WordPress网站页眉页脚代码插件Insert Headers and Footers
我们在使用wordpress建站的时候,经常会使用到各种联盟统计代码等功能,当我们需要添加广告联盟代码、自定义CSS代码、统计代码到WordPress网站的页眉或页脚,有些主题直接就有选项可以选择,例如goodnews主题、enfold主题,Genesis主题,一般在主题选项中就可以输入,但是大多数主题都没有这个功能,每次修改都需要编辑主题文件header.php或footer.php。其实,我们可以安装管理和插入WordPress站点页眉和页脚代码的插件——Insert Headers and Footers页眉页脚代码插件。

插入页眉和页脚是一个简单的插件,可让您将GoogleAnalytics(分析),自定义CSS,FacebookPixel、Google adsense等代码插入WordPress网站页眉和页脚。无需编辑主题文件!插入页眉和页脚插件的简单界面为您提供了一个可以插入脚本的地方,而不是处理许多不同的插件。
Insert Headers and Footers插入页眉和页脚的功能
- 快速设置
- 易于插入脚本
- 插入页眉代码和/或页脚代码
- 将Google Analytics(分析)代码添加到任何主题
- 跨主题添加自定义CSS
- 插入Facebook像素代码
- 插入任何代码或脚本,包括HTML和Javascript
Insert Headers and Footers插件的安装及启用
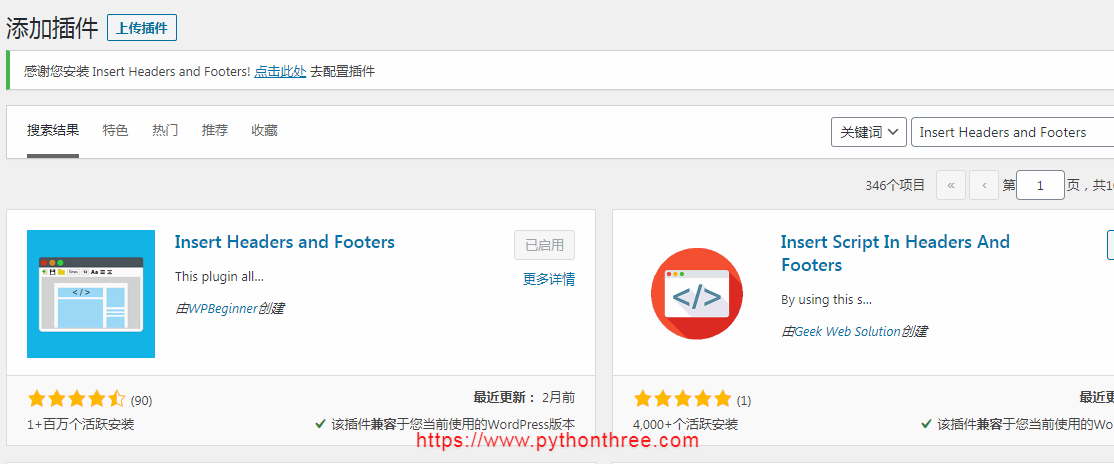
登录 WordPress 网站后台,点击插件 ,选择安装新插件,搜索“Insert Headers and Footers”,点击安装,安装完毕后点击启用,(如果安装过,前往插件 > 已安装的插件 > 找到Insert Headers and Footers插件后点击启用按钮)。

如果无法在后台直接安装Insert Headers and Footers,则前往 WordPress 官方插件页面Insert Headers and Footers下载,> 插件 > 安装插件 >上传插件 > 点击【选择文件】按钮, 成功安装后点击【启用插件】按钮。具体可以参阅安装WordPress插件3种方法
Insert Headers and Footers插件的使用
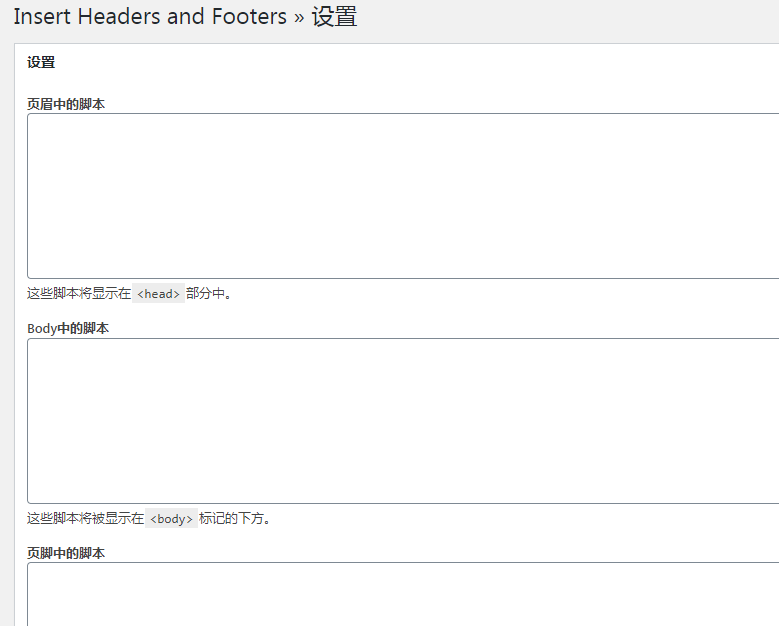
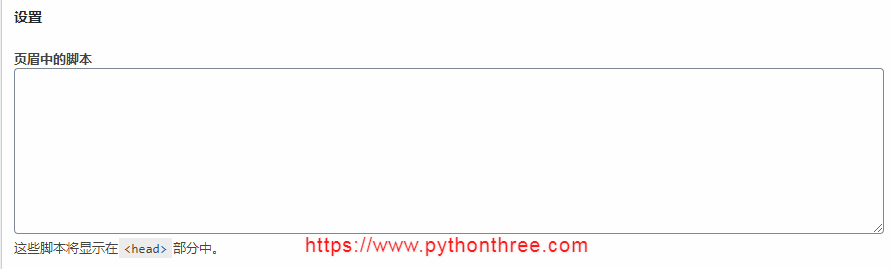
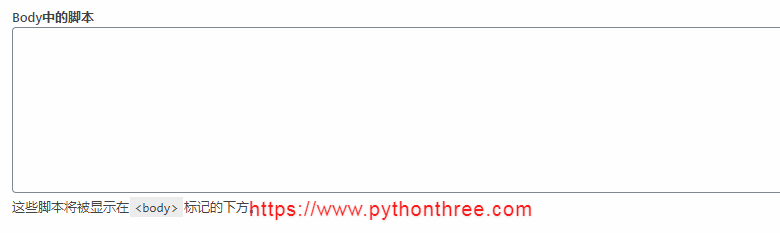
安装完成并启用Insert Headers and Footers,在wordpress网站后台点击设置,即可看到安装的Insert Headers and Footers页眉页脚代码插件,进入到后可以看到有 3 个输入框,分别是:页眉中的脚本、Body 中的脚本、页脚中的脚本,具体用法如下:
页眉中的脚本:这里添加的代码将显示在<head></head>之间。

Body 中的脚本:这里添加的代码将将显示在<body>标记的下方。

页脚中的脚本:这里添加的代码将将显示在</body>标记上方。

安装需求,选择您需要插入代码的位置,复制粘贴到对应的脚本框中,添加好代码之后记得点击【保存】按钮即可。
总结
使用wordpress建站中需用到形形色色的插件,但是这款 Insert Headers and Footers 插件较小巧且简单易用的,有中文版,使用起来也是十分友好和方便的,只需将所添加的代码,如 Google adsense代码、CSS 代码或其他代码添加到相应的脚本输入框中,保存即可。不管是添加、编辑、删除代码都可在设置中进行,比起每次都要修改主题文件 header.php 或 footer.php 文件方便多了。
推荐:Click to Chat插件教程WordPress网站添加WhatsApp在线聊天功能






![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 9 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[最新版]Oxygen builder插件WordPress页面构建器 10 Oxygen Builder插件wordpress页面构建器](https://www.pythonthree.com/wp-content/uploads/2024/09/1724742874-Oxygen-builder插件WordPress页面构建器-768x384.webp)
![[最新版]Advanced Database Cleaner Pro插件WordPress数据库优化插件 11 Advanced Database Cleaner Pro插件wordpress数据库优化插件](https://www.pythonthree.com/wp-content/uploads/2024/08/1724716828-Advanced-Database-Cleaner-Pro插件WordPress数据库优化插件-768x391.webp)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 12 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)