WordPress中的简码是什么
简码,也称作短代码。想要让自己的网站拥有独特外观是大多数网站所有者在网络上实现的功能,尽管WordPress插件可以提供某种外观,但我们可以做更多的工作来使网站达到真正需要的效果,WordPress的简码就能够实现。

简单的说,WordPress简码就只是一小段代码,它告诉系统如何在您的网站上显示某些组件。在大多数情况下,这些代码段可以复制到网站内容的任何部分,无论是静态页面还是文章,简码则代替了实际的HTML或PHP代码的功能,并将其用于WordPress CMS内容管理系统。使用简码在某些情况下可以为开发人员节省时间,尤其是要将其添加到多个帖子或页面时。
简码如何工作?
在WordPress建站中,可以为多种用途创建简码,显示信息,控制页面的外观,甚至从社交网站导入内容等等只需简码即可操作。
如在古腾堡(Gutenberg)编辑器中或经典格式的文本编辑器中,通常都包含一个短代码块。在 WordPress 中可以创建简码执行几乎所有操作。它们可以由其他插件开发,也可以由您自己创建,以在您的页面和帖子上创建快捷方式。例如,您可以通过修改WordPress中的功能文件来为 Adsense 编码创建一个简码。
这样就可以将冗长的高级代码变成一个简单的单词,然后放在帖子上,绝大多数用户复制并粘贴简码就可以以使用简码的功能。
如何在WordPress中使用简码
在 WordPress 中有多种添加短代码的方法,可以将它们直接添加到页面或帖子中,也可以将它们添加到文本小部件。知道自己在做什么后,只需几秒钟即可添加简码。
步骤1:添加一个简码块
古腾堡(Gutenberg)是基于块的编辑器,正如您可能期望的那样,有一个专门的块用于添加短代码。进入您网站上的任何帖子或页面,然后单击“ +”按钮。

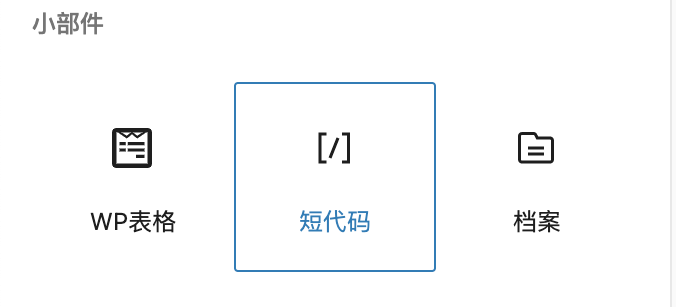
这使您可以选择编辑器中可用的任何块。使用搜索框搜索“简码”块,然后单击它。

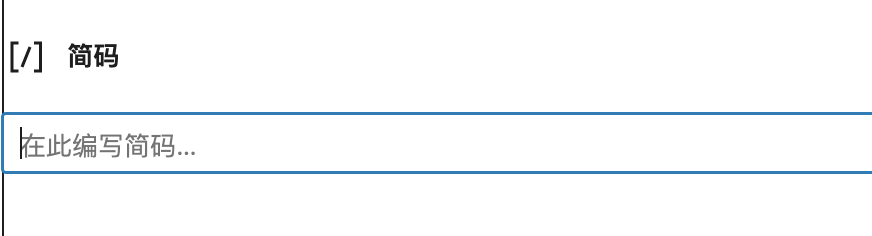
简码块将允许您在其中添加一个简码。如果您有多个短代码,则将需要多个短代码块。只需在块中输入简码,即可在页面预览中看到效果。

注意:要记住简码块的位置。这是简码将出现在页面上的位置。如果简码添加了图库,希望它显示在底部,则简码块应该在底部。
步骤2:将简码添加到小部件区域
您还可以在WordPress的小部件区域中添加简码。可以通过使用文本小部件来完成,与编辑器不同,文本小部件不使用块。因此,复制和粘贴代码即可。
单击外观,然后选择小部件选项。找到“文本”小部件,并将其拖动到适当的窗口小部件区域(侧栏,页眉,页脚)。
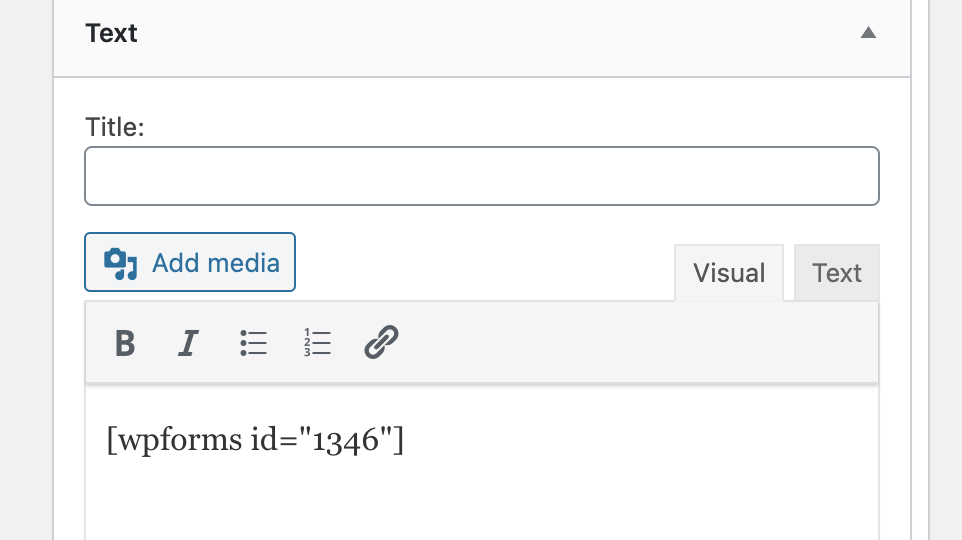
文本小部件应类似于经典编辑器(如果您还记得的话),它由可视和文本编辑器组成,您可以通过单击适当的选项卡在它们之间进行切换。您可以将简码放入任一编辑器中。
注意:添加简码时,请记住小部件区域的大小。尽管所有短代码都可以在文本小部件中使用,但它们不会自动调整大小以适合其中。
只需将简码粘贴到文本小部件中。

与常规编辑器类似,您无法查看简码的外观,也无法预览。相反,必须在实时网站上进行查看。
我可以创建自己的简码吗?
有两种在WordPress 建站中创建简码的方法,即通过代码添加简码和使用插件。
使用代码添加简码是相当复杂的,对于初学者来说并不是一件容易的事。但是,有一些非常基本的自定义短代码指南,可以通过复制和粘贴代码来完成。但是,如果您确实想创建自定义的简码,则需要学习一些编程基础知识。
添加简单的自定义简码的另一种方法是使用插件。有许多插件可以让您创建非常简单的自定义短代码。但是对于非常复杂的短码,编程是唯一的选择。