题中的字体可能适合您想要传达的特定身份、语气或态度,但可用的设置字体大小可能不适合。它们可能太小或太大。通过选择修改尺寸,您可以根据您的品牌形象定制网站副本外观的各个方面。

为内容添加默认宽度
内容宽度是一个主题功能,您可以通过它为主题中的任何内容设置默认或最大允许宽度(大小),例如嵌入和添加到帖子的图像。当您设置默认宽度时,WordPress CMS可以在前端将嵌入代码缩放到特定大小,并在不破坏主要内容区域的情况下插入大图像。
管理自定义CSS(级联样式表)属性。
如果您曾经使用过 CSS,我们肯定您会问自己,为什么您甚至想要以完全不同的JSON格式编写您的自定义 CSS。一句话:灵活性。
假设您已经为您的网站选择了一种您真正喜欢的颜色,即森林绿。使用 CSS,您必须将颜色代码添加到您想要使用该颜色的所有位置。
现在让我们假设几周后您发现您更愿意使用较深的森林绿色阴影。使用 CSS,您必须返回并用新的“旧”森林绿色代码查找/替换所有实例。但是通过使用 theme.json,只需在 JSON 文件中更新一次颜色定义,就可以在整个站点中更改它。
将模板部件分配给模板部件区域
页面模板是控制特定页面外观的文件,它们可用于将特定页面布局应用于您网站上的不同页面。在WordPress外贸建站中,还有模板部分,它们充当页面模板的较小结构部分。
如果您正在浏览您的主题文件,您通常会看到诸如页眉或页脚之类的模板部分。theme.json允许您将模板部分分配给模板中的三个可用放置区域:General、Header 和 Footer。
经典主题转换为块主题
现在您已经了解了由theme.json文件提供给您的WordPress主题配置选项,我们想谈谈最后一件事:将经典主题转换为块主题,以及您应该考虑的问题转换时。
- WordPress 中的块主题有很多好处,因为它们旨在提高可扩展性和性能。
- 块主题通过仅为已添加到页面的块加载样式来提高加载性能。
- 块主题不需要手动将前端和编辑器的样式表排入队列。
- theme.json 处理 add_theme_support() 的所有方面,从而减少了在 PHP 中闲逛的时间。
- 可自动生成诸如跳至内容、键盘导航和地标等辅助功能,无需添加额外代码。
- 使用块主题,最终用户可以在不接触任何代码的情况下编辑其网站的所有部分。
- 通过使用样式界面,用户可以为网站和他们可能使用的任何块自定义颜色和排版。
将经典主题转换为块主题并非没有风险。但是,将经典主题转换为块主题可能会影响需要经典主题的子主题。在转换之前考虑潜在的影响,或创建一个具有新主题名称的新项目。
推荐:Sticky Posts Switch插件教程WordPress中为分类添加置顶文章
总结
以上是晓得博客为你介绍的什么是Theme.json文件的全部内容,如果您是初学者或中级WordPress开发人员,通过theme.json文件使用选项自定义WordPress主题可能是合理可行的,如有问题,欢迎联系我留言探讨。
推荐:WordPress建站









