WordPress标签云Cool Tag Cloud标签云插件教程
标签云是一组关键字的名称,通常,最常出现的关键字是最大的,而最不常出现的关键字是最小的。标签云是允许用户以不同的方式浏览网站内容的一种简单方法。
WordPress CMS内容管理系统内置了标签云功能,并且可以作为小工具来使用。但是,随着文章的增多,该标签云会变得相当庞大且不美观,本文将介绍一款标签云插件Cool Tag Cloud插件。
1、下载Cool Tag Cloud
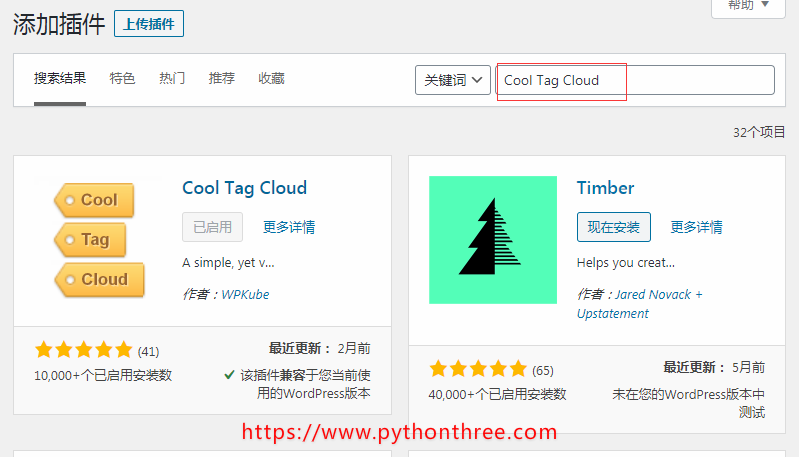
在WordPress仪表盘界面,打开插件->安装插件,在右上角的搜索框搜索Cool Tag Cloud,点击“现在安装”即可,可参考安装WordPress插件3种方法

2、设置Cool Tag Cloud
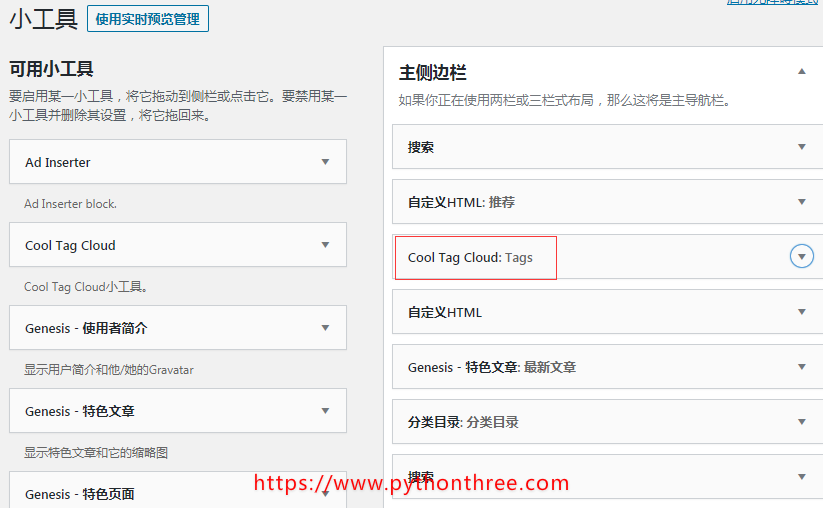
在WordPress仪表盘界面,打开外观->小工具,就可看到Cool Tag Cloud小工具,然后拖放到需要的主侧边栏或者页脚等等。

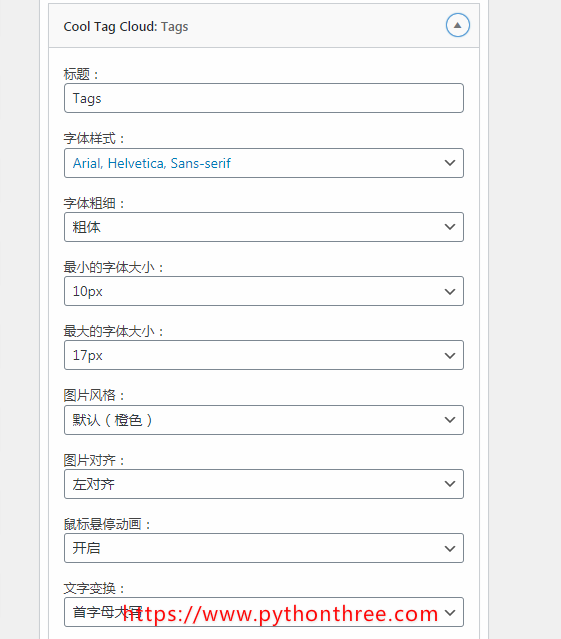
Cool Tag Cloud插件的功能还是挺多的,包括更改标签字体的大小、颜色、标签云小工具的最大宽度、动画、数量等等。

- 标题:标签云小工具的标题命名
- 字体样式:标签云的字体样式,包括8种字体样式选择
- 字体粗细:标签云字体的粗细
- 最大最小字体
- 图片风格:10种图片风格可选
- 图片对齐方式:左对齐、右对齐
- 鼠标悬停动画:鼠标在标签云上的动画效果
- 字体变化:首字母是否大写,或者全部小写等样式。
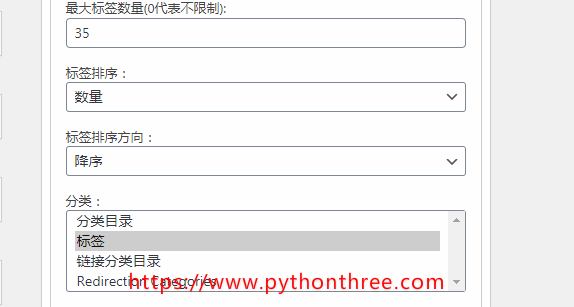
Cool Tag Cloud插件也可设置标签的最大数量,或者不限制,及标签的排序方式。

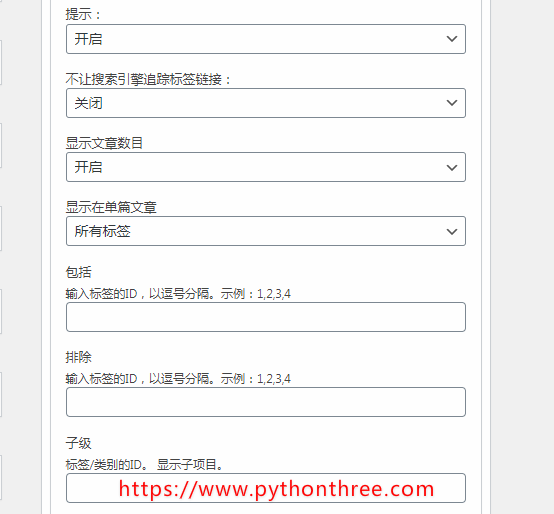
Cool Tag Cloud插件设置显示标签的文章数量、跟踪链接等等。

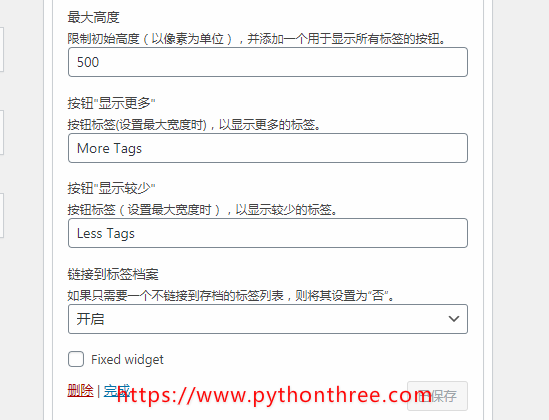
Cool Tag Cloud插件标签云小工具的最大搞定,当标签云的数量大于显示高度时,可设置更多、更少按钮来展示更多信息。

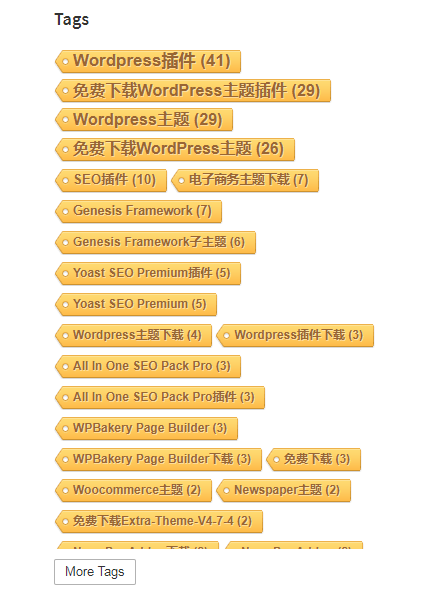
Cool Tag Cloud插件设置后的效果:

显示当前文章的Tags

如果您想在单个帖子页面上的帖子内容末尾显示标签,则只需将以下短代码添加到帖子内容的最后。
[cool_tag_cloud on_single_display="local"]将“on_single_display”参数设置为“local”使其显示当前显示帖子的标签。
推荐阅读:5个免费的WordPress标签云插件