什么是互动时间TTI
Time to Interactive (TTI),交互时间 (TTI) 是一种性能指标,用于衡量页面的加载响应能力,并有助于识别页面看起来具有交互性但实际上并非如此的情况。TTI 测量首次内容绘制 (FCP)之后页面可靠地为用户交互做好准备的 最早时间。简单来说,快速的 TTI 有助于确保页面可用。

TTI 是一个重要的以用户为中心的指标,因为它衡量访问者能够以多快的速度与您的页面进行完全交互。本文,晓得博客为你介绍什么是互动时间TTI。
衡量互动时间TTI?

交互时间(TTI)是用户到达页面后页面变为完全交互所需的时间。页面速度洞察(PSI)在以下情况下认为页面是完全交互的:
- 页面显示有用的内容;
- 为大多数可见页面元素注册了事件处理程序;
- 页面在50毫秒内响应用户交互。
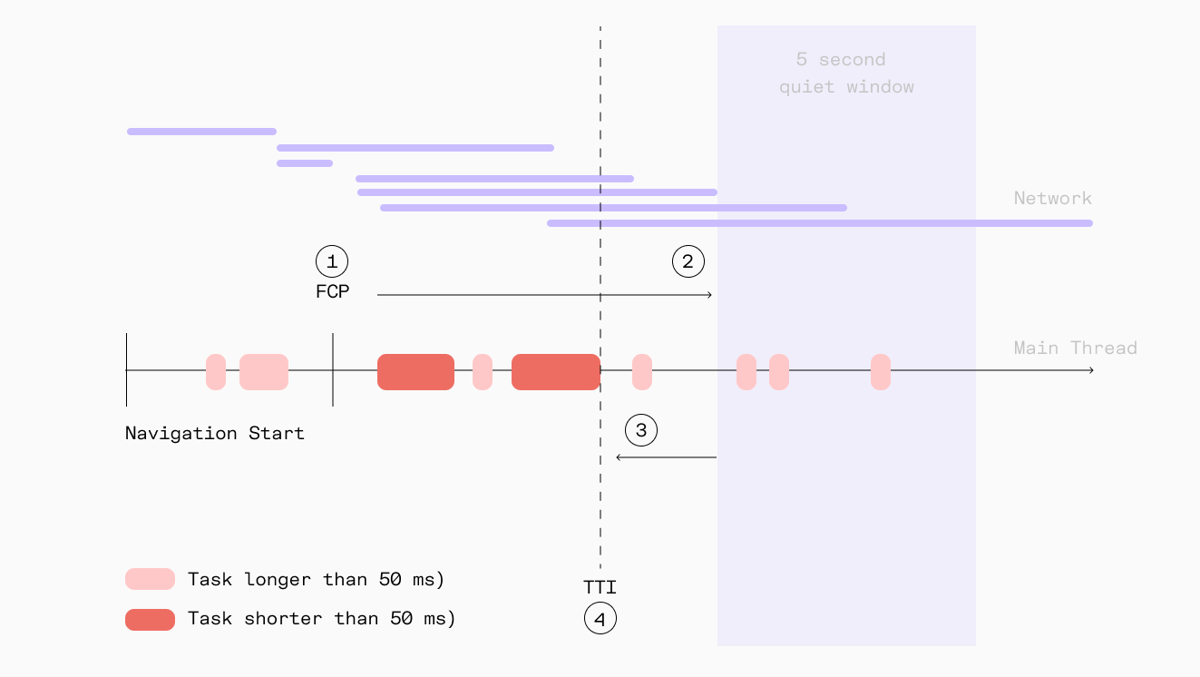
实际上,用于计算 TTI 的算法同时观察瀑布和网络活动。确定交互时间所涉及的三个阶段是:
- 选择一个相关的起点,例如 First Contentful Paint 或 DOMContentLoadedEnd;
- 从一点开始,寻找一个窗口,在此期间网络稳定 5 秒(并且不包含长任务);
- 一旦找到它,回顾最后一个长任务的结束并将那个时间报告为交互时间。
哪些工具可以自动测量 TTI?
可以使用两种不同的工具来衡量 TTI 和您使用 Lighthouse 技术的表现。
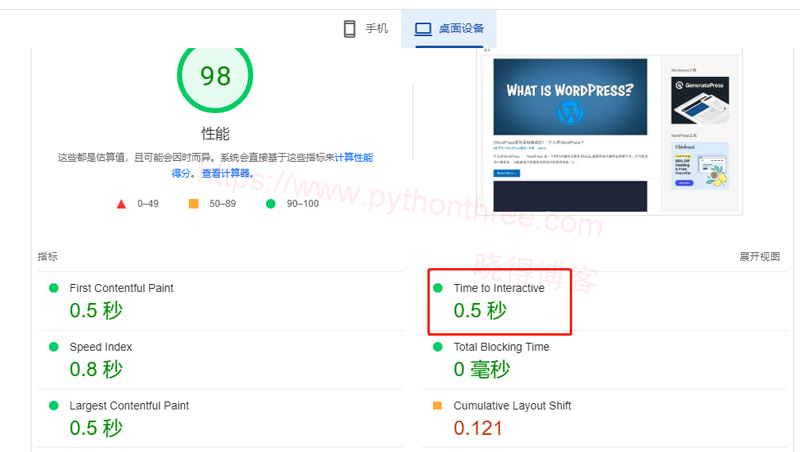
使用 Google PageSpeed Insight (PSI) 测量 TTI 指标:

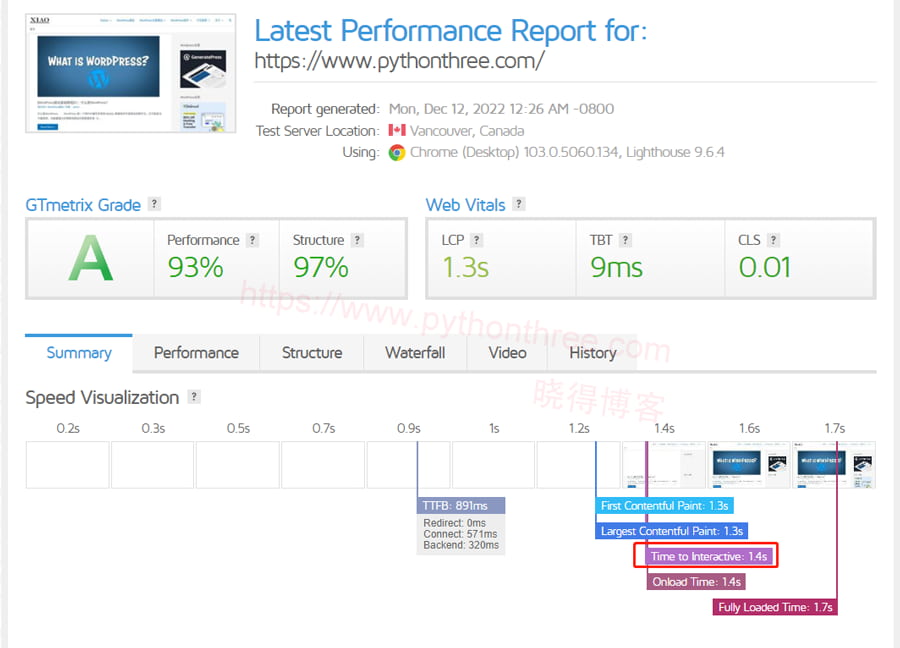
使用 GTmetrix 获取 TTI 等级:

这两种工具都提供 TTI 分数,但如您所见,绿色区域中的数字略有不同,这主要是由于多种因素造成的,包括 Lighthouse 测试方法、测试位置等。
导致TTI缓慢原因?
TTI慢的最大原因是现代网站有大量的JavaScript。更具体地说,长JavaScript任务(所有超过50毫秒的任务)会延迟您的TTI。
- 在渲染页面时,现代浏览器依靠主线程来完成大量任务。
- 主线程——长任务在主线程上占用大量时间。当它们正在进行时,浏览器不能中断它们。如果用户在其中一项任务期间点击按钮,浏览器将无法响应他的输入。
- 用户点击——简而言之,该页面在该任务完成之前没有响应。
因此通过查找和优化长任务,可以显着提高您的TTI。
推荐:网站跳出率高的10个原因
如何查找主线程上长任务信息
Chrome开发工具性能审核可以为您提供有关主线程上的长任务的信息。
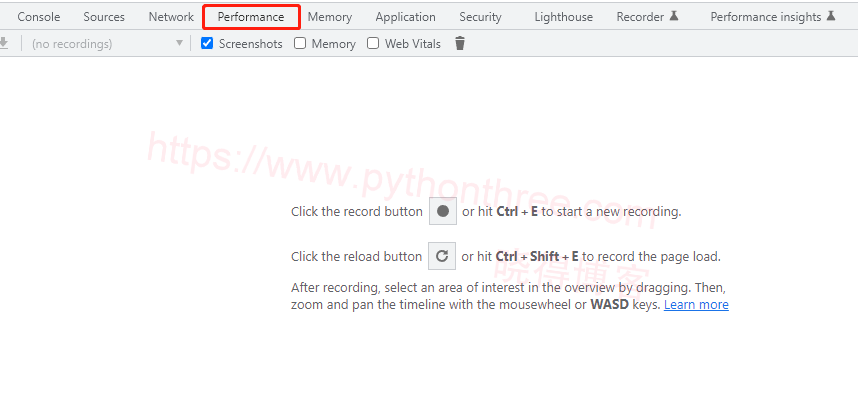
转到您要分析的页面。右键单击,选择“检查”,然后单击“性能”。单击“重新加载”按钮并等待Chrome执行它的操作。

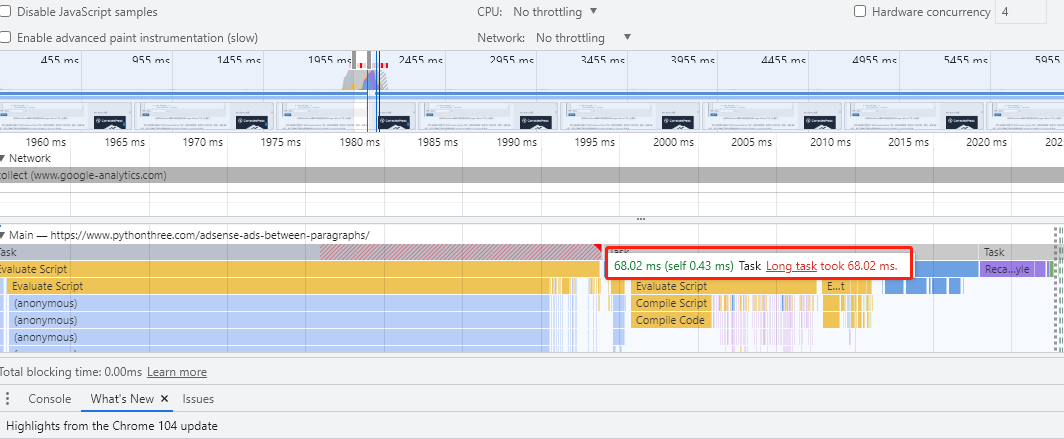
在“主要”部分,您会看到以不同颜色绘制的任务。如果您看到一个带有红色小叠加层的灰色任务,则表明您找到了一个长任务。

当你将鼠标悬停在它上面时,你会看到它在主线程上占用了多少时间。还可以单击“自下而上”查看每个任务的详细说明。可以分解每个活动并查看导致延迟的原因。
如何在WordPress网站上改进TTI
针对交互性指标(TTI、TBT和FID)进行优化比针对绘制指标进行优化更难。这主要是因为在这个过程中涉及了多少JavaScript(JS)。
可以通过优化您的 JS 文件(包括第三方代码)来减少您的交互时间得分。任何有助于 JS 执行的好方法很可能会提高 TTI。始终关注资源的顺序和加载首选项以及请求的数量和大小。如果想修复交互时间并提高WordPress网站速度,建议实施以下性能优化。
代码拆分。这允许您的网站一开始只发送访问者需要的代码,而不是一次用所有JS重载浏览器;
缩小和压缩。这些技术减少了代码文件的大小,是高回报的优化。即使你网站的JS没有问题。
延迟或删除非关键的第三方脚本。第三方脚本有时会阻止您自己的脚本按时执行。考虑哪些脚本为用户提供最大价值并优先考虑它们。在大多数情况下,广告和弹出脚本不在列表的顶部;
预加载关键资产。通过预加载,您可以告诉浏览器首先要查找和加载哪些资源。您可以通过添加链接rel=”preload”元素来做到这一点;
减少服务器响应时间和首字节时间(TTFB),如果希望 TTI 分数保持较低水平,服务器需要足够快,可以选择快速高效的托管服务提供商,使用 CDN 服务,使用高级缓存
预取 DNS 请求,如果您的网站上有第三方代码,应该预取 DNS 请求。它将使您的网站更快,
关注手机互动的时间,请记住:脚本越多,TTI 就会越长,这也可能因设备而异。谷歌的建议是删除或推迟对移动网站的稳定性和呈现不必要的脚本。
推荐:WordPress优化修复WordPress网站速度慢加载慢